Image Change on Hover Component
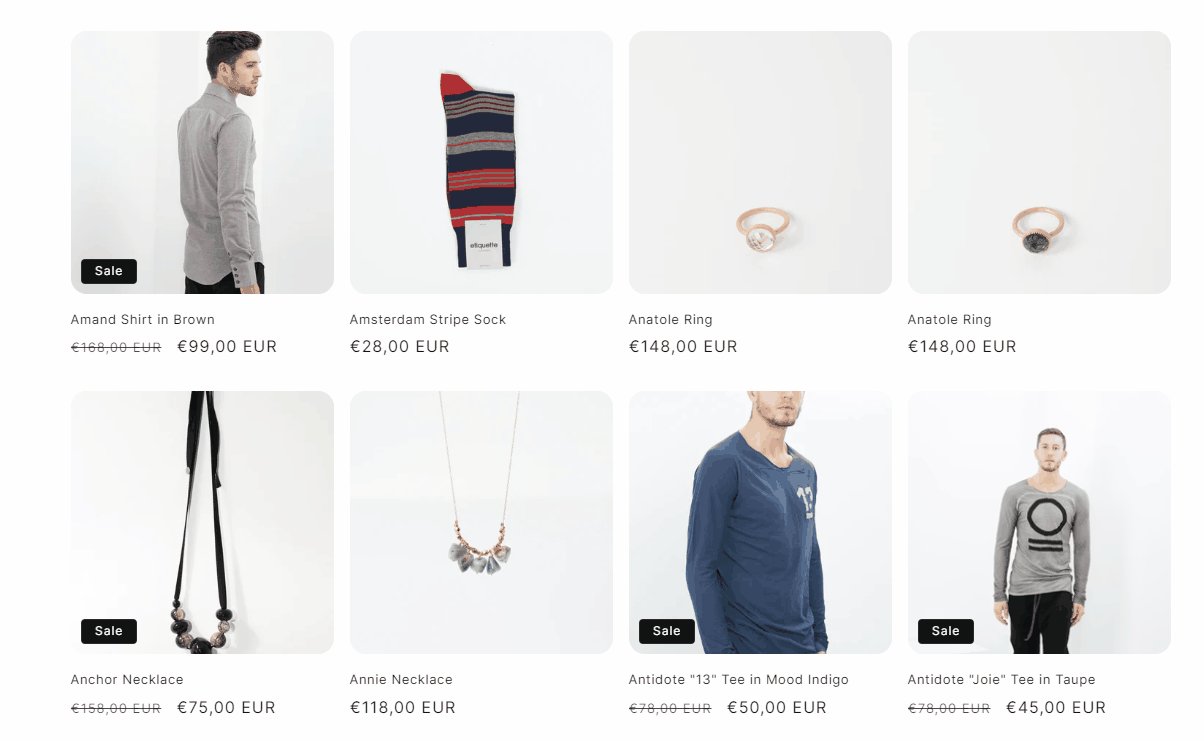
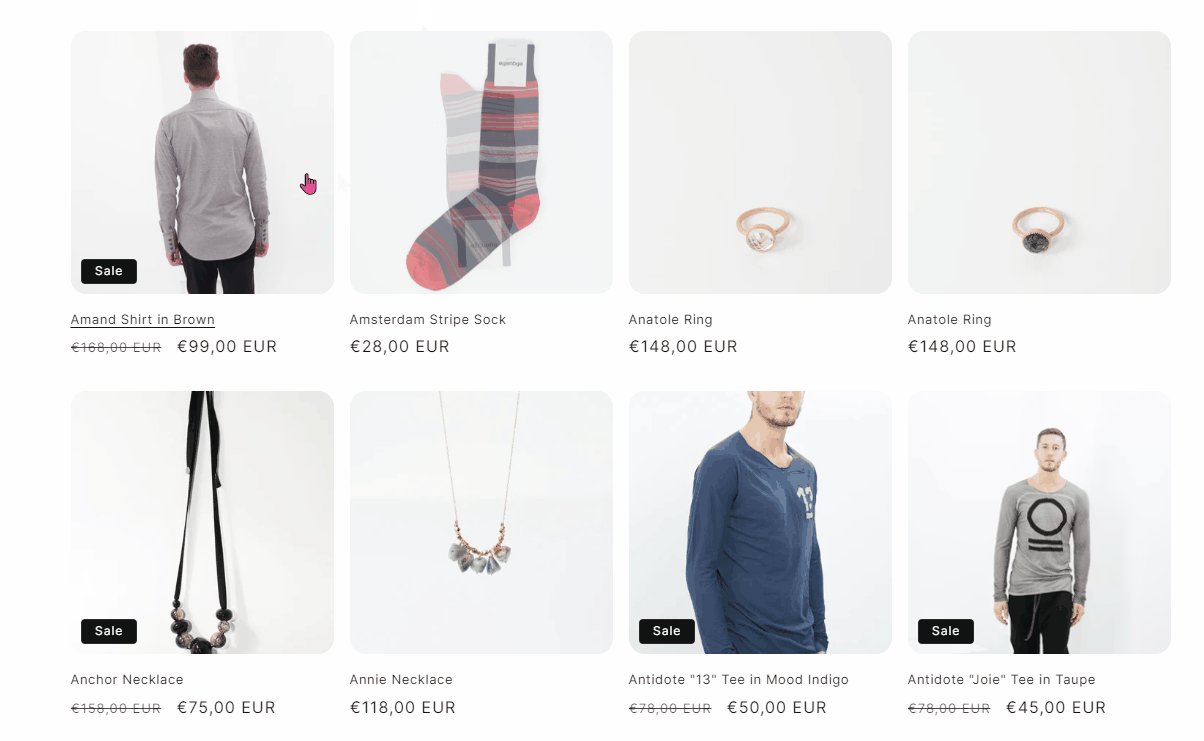
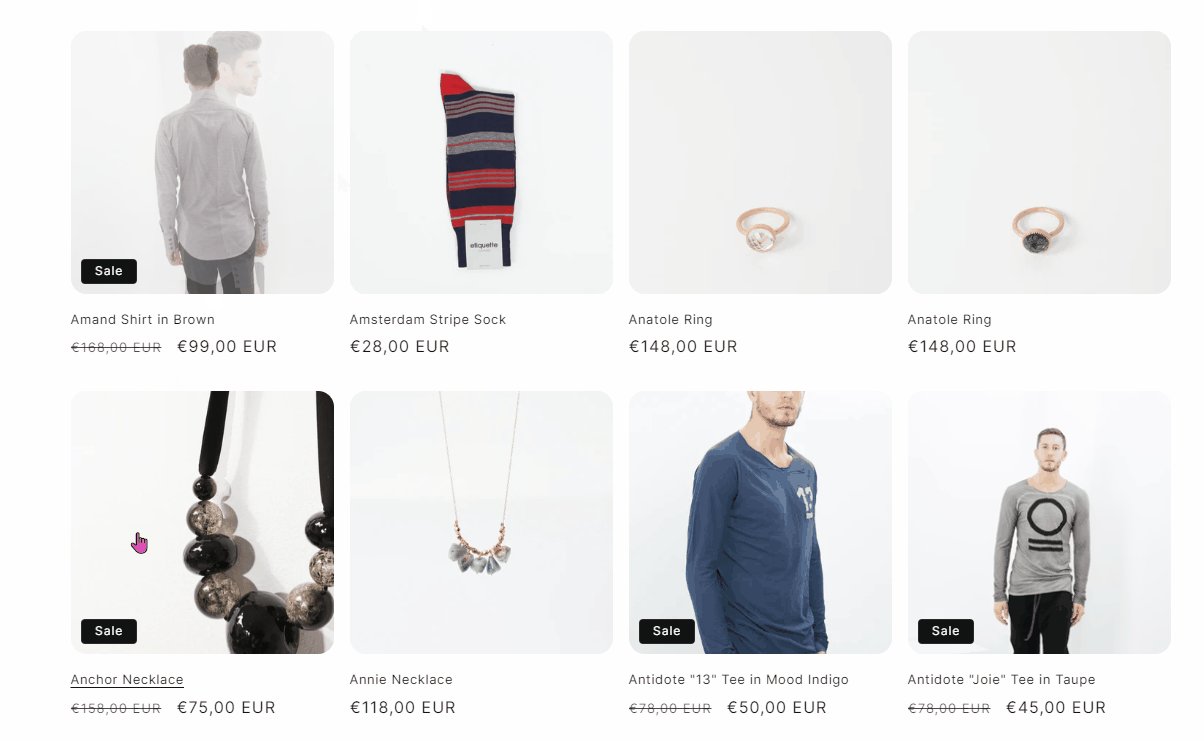
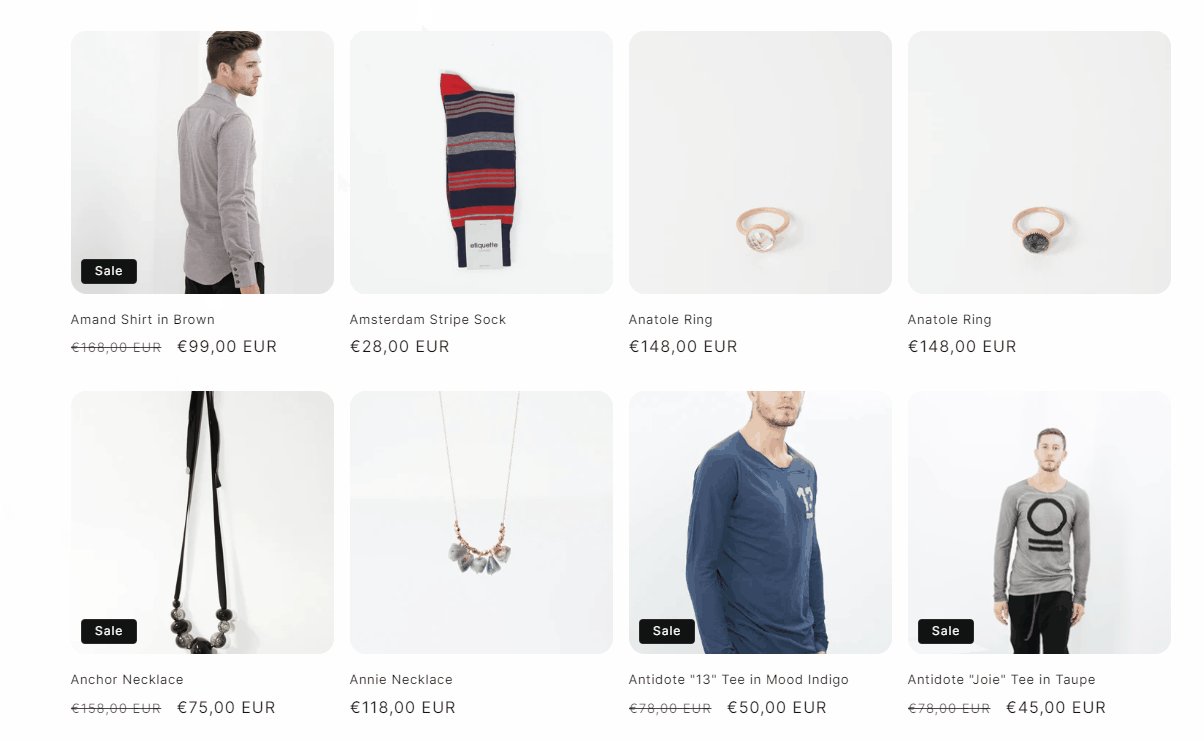
The Image Hover feature in the Findify Native Shopify App enhances the visual presentation of product cards by enabling the display of alternative images when hovering over the primary product image. This feature provides merchants with a simple yet effective way to showcase additional product details and variations, improving the overall browsing experience for customers.

Enabling Image Change on Hover
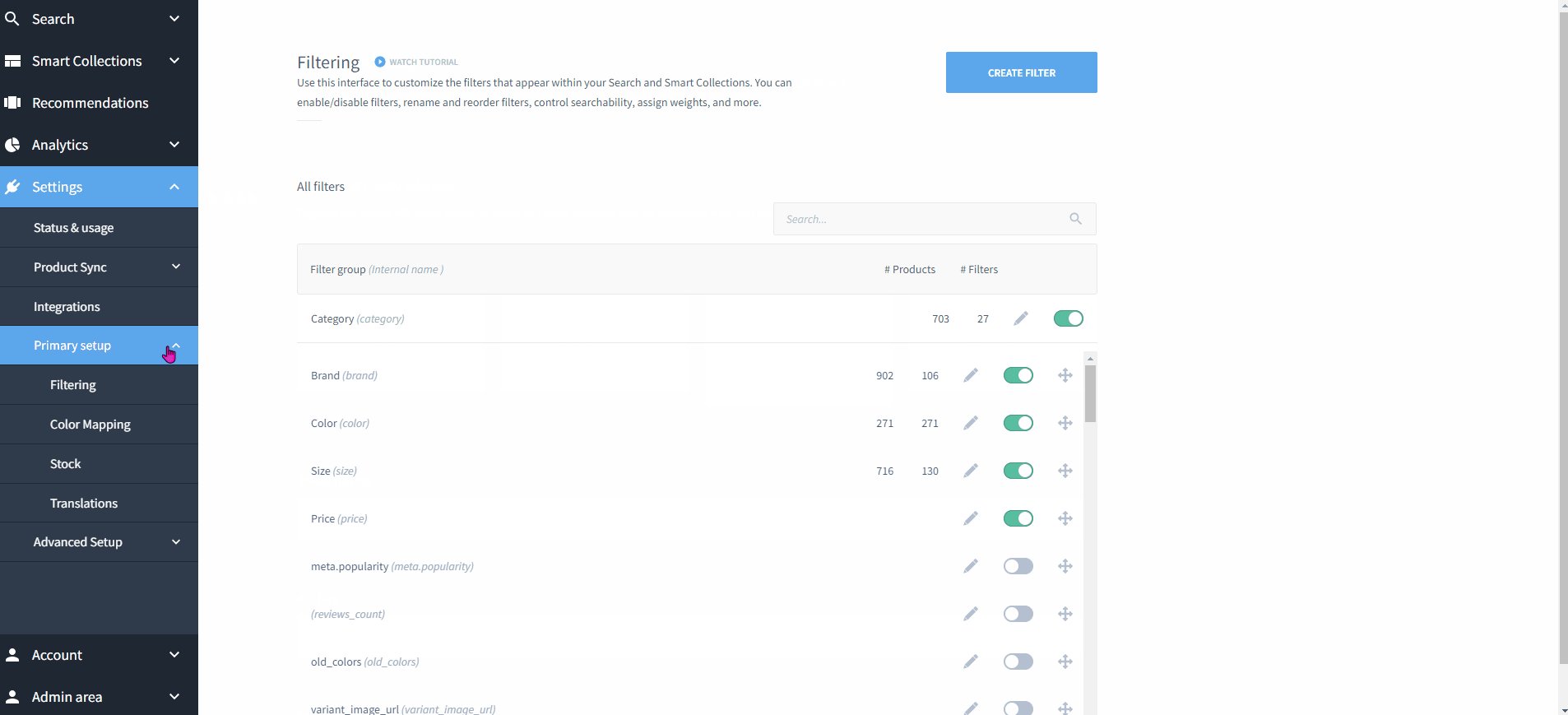
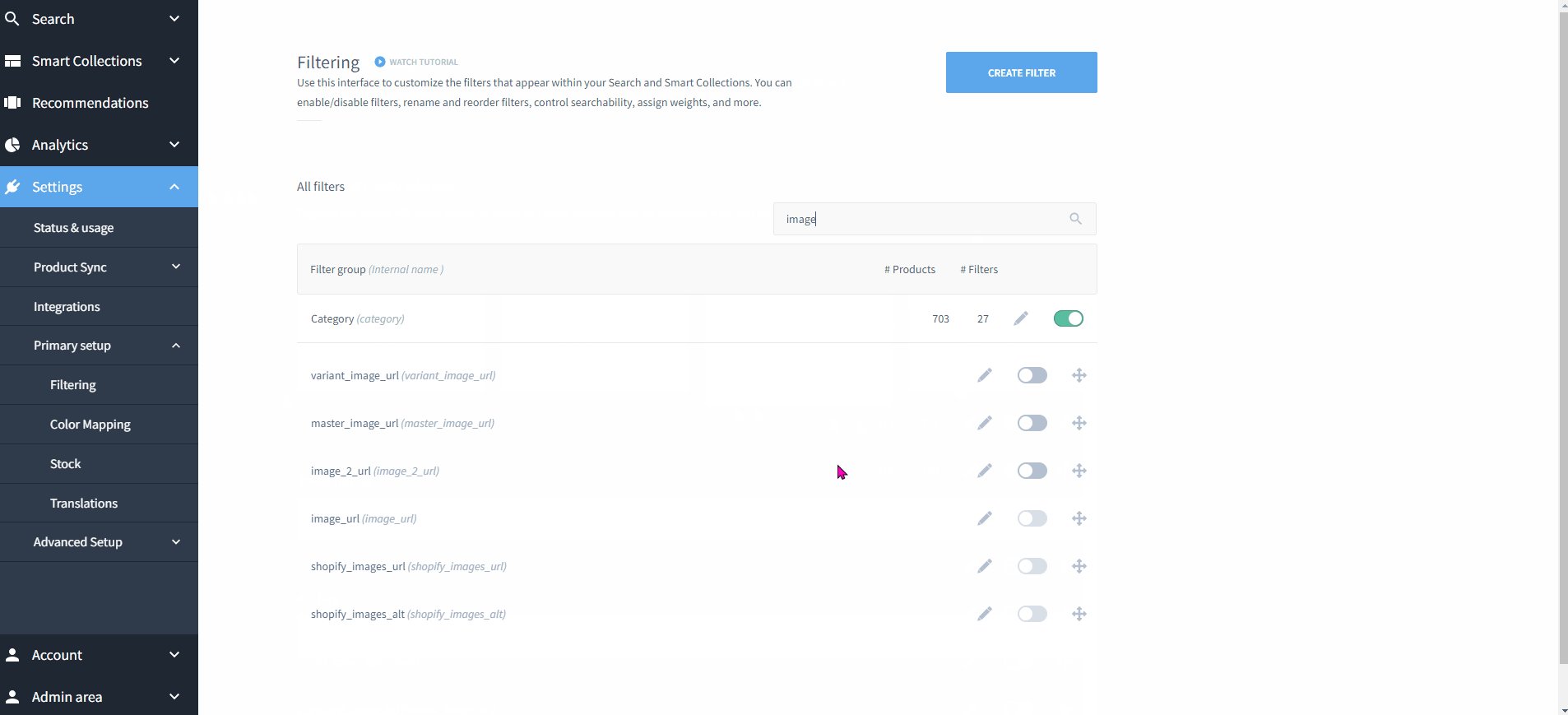
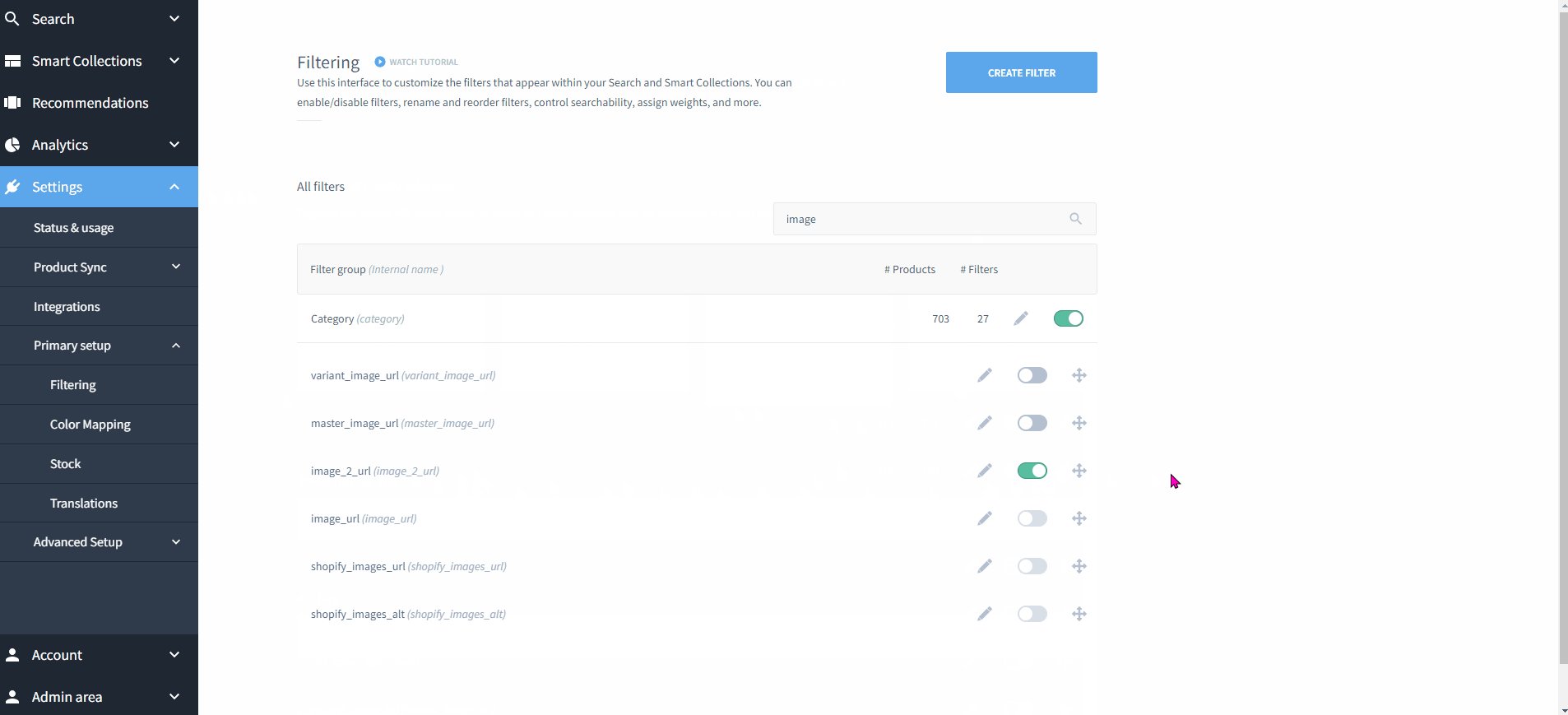
To enable the Image Hover feature, go to your Findify Merchant Dashboard. Navigate to Settings --> Primary Setup --> Filtering. From the list that appears on screen, locate the image_2_url field. Toggle the corresponding button to enable it. Once enabled, hovering over a product image will automatically trigger the display of the second image added to the product in question. To change which image appears on hover, go to your Shopify dashboard and reorder the product images accordingly.

Usage
Once the Image Hover feature is enabled, it seamlessly integrates into your Shopify store's product browsing interface. Customers can simply hover their cursor over a product image to view the alternative image associated with it, providing them with a quick glimpse of additional product details or variations.
Why Change Image on Hover?
Merchants may want to change the image on hover for several reasons:
- Highlight Product Features: Displaying alternative images on hover allows merchants to showcase different angles, colors, or features of a product, helping customers make more informed purchasing decisions.
- Improve User Experience: Providing a hover-over functionality enhances the interactivity of the product browsing experience, making it more engaging and intuitive for customers.
- Showcase Product Variations: For products with multiple variations (such as different colors or styles), changing the image on hover enables merchants to visually represent these variations without cluttering the product listing with multiple images.
Updated over 1 year ago
