New In Sticker
This guide outlines the steps to add a "New In" sticker to products in your Shopify store using the Findify app. This feature will highlight new products added to your store within the last 30 days.
Steps to Implement the "New In" Sticker
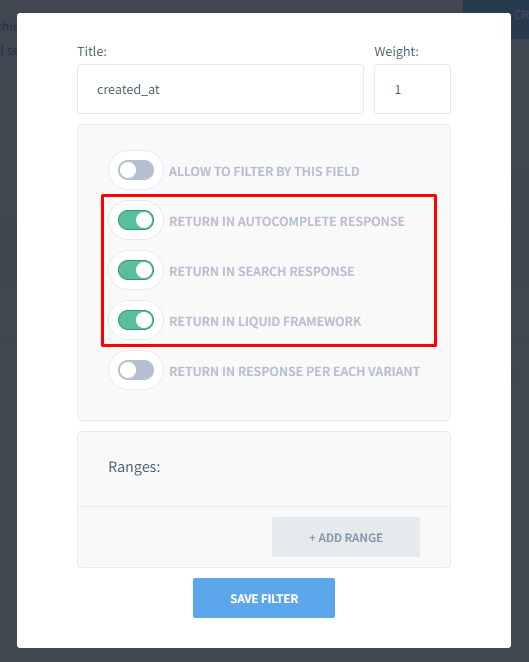
Step 1: Configure created_at Field in Findify Merchant Dashboard
created_at Field in Findify Merchant Dashboard- Go to the Merchant Dashboard:
- Navigate to Settings > Primary Setup > Filtering.
- Enable
created_atField:- Find the
created_atfield and ensure it is returned in the Liquid framework.
- Find the

Step 2: Assign created_at Variable in Shopify Theme
created_at Variable in Shopify Theme- Navigate to Shopify Theme Editor:
- Go to Online Store > Themes.
- Click Actions > Edit Code for the theme you are using.
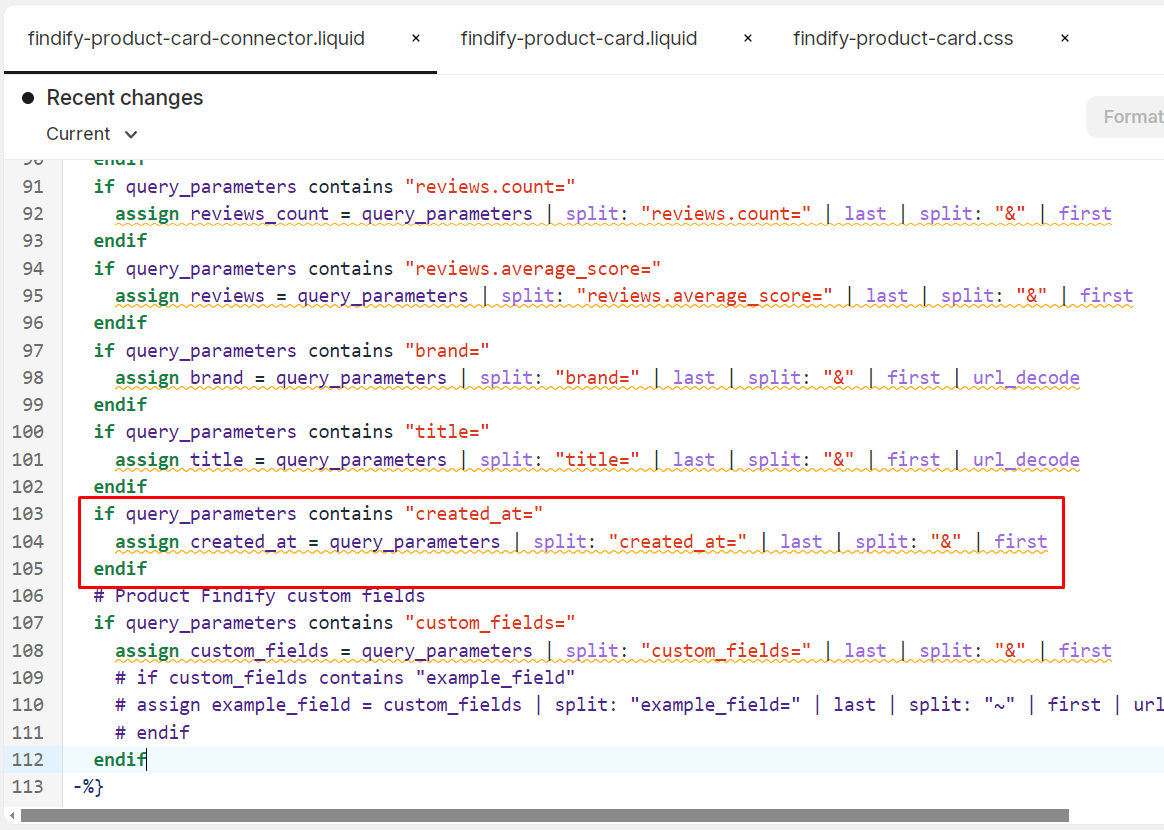
- Edit
findify-product-connector.liquidFile:- Locate and open the
findify-product-connector.liquidfile. - Add the following code to assign the
created_atvariable:
- Locate and open the
{% if query_parameters contains "created_at=" %}
{% assign created_at = query_parameters | split: "created_at=" | last | split: "&" | first %}
{% endif %}

Step 3: Display the "New In" Sticker in Product Cards
- Edit
findify-product-card.liquidFile:- Locate and open the
findify-product-card.liquidfile. - Add the following code to calculate the time difference and display the "New In" sticker if the product was added within the last 30 days:
- Locate and open the
{% assign current_time = 'now' | date: "%s" | times: 1000 %}
{% assign time_difference = current_time | minus: created_at %}
{% assign days_difference = time_difference | divided_by: 1000 | divided_by: 60 | divided_by: 60 | divided_by: 24 %}
{% if days_difference < 30 %}
<div class="findify-sticker">
New In
</div>
{% endif %}
Step 4: Add CSS for the Sticker
- Edit
findify-product-card.cssFile:- Locate and open the
findify-product-card.cssfile. - Add the following CSS to style the "New In" sticker:
- Locate and open the
.findify-sticker {
position: absolute;
top: 10px;
right: 10px;
background: #fff;
font-size: 12px;
padding: 2px 4px;
border-radius: 4px;
color: #333;
font-weight: bold;
}
Conclusion
By following these steps, you will successfully add a "New In" sticker to products that have been added to your store within the last 30 days. This will help highlight new products and potentially increase customer engagement and sales.
For further assistance or inquiries, feel free to contact us at [email protected].
Updated 11 months ago
