Multimarket Translations

How Do I Manage Translations?
To support multimarket operations, Findify provides four main types of translations:
- Static Translations
- Dynamic Translations
- Product Data Translations
- Collection Data Translations
1. Static Translations
Static translations are rendered through Findify’s Liquid framework. They are managed within Shopify’s built-in functionality.

- Example Uses: Text in headers, buttons, or labels.
- Management: Shopify’s translation interface.

This function is also useful for single-market clients needing to alter default language settings. Consider documenting this feature as a standalone resource in Liquid.
2. Dynamic Translations
Dynamic translations cover items that may frequently change or vary by customer interaction, including:
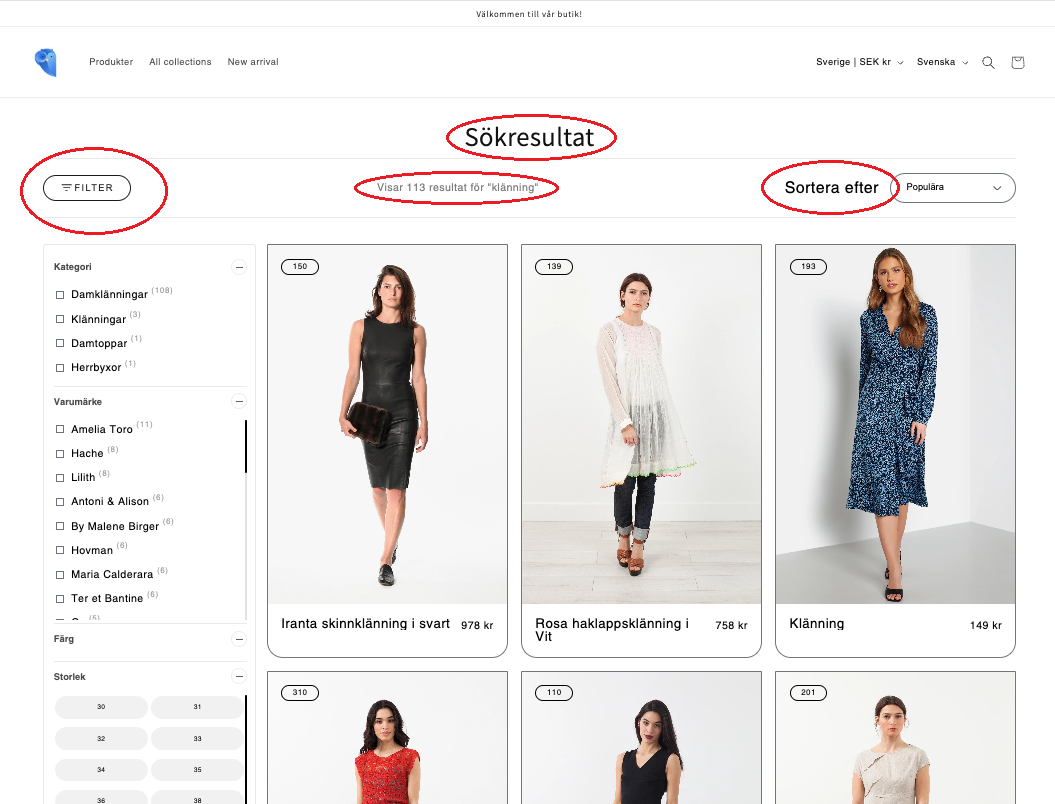
- Filter names
- Sorting options
- Promo card content

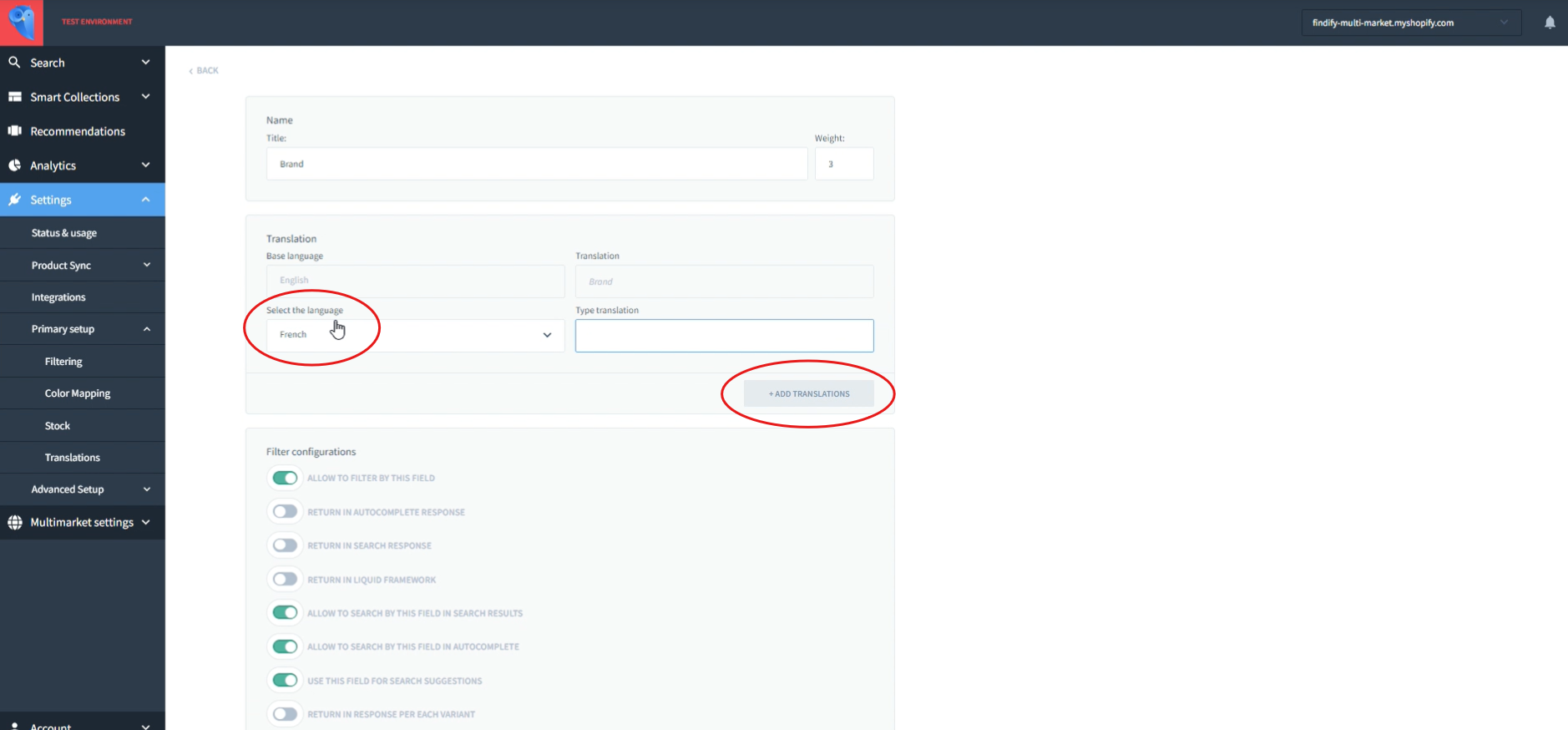
- Management: Handled directly in Findify’s interface.

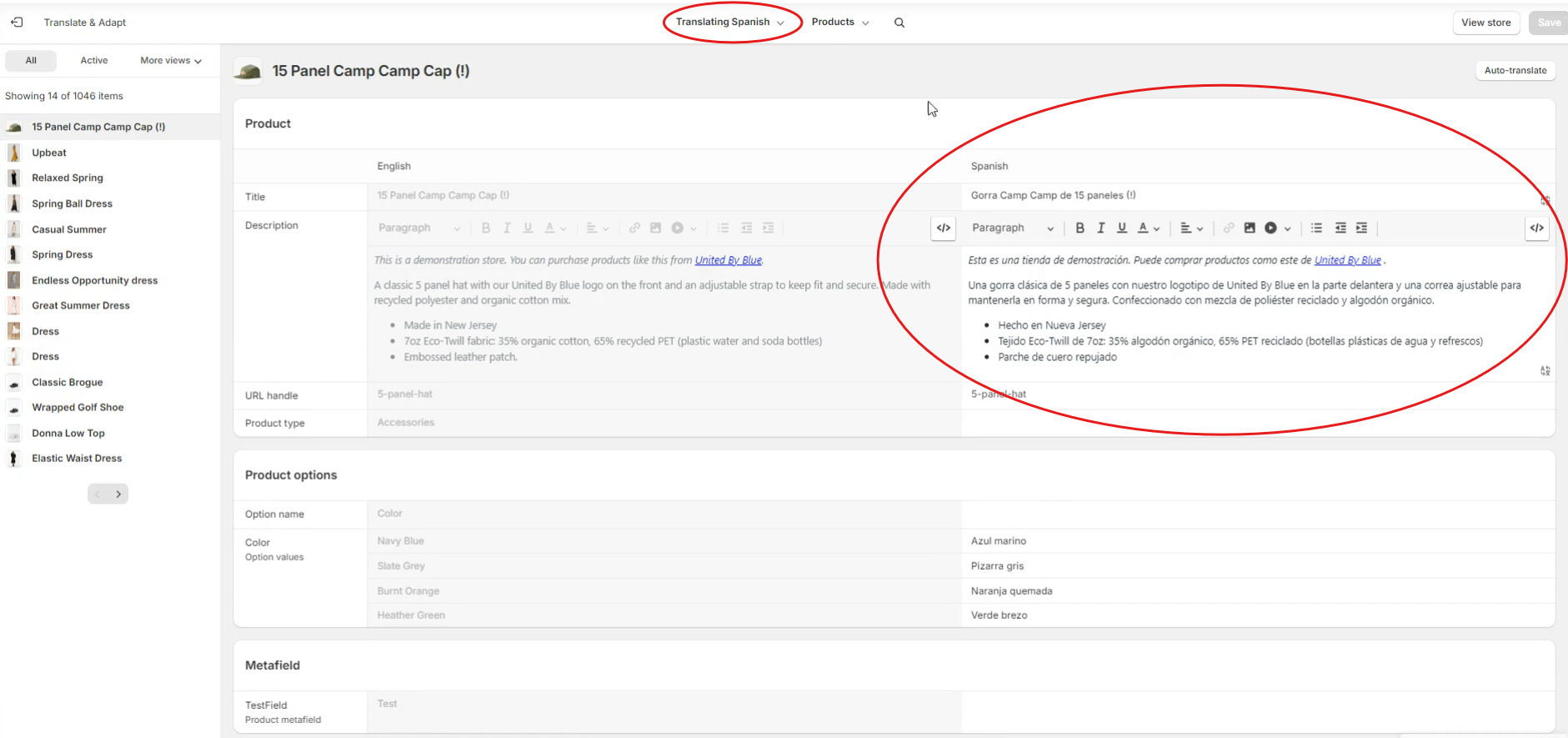
3. Product Data Translations
Product data translations are managed through Shopify’s Localization App, syncing translated data into Findify on a scheduled or on-demand basis.
- Management: Shopify Localization App.

- Syncing: Every 24 hours by default, with on-demand updates available. Once Shopify’s webhooks support translations, this process will integrate seamlessly.
Note: Shopify's product webhooks currently lack translation support, so updates follow a scheduled pattern.
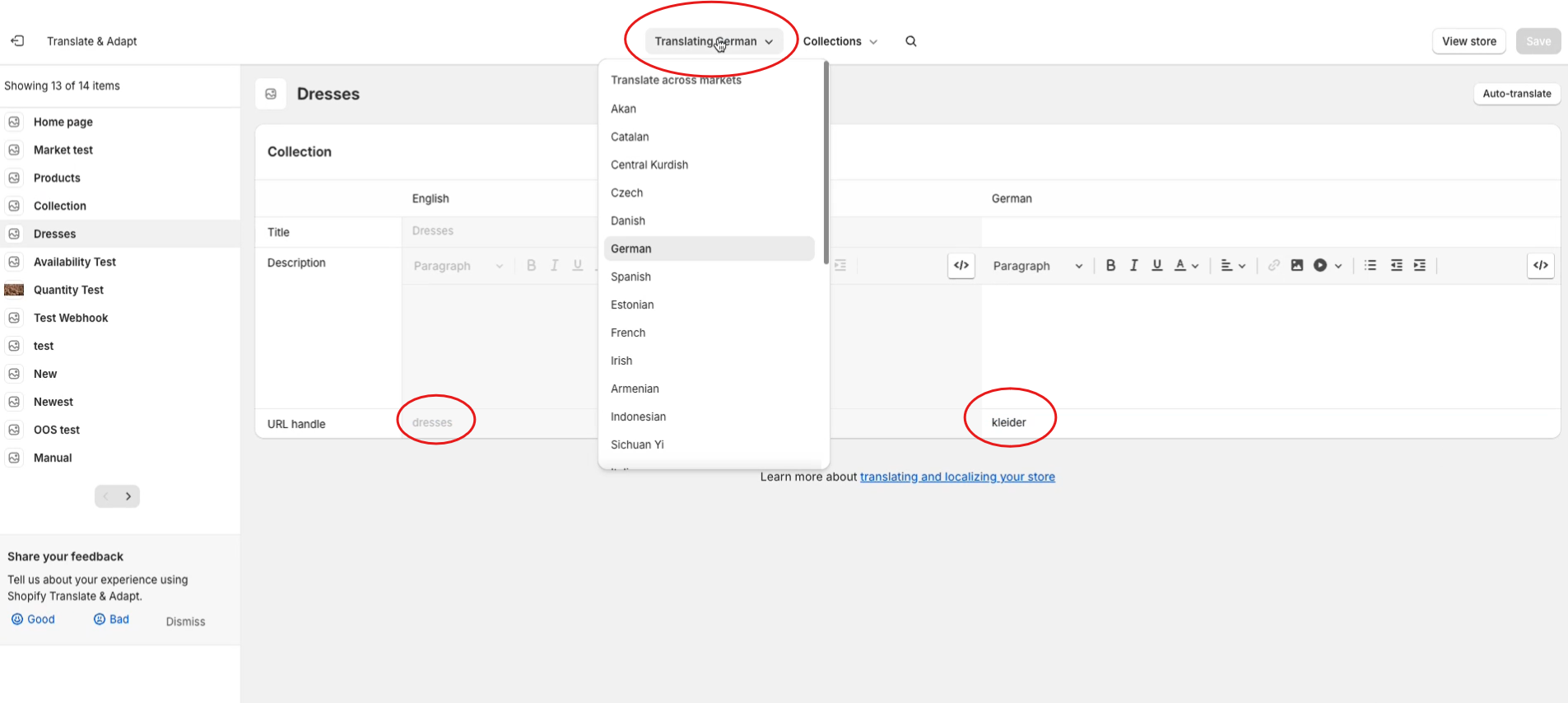
4. Collection Data Translations
Collection translations operate similarly to product translations and are also managed via Shopify’s Localization App, syncing to Findify under the same schedule and on-demand options.
- Management: Shopify Localization App.

- Syncing: 24-hour default sync with on-demand updates.
Note: Shopify's collection webhooks also lack translation support but will be updated once available.
Note: Translated Collection URLs are optional - merchants can blend translated and untranslated collections. In Findify, collections are treated as a unified entity, allowing merchandising actions by either aggregate or individual markets.
Adding Translations for Custom Features
To manage translations for custom theme components within Findify, you can follow these steps:
1. Set Up the Findify-Related Locale Configuration
-
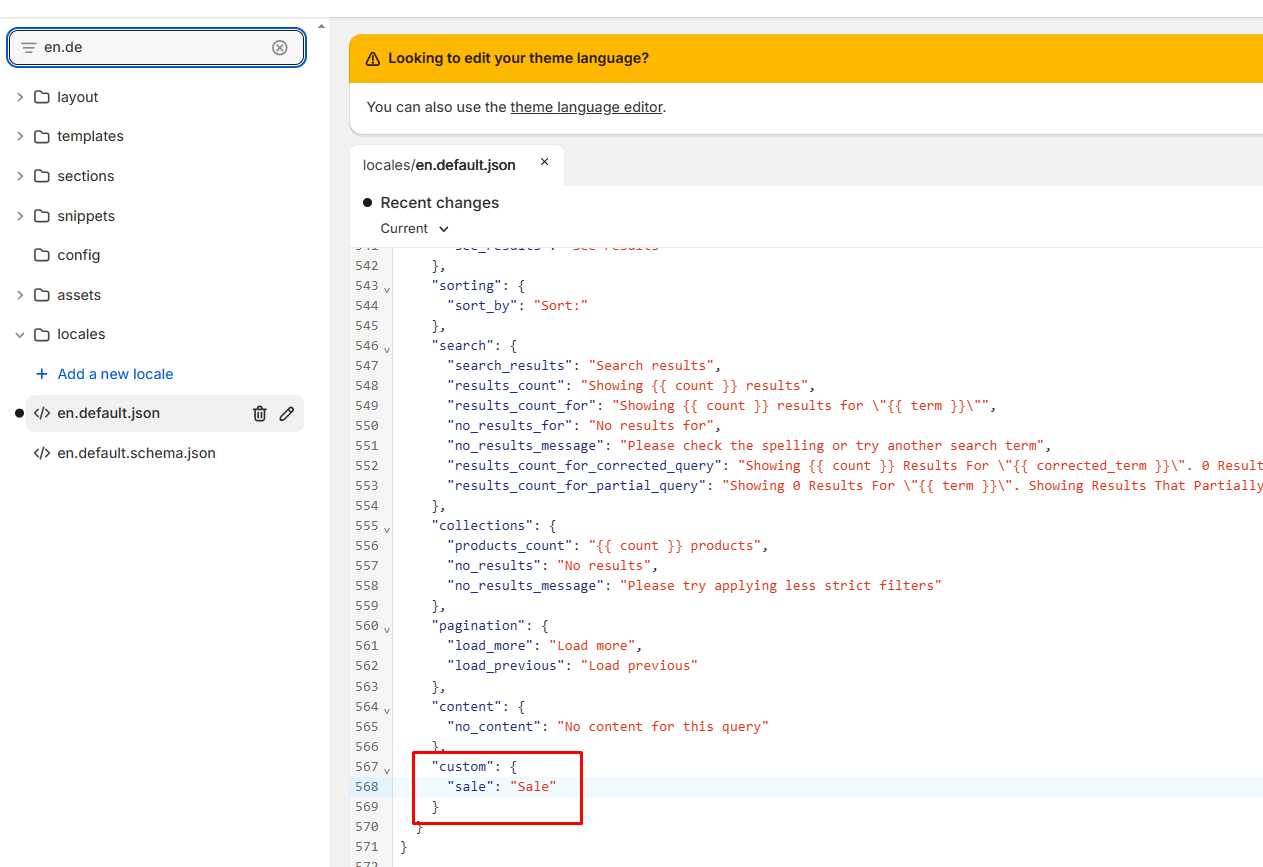
In the theme code, locate the default locale JSON configuration file.
- Default locale files are named based on the default language of your store (e.g.,
locales/en.default.json). Refer to Shopify’s documentation for details.
- Default locale files are named based on the default language of your store (e.g.,
-
Open the file and navigate to the Findify configuration section.
-
Add a new key with its default value.
- Example: To add a "Sale" label, use the key
custom.sale:
"custom": { "sale": "Sale" }Example screenshot:

- Example: To add a "Sale" label, use the key
2. Use the Locale Configuration in Theme Code
To reference your custom locale configuration in theme code, use the following format:
{{ 'findify.custom.sale' | t }}
- General Schema:
{{ 'findify.some_custom_key.some_custom_subkey' | t }}
3. Add or Update Translations
To add translations for other languages:
-
Open the theme in the Shopify admin panel.
-
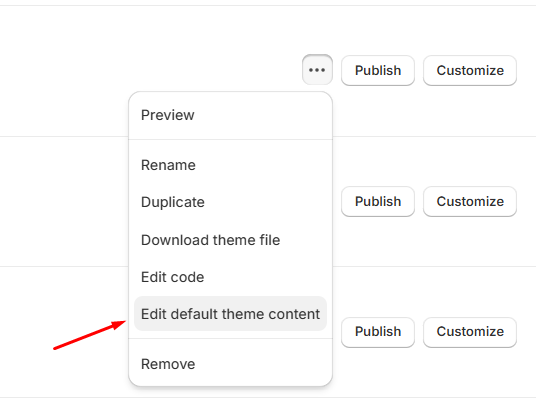
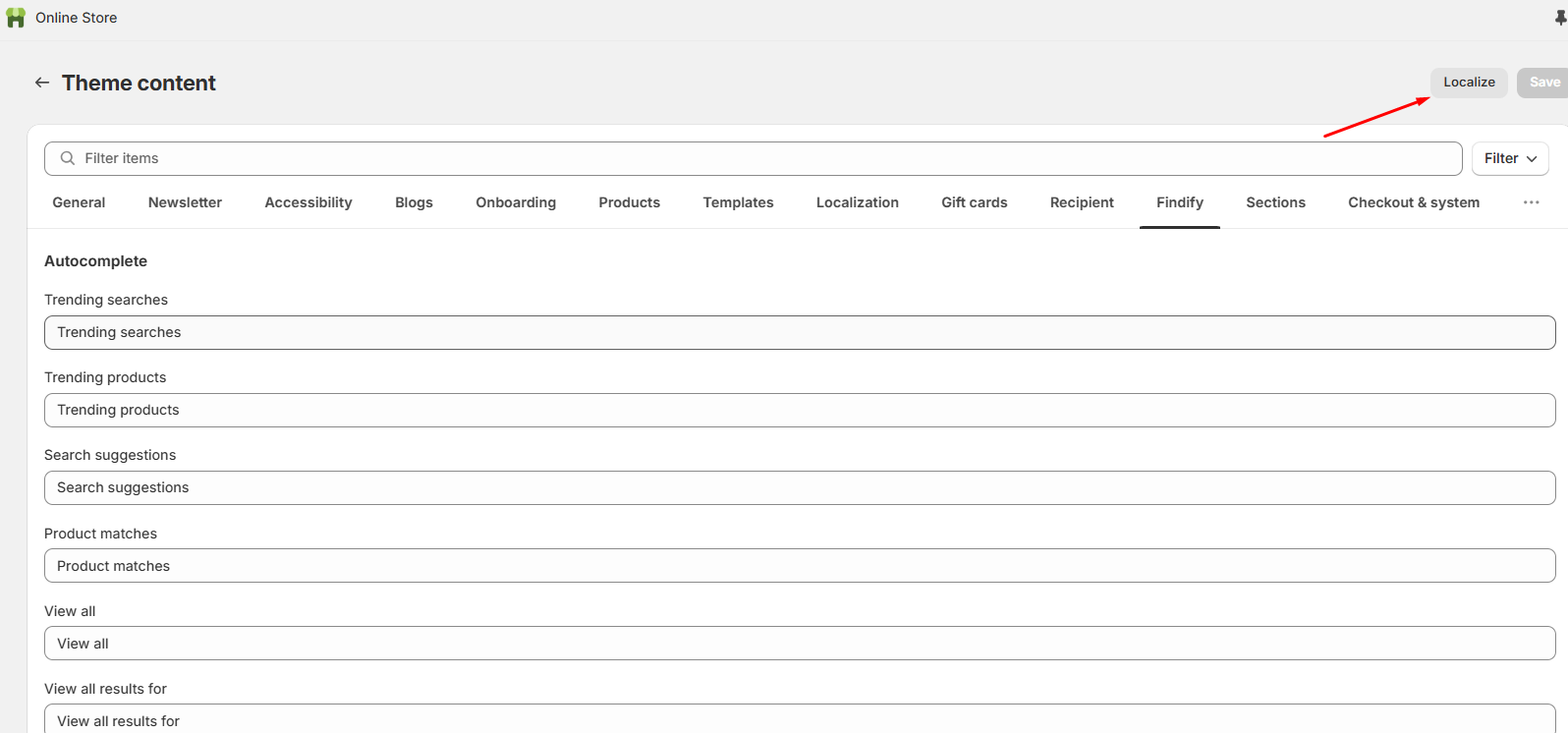
Select Edit Default Theme Content.
-
Example screenshot:

-
-
Click Localize.
-
Example screenshot:

-
-
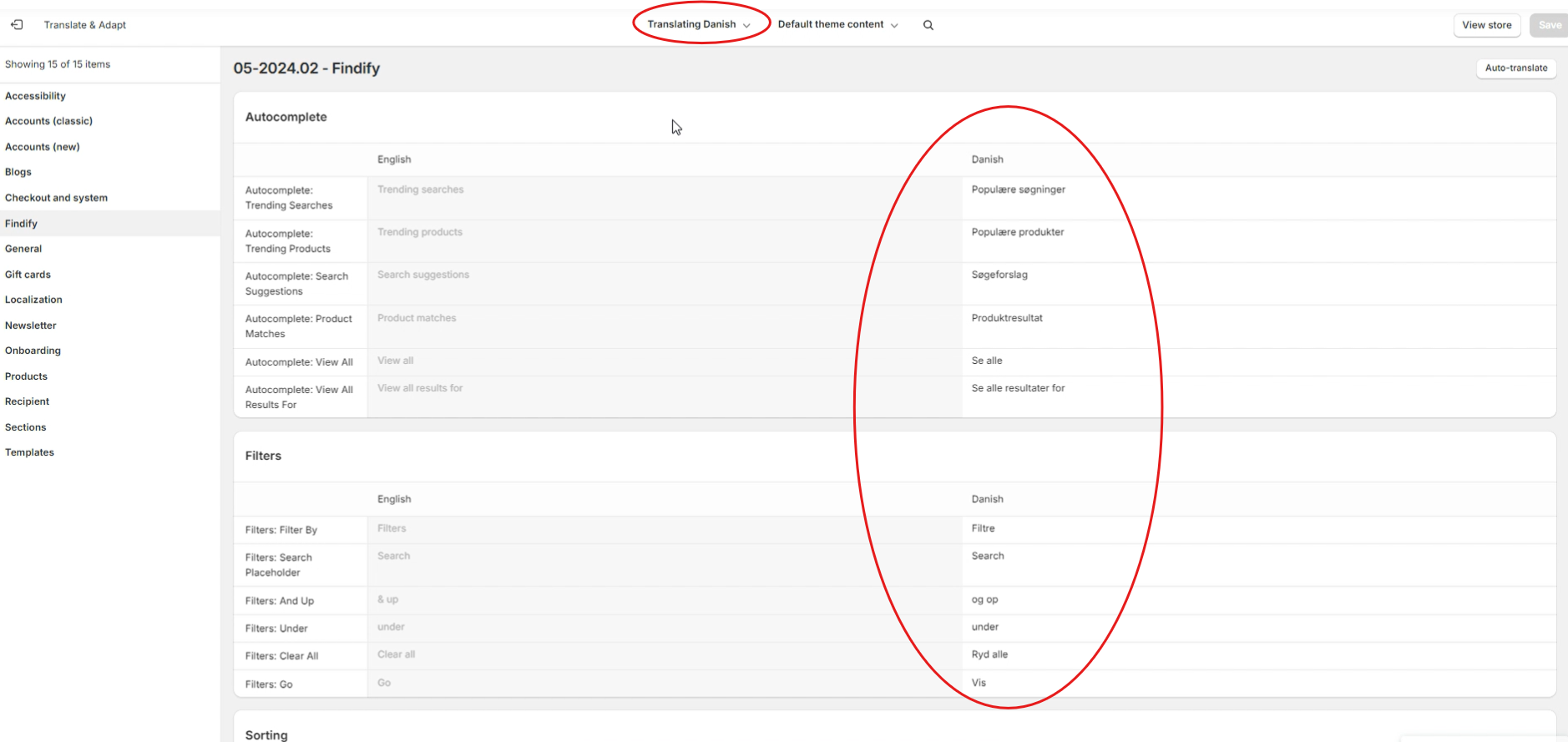
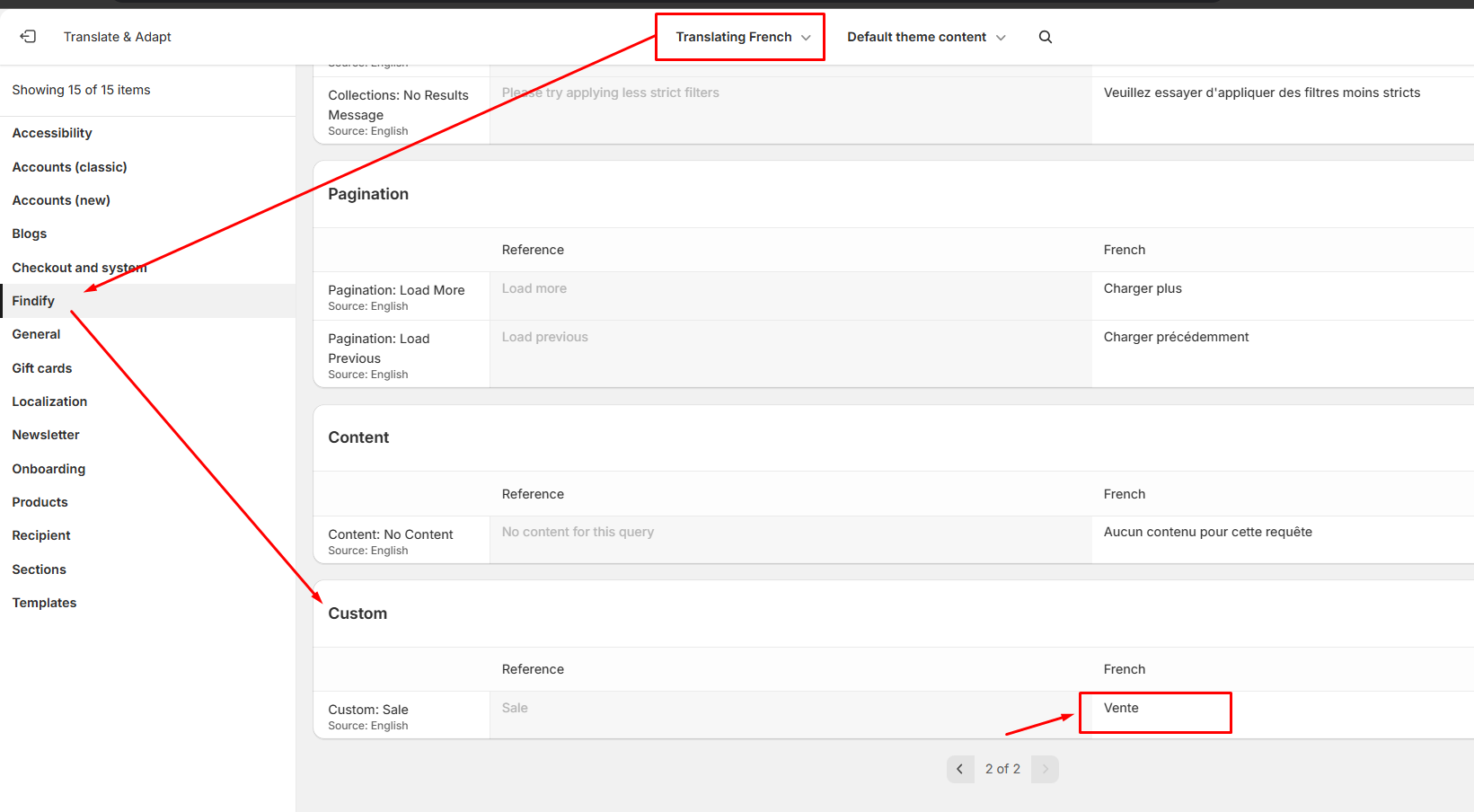
Use the Translate & Adapt app to add or update translations for your custom keys.
-
Example screenshot (adding a translation for
custom.sale):
-
4. Verify Translations
After adding translations, verify that they appear correctly across all markets.
-
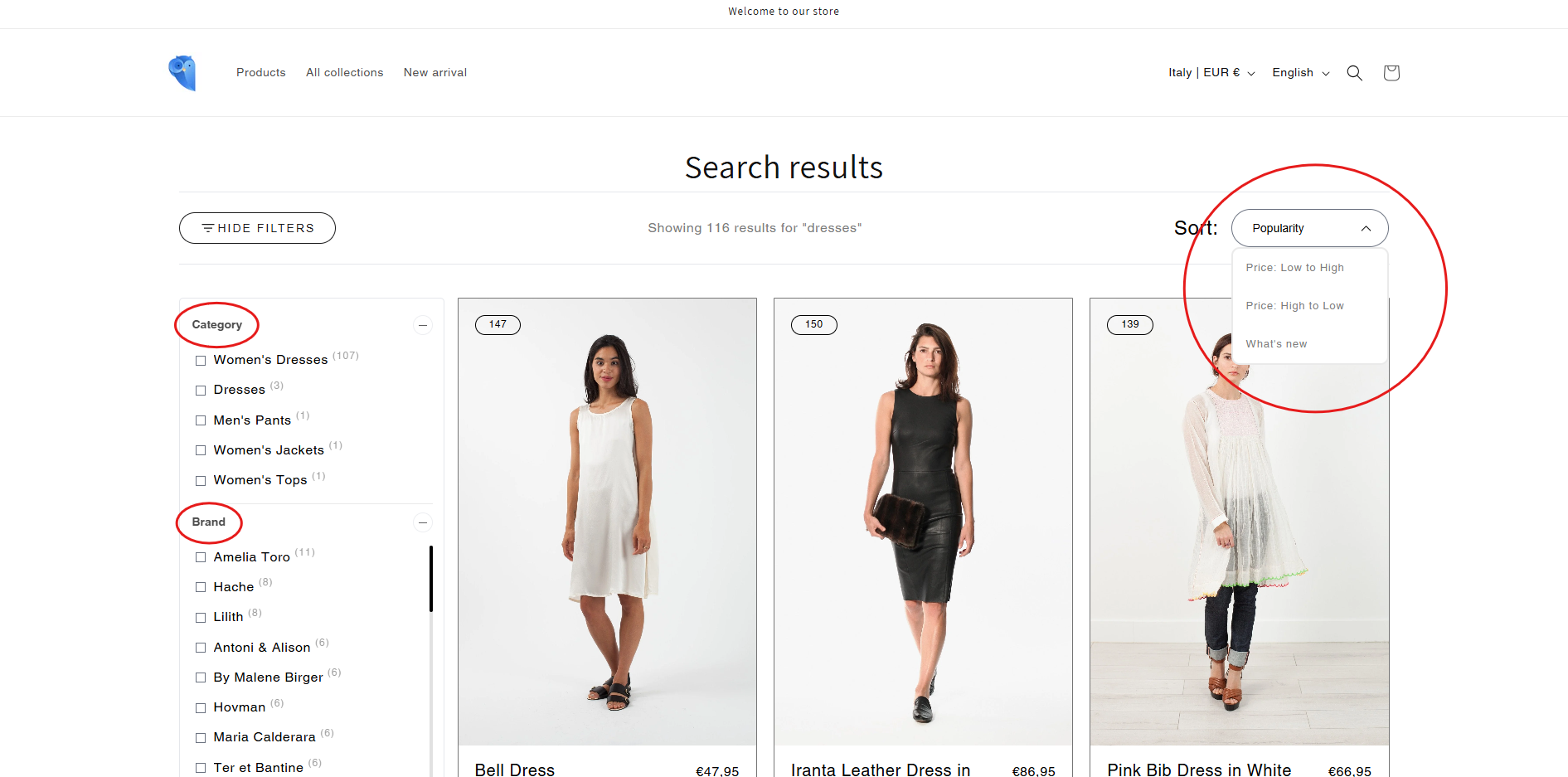
English market example:

-
French market example:

This documentation should provide an accessible overview of translation types and the processes for maintaining them within a multimarket environment. For further queries, feel free to email [email protected].
Updated 8 months ago
