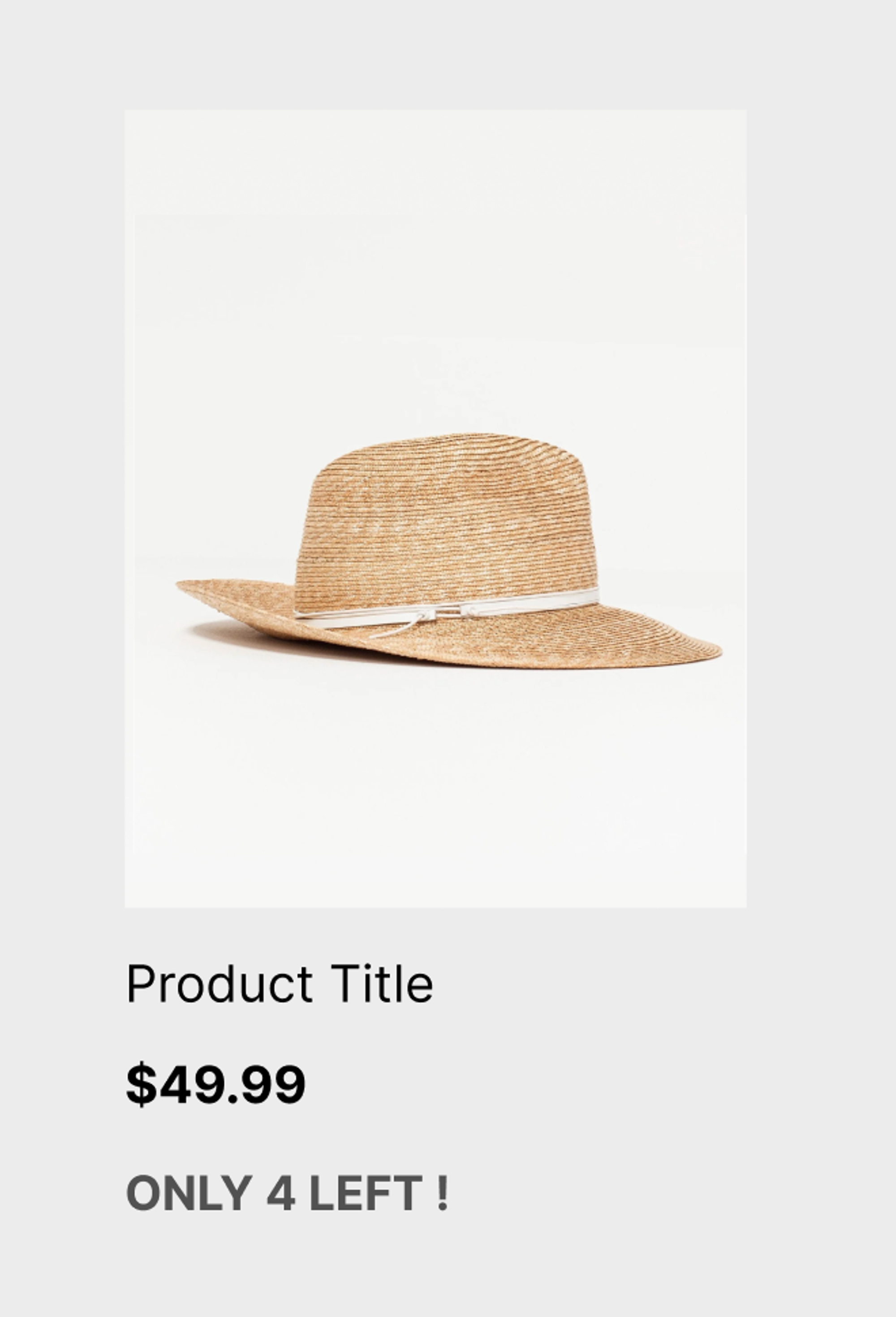
Only X Left Sticker

The ‘Only X Left!’ sticker is a valuable tool to create a sense of urgency and scarcity, encouraging customers to make a purchase decision quickly.
This documentation outlines the steps to set up the "Only X Left!" sticker on product cards within your Findify-powered Shopify store.
Integration Steps
Step 1: Activate Toggle in Merchant Dashboard
-
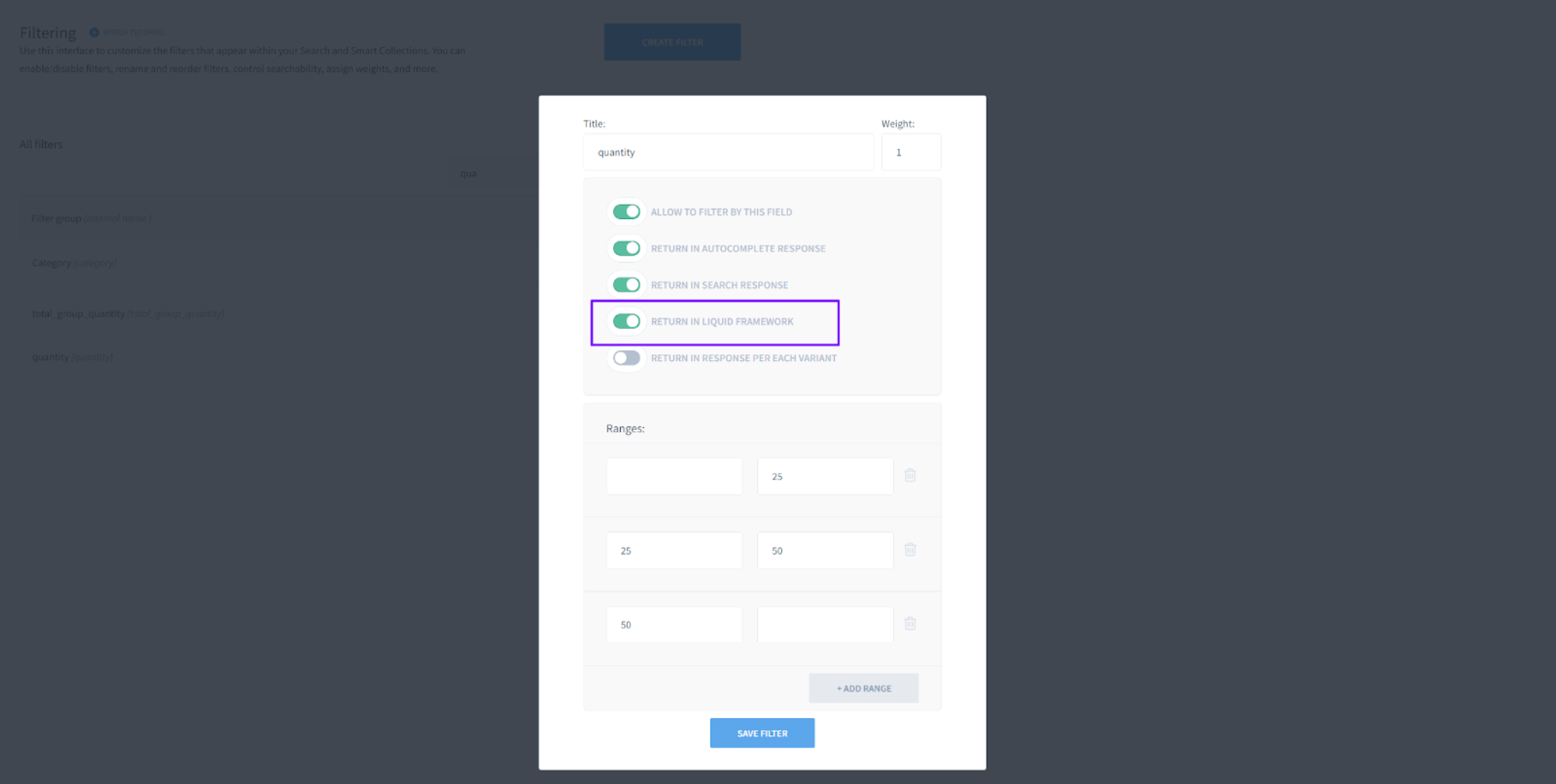
Navigate to the Merchant Dashboard in Findify.
-
As shown in the screenshot below, within the ‘Quantity’ field, activate the toggle for the "Only X Left!" sticker feature.

Step 2: Create findify-product-stickers.liquid in Snippets
-
In your Shopify admin panel, go to Online Store → Themes → Actions → Edit Code
-
Create a new snippet named
findify-product-stickers.liquid. -
Copy and paste the provided Liquid code into the newly created snippet.
{%- liquid
assign quantity = quantity | plus: 0
-%}
<div class="findify-quantity-sticker">
{% if quantity > 0 -%}
Only {{ quantity }} left!
{% else -%}
out of stock
{%- endif %}
</div>
Step 3: Add Styles to findify-product-card.css
-
Open the
findify-product-card.cssfile in your Shopify theme editor. -
Paste the following CSS styles to define the appearance of the "Only X Left!" sticker.
.findify-quantity-sticker {
color: #515151;
font-family: Inter;
font-size: 8px;
font-style: normal;
font-weight: 700;
line-height: 2;
text-transform: uppercase;
}
Step 4: Integrate Code into findify-product-card.liquid
-
Locate the
findify-product-card.liquidfile in your Shopify theme editor. -
Insert the following code snippet within the product card section to display the "Only X Left!" sticker.
{% render 'findify-product-stickers', quantity: quantity %}
Conclusion
By following these straightforward steps, you can effectively set up the "Only X Left!" sticker on product cards within your Shopify store. Create a sense of urgency and drive conversions by showcasing product availability in a clear and compelling manner.
For further assistance or inquiries, feel free to contact us on [email protected].
Updated 12 months ago
