Findify Analytics
In order to perform accurately, Findify analytics tags need to be in place.
Steps:
- Add analytics tags to the Product Page
- Add 'update-cart' tags to the Cart Page
- Add 'purchase-tracking' tags
Step 1: Add analytics tags to the Product Page
Where:
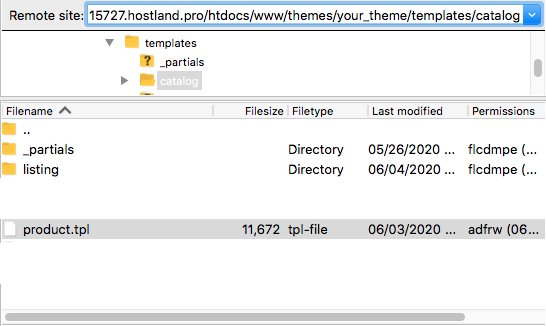
Under your current theme, go to 'templates' → 'catalog' → 'product.tpl'

What:
Add this tag into the code:
<div data-findify-event="view-page" data-findify-item-id={$product.id} data-findify-variant-item-id={$product.id_product}></div>
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
{extends file=$layout}
{block name='head_seo' prepend}
<link rel="canonical" href="{$product.canonical_url}">
{/block}
{block name='head' append}
<meta property="og:type" content="product">
<meta property="og:url" content="{$urls.current_url}">
<meta property="og:title" content="{$page.meta.title}">
<meta property="og:site_name" content="{$shop.name}">
<meta property="og:description" content="{$page.meta.description}">
<meta property="og:image" content="{$product.cover.large.url}">
{if $product.show_price}
<meta property="product:pretax_price:amount" content="{$product.price_tax_exc}">
<meta property="product:pretax_price:currency" content="{$currency.iso_code}">
<meta property="product:price:amount" content="{$product.price_amount}">
<meta property="product:price:currency" content="{$currency.iso_code}">
{/if}
{if isset($product.weight) && ($product.weight != 0)}
<meta property="product:weight:value" content="{$product.weight}">
<meta property="product:weight:units" content="{$product.weight_unit}">
{/if}
{/block}
{block name='content'}
<section id="main" itemscope itemtype="https://schema.org/Product">
<meta itemprop="url" content="{$product.url}">
{** add here findify code *}
<div data-findify-event="view-page" data-findify-item-id={$product.id} data-findify-variant-item-id={$product.id_product}></div>
<div class="row">
<div class="col-md-6">
{block name='page_content_container'}
<section class="page-content" id="content">
{block name='page_content'}
<!-- @todo: use include file='catalog/_partials/product-flags.tpl'} -->
{block name='product_flags'}
<ul class="product-flags">
{foreach from=$product.flags item=flag}
<li class="product-flag {$flag.type}">{$flag.label}</li>
{/foreach}
</ul>
{/block}
{block name='product_cover_thumbnails'}
{include file='catalog/_partials/product-cover-thumbnails.tpl'}
{/block}
<div class="scroll-box-arrows">
<i class="material-icons left"></i>
<i class="material-icons right"></i>
</div>
{/block}
</section>
{/block}
</div>
<div class="col-md-6">
{block name='page_header_container'}
{block name='page_header'}
<h1 class="h1" itemprop="name">{block name='page_title'}{$product.name}{/block}</h1>
{/block}
{/block}
{block name='product_prices'}
{include file='catalog/_partials/product-prices.tpl'}
{/block}
<div class="product-information">
{block name='product_description_short'}
<div id="product-description-short-{$product.id}" itemprop="description">{$product.description_short nofilter}</div>
{/block}
{if $product.is_customizable && count($product.customizations.fields)}
{block name='product_customization'}
{include file="catalog/_partials/product-customization.tpl" customizations=$product.customizations}
{/block}
{/if}
<div id="product-findify-rec-1"></div>
<div class="product-actions">
{block name='product_buy'}
<form action="{$urls.pages.cart}" method="post" id="add-to-cart-or-refresh">
<input type="hidden" name="token" value="{$static_token}">
<input type="hidden" name="id_product" value="{$product.id}" id="product_page_product_id">
<input type="hidden" name="id_customization" value="{$product.id_customization}" id="product_customization_id">
{block name='product_variants'}
{include file='catalog/_partials/product-variants.tpl'}
{/block}
{block name='product_pack'}
{if $packItems}
<section class="product-pack">
<p class="h4">{l s='This pack contains' d='Shop.Theme.Catalog'}</p>
{foreach from=$packItems item="product_pack"}
{block name='product_miniature'}
{include file='catalog/_partials/miniatures/pack-product.tpl' product=$product_pack}
{/block}
{/foreach}
</section>
{/if}
{/block}
{block name='product_discounts'}
{include file='catalog/_partials/product-discounts.tpl'}
{/block}
{block name='product_add_to_cart'}
{include file='catalog/_partials/product-add-to-cart.tpl'}
{/block}
{block name='product_additional_info'}
{include file='catalog/_partials/product-additional-info.tpl'}
{/block}
{* Input to refresh product HTML removed, block kept for compatibility with themes *}
{block name='product_refresh'}{/block}
</form>
{/block}
</div>
{block name='hook_display_reassurance'}
{hook h='displayReassurance'}
{/block}
{block name='product_tabs'}
<div class="tabs">
<ul class="nav nav-tabs" role="tablist">
{if $product.description}
<li class="nav-item">
<a
class="nav-link{if $product.description} active{/if}"
data-toggle="tab"
href="#description"
role="tab"
aria-controls="description"
{if $product.description} aria-selected="true"{/if}>{l s='Description' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
<li class="nav-item">
<a
class="nav-link{if !$product.description} active{/if}"
data-toggle="tab"
href="#product-details"
role="tab"
aria-controls="product-details"
{if !$product.description} aria-selected="true"{/if}>{l s='Product Details' d='Shop.Theme.Catalog'}</a>
</li>
{if $product.attachments}
<li class="nav-item">
<a
class="nav-link"
data-toggle="tab"
href="#attachments"
role="tab"
aria-controls="attachments">{l s='Attachments' d='Shop.Theme.Catalog'}</a>
</li>
{/if}
{foreach from=$product.extraContent item=extra key=extraKey}
<li class="nav-item">
<a
class="nav-link"
data-toggle="tab"
href="#extra-{$extraKey}"
role="tab"
aria-controls="extra-{$extraKey}">{$extra.title}</a>
</li>
{/foreach}
</ul>
<div class="tab-content" id="tab-content">
<div class="tab-pane fade in{if $product.description} active{/if}" id="description" role="tabpanel">
{block name='product_description'}
<div class="product-description">{$product.description nofilter}</div>
{/block}
</div>
{block name='product_details'}
{include file='catalog/_partials/product-details.tpl'}
{/block}
{block name='product_attachments'}
{if $product.attachments}
<div class="tab-pane fade in" id="attachments" role="tabpanel">
<section class="product-attachments">
<p class="h5 text-uppercase">{l s='Download' d='Shop.Theme.Actions'}</p>
{foreach from=$product.attachments item=attachment}
<div class="attachment">
<h4><a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">{$attachment.name}</a></h4>
<p>{$attachment.description}</p
<a href="{url entity='attachment' params=['id_attachment' => $attachment.id_attachment]}">
{l s='Download' d='Shop.Theme.Actions'} ({$attachment.file_size_formatted})
</a>
</div>
{/foreach}
</section>
</div>
{/if}
{/block}
{foreach from=$product.extraContent item=extra key=extraKey}
<div class="tab-pane fade in {$extra.attr.class}" id="extra-{$extraKey}" role="tabpanel" {foreach $extra.attr as $key => $val} {$key}="{$val}"{/foreach}>
{$extra.content nofilter}
</div>
{/foreach}
</div>
</div>
{/block}
</div>
</div>
</div>
<div class=“findify-element” id="product-findify-rec-2"></div>
{block name='product_accessories'}
{if $accessories}
<section class="product-accessories clearfix">
<p class="h5 text-uppercase">{l s='You might also like' d='Shop.Theme.Catalog'}</p>
<div class="products">
{foreach from=$accessories item="product_accessory"}
{block name='product_miniature'}
{include file='catalog/_partials/miniatures/product.tpl' product=$product_accessory}
{/block}
{/foreach}
</div>
</section>
{/if}
{/block}
{block name='product_footer'}
{hook h='displayFooterProduct' product=$product category=$category}
{/block}
{block name='product_images_modal'}
{include file='catalog/_partials/product-images-modal.tpl'}
{/block}
{block name='page_footer_container'}
<footer class="page-footer">
{block name='page_footer'}
<!-- Footer content -->
{/block}
</footer>
{/block}
</section>
{/block}
Step 2: Add 'update-cart' tags to the Cart Page
Where:
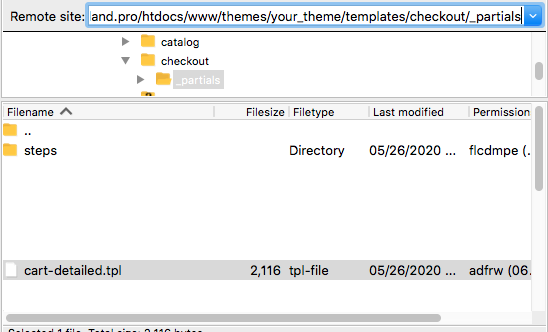
Open the theme folder of the current theme you are using and go to 'templates' → 'checkout' → 'cart-detailed.tpl'.

Alternative:
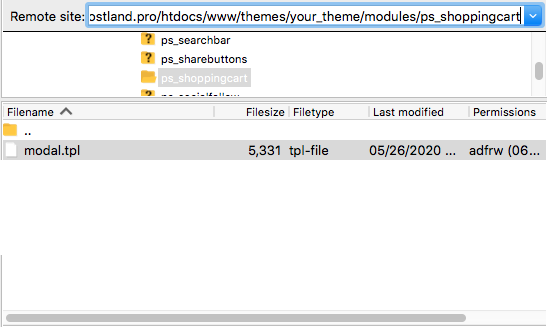
If you have a modal cart you need to add this code to your modal cart template which located in 'themes/your_theme/modules/ps_shoppingcart/modal.tpl'

What:
Add this part of code to your code:
<div data-findify-event="update-cart">
{if $cart.products}
{foreach from=$cart.products item=product}
<div data-findify-item-id={$product.id_product} data-findify-variant-item-id={$product.id_product} data-findify-unit-price="{{$product.price}}" data-findify-quantity="{{$product.quantity}}"></div>
{/foreach}
{/if}
</div>
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
{block name='cart_detailed_product'}
<div class="cart-overview js-cart" data-refresh-url="{url entity='cart' params=['ajax' => true, 'action' => 'refresh']}">
{** add here findify code *}
<div data-findify-event="update-cart">
{if $cart.products}
{foreach from=$cart.products item=product}
<div data-findify-item-id={$product.id_product} data-findify-variant-item-id={$product.id_product} data-findify-unit-price="{{$product.price}}" data-findify-quantity="{{$product.quantity}}"></div>
{/foreach}
{/if}
</div>
{if $cart.products}
<ul class="cart-items">
{foreach from=$cart.products item=product}
<li class="cart-item">
{block name='cart_detailed_product_line'}
{include file='checkout/_partials/cart-detailed-product-line.tpl' product=$product}
{/block}
</li>
{if is_array($product.customizations) && $product.customizations|count >1}<hr>{/if}
{/foreach}
</ul>
{else}
<span class="no-items">{l s='There are no more items in your cart' d='Shop.Theme.Checkout'}</span>
{/if}
</div>
{/block}
Full code example:
This is how it should look like:
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
<div id="blockcart-modal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
{** add here findify code *}
<div data-findify-event="update-cart">
{if $cart.products}
{foreach from=$cart.products item=product}
<div data-findify-item-id={$product.id_product} data-findify-variant-item-id={$product.id_product} data-findify-unit-price="{{$product.price}}" data-findify-quantity="{{$product.quantity}}"></div>
{/foreach}
{/if}
</div>
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="material-icons">close</i></span>
</button>
<h4 class="modal-title h6 text-sm-center" id="myModalLabel"><i class="material-icons rtl-no-flip"></i>{l s='Product successfully added to your shopping cart' d='Shop.Theme.Checkout'}</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-5 divide-right">
<div class="row">
<div class="col-md-6">
<img class="product-image" src="{$product.cover.medium.url}" alt="{$product.cover.legend}" title="{$product.cover.legend}" itemprop="image">
</div>
<div class="col-md-6">
<h6 class="h6 product-name">{$product.name}</h6>
<p class="product-price">{$product.price}</p>
{hook h='displayProductPriceBlock' product=$product type="unit_price"}
{foreach from=$product.attributes item="property_value" key="property"}
<span>{l s='%label%:' sprintf=['%label%' => $property] d='Shop.Theme.Global'}<strong> {$property_value}</strong></span><br>
{/foreach}
<span>{l s='Quantity:' d='Shop.Theme.Checkout'} <strong>{$product.cart_quantity}</strong></span>
</div>
</div>
</div>
<div class="col-md-7">
<div class="cart-content">
{if $cart.products_count > 1}
<p class="cart-products-count">{l s='There are %products_count% items in your cart.' sprintf=['%products_count%' => $cart.products_count] d='Shop.Theme.Checkout'}</p>
{else}
<p class="cart-products-count">{l s='There is %product_count% item in your cart.' sprintf=['%product_count%' =>$cart.products_count] d='Shop.Theme.Checkout'}</p>
{/if}
<p><span class="label">{l s='Subtotal:' d='Shop.Theme.Checkout'}</span> <span class="value">{$cart.subtotals.products.value}</span></p>
<p><span>{l s='Shipping:' d='Shop.Theme.Checkout'}</span> <span class="value">{$cart.subtotals.shipping.value} {hook h='displayCheckoutSubtotalDetails' subtotal=$cart.subtotals.shipping}</span></p>
{if !$configuration.display_prices_tax_incl && $configuration.taxes_enabled}
<p><span>{$cart.totals.total.label} {$cart.labels.tax_short}</span> <span>{$cart.totals.total.value}</span></p>
<p class="product-total"><span class="label">{$cart.totals.total_including_tax.label}</span> <span class="value">{$cart.totals.total_including_tax.value}</span></p>
{else}
<p class="product-total"><span class="label">{$cart.totals.total.label} {if $configuration.taxes_enabled}{$cart.labels.tax_short}{/if}</span> <span class="value">{$cart.totals.total.value}</span></p>
{/if}
{if $cart.subtotals.tax}
<p class="product-tax">{l s='%label%:' sprintf=['%label%' => $cart.subtotals.tax.label] d='Shop.Theme.Global'} <span class="value">{$cart.subtotals.tax.value}</span></p>
{/if}
<div class="cart-content-btn">
<button type="button" class="btn btn-secondary" data-dismiss="modal">{l s='Continue shopping' d='Shop.Theme.Actions'}</button>
<a href="{$cart_url}" class="btn btn-primary"><i class="material-icons rtl-no-flip"></i>{l s='Proceed to checkout' d='Shop.Theme.Actions'}</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Step 3: Add 'purchase-tracking' tagsWhere:
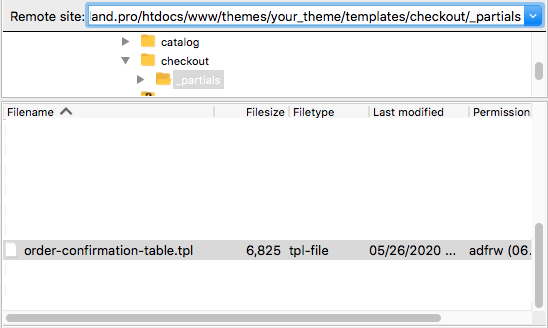
Open the theme folder of the current theme you are using and go to 'templates' → 'checkout' → '_partials' → 'order-confirmation-table.tpl'.

What:
Add this part of code to your code:
<div
data-findify-event="purchase"
data-findify-order-id={$order.details.id}
data-findify-currency={$currency.iso_code}
data-findify-revenue={preg_replace('/[^0-9-.]+/', '', $totals.total_including_tax.value)}
>
{foreach from=$products item=product}
<div data-findify-item-id={$product.id_product} data-findify-variant-item-id={$product.id_product} data-findify-unit-price="{{$product.price}}" data-findify-quantity="{{$product.quantity}}"></div>
{/foreach}
</div>
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
<div id="order-items" class="col-md-12">
<div class="row">
{block name='order_items_table_head'}
<h3 class="card-title h3 col-md-6 col-12">{l s='Order items' d='Shop.Theme.Checkout'}</h3>
<h3 class="card-title h3 col-md-2 text-md-center _desktop-title">{l s='Unit price' d='Shop.Theme.Checkout'}</h3>
<h3 class="card-title h3 col-md-2 text-md-center _desktop-title">{l s='Quantity' d='Shop.Theme.Checkout'}</h3>
<h3 class="card-title h3 col-md-2 text-md-center _desktop-title">{l s='Total products' d='Shop.Theme.Checkout'}</h3>
{/block}
</div>
<div class="order-confirmation-table">
{block name='order_confirmation_table'}
{** add here findify code *}
<div
data-findify-event="purchase"
data-findify-order-id={$order.details.id}
data-findify-currency={$currency.iso_code}
data-findify-revenue={preg_replace('/[^0-9-.]+/', '', $totals.total_including_tax.value)}
>
{foreach from=$products item=product}
<div data-findify-item-id={$product.id_product} data-findify-variant-item-id={$product.id_product} data-findify-unit-price="{{$product.price}}" data-findify-quantity="{{$product.quantity}}"></div>
{/foreach}
</div>
{foreach from=$products item=product}
<div class="order-line row">
<div class="col-sm-2 col-xs-3">
<span class="image">
<img src="{$product.cover.medium.url}" />
</span>
</div>
<div class="col-sm-4 col-xs-9 details">
{if $add_product_link}<a href="{$product.url}" target="_blank">{/if}
<span>{$product.name}</span>
{if $add_product_link}</a>{/if}
{if is_array($product.customizations) && $product.customizations|count}
{foreach from=$product.customizations item="customization"}
<div class="customizations">
<a href="#" data-toggle="modal" data-target="#product-customizations-modal-{$customization.id_customization}">{l s='Product customization' d='Shop.Theme.Catalog'}</a>
</div>
<div class="modal fade customization-modal" id="product-customizations-modal-{$customization.id_customization}" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">{l s='Product customization' d='Shop.Theme.Catalog'}</h4>
</div>
<div class="modal-body">
{foreach from=$customization.fields item="field"}
<div class="product-customization-line row">
<div class="col-sm-3 col-xs-4 label">
{$field.label}
</div>
<div class="col-sm-9 col-xs-8 value">
{if $field.type == 'text'}
{if (int)$field.id_module}
{$field.text nofilter}
{else}
{$field.text}
{/if}
{elseif $field.type == 'image'}
<img src="{$field.image.small.url}">
{/if}
</div>
</div>
{/foreach}
</div>
</div>
</div>
</div>
{/foreach}
{/if}
{hook h='displayProductPriceBlock' product=$product type="unit_price"}
</div>
<div class="col-sm-6 col-xs-12 qty">
<div class="row">
<div class="col-xs-4 text-sm-center text-xs-left">{$product.price}</div>
<div class="col-xs-4 text-sm-center">{$product.quantity}</div>
<div class="col-xs-4 text-sm-center text-xs-right bold">{$product.total}</div>
</div>
</div>
</div>
{/foreach}
<hr>
<table>
{foreach $subtotals as $subtotal}
{if $subtotal.type !== 'tax' && $subtotal.label !== null}
<tr>
<td>{$subtotal.label}</td>
<td>{if 'discount' == $subtotal.type}- {/if}{$subtotal.value}</td>
</tr>
{/if}
{/foreach}
{if !$configuration.display_prices_tax_incl && $configuration.taxes_enabled}
<tr>
<td><span class="text-uppercase">{$totals.total.label} {$labels.tax_short}</span></td>
<td>{$totals.total.value}</td>
</tr>
<tr class="total-value font-weight-bold">
<td><span class="text-uppercase">{$totals.total_including_tax.label}</span></td>
<td>{$totals.total_including_tax.value}</td>
</tr>
{else}
<tr class="total-value font-weight-bold">
<td><span class="text-uppercase">{$totals.total.label} {if $configuration.taxes_enabled}{$labels.tax_short}{/if}</span></td>
<td>{$totals.total.value}</td>
</tr>
{/if}
{if $subtotals.tax.label !== null}
<tr class="sub taxes">
<td><span class="label">{l s='%label%:' sprintf=['%label%' => $subtotals.tax.label] d='Shop.Theme.Global'}</span> <span class="value">{$subtotals.tax.value}</span></td>
</tr>
{/if}
</table>
{/block}
</div>
</div>
Updated over 1 year ago
Once Analytics is integrated, you will have to Integrate Search
