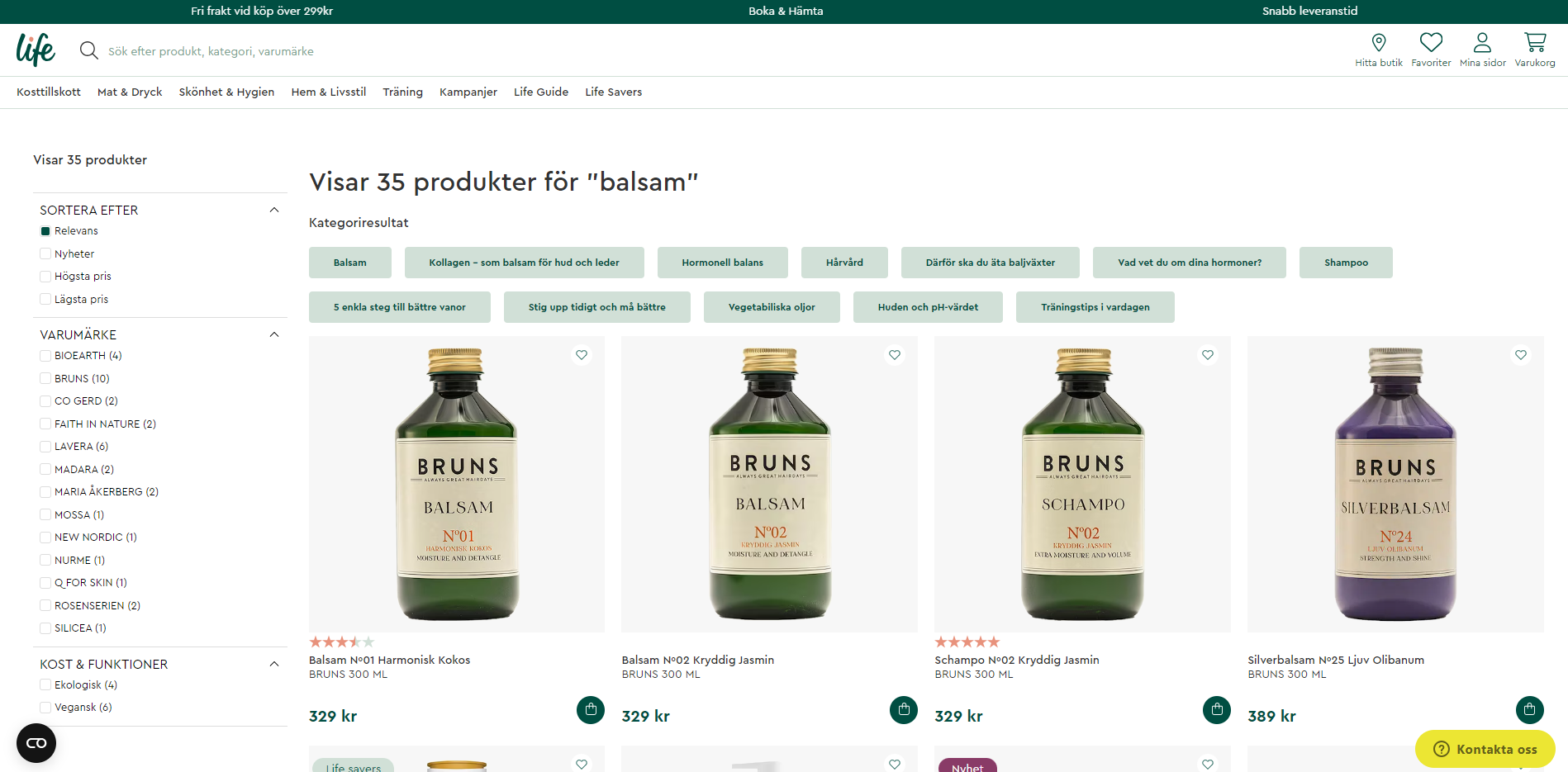
Content Tiles Above Search Results
This guide outlines the steps to integrate content tiles above search results in your Shopify store using the Findify app. This enhancement helps to enrich the user experience by displaying content tiles prominently above the product search results.

Steps to Implement Content Tiles Above Search Results
Step 1: Modify findify-grid-search.liquid
findify-grid-search.liquid- Remove Existing Code Blocks:
- Locate and open the
findify-grid-search.liquidfile. - Remove the following code blocks:
- Locate and open the
{% if show_content_integration %}
{% render 'findify-content-tabs'
, tabs: tabs
, resultsCount: results_count %}
<div
id="findify-product-result-content"
class="findify-tab-content"
style="display: block;">
{% endif %}
{% if show_content_integration %}
</div>
{% for tab in tabs %}
{% assign content_id = tab | split: '~' | first %}
<div id="{{content_id}}-content" class="findify-tab-content">
{% render 'findify-content-grid'
, content_id: content_id %}
</div>
{% endfor %}
{% endif %}
- Add New Code Under
#findify-product-grid:- Replace the removed code with the following code block:
{% if show_content_integration %}
{% for tab in tabs %}
{% assign content_id = tab | split: '~' | first %}
<div id="{{content_id}}-content" class="findify-tab-content" style="display: block">
{% render 'findify-content-grid', content_id: content_id %}
</div>
{% endfor %}
{% endif %}
Step 2: Modify findify-content-grid.liquid
findify-content-grid.liquid- Remove Lazy Loading Pagination:
- Locate and open the
findify-content-grid.liquidfile. - Remove the following code block:
- Locate and open the
{% render 'findify-lazy-loading-pagination'
, id: content_id %}
Step 3: Modify findify-content.liquid
findify-content.liquid- Remove Content Fallback Image Code:
- Locate and open the
findify-content.liquidfile. - Remove the following code block:
- Locate and open the
<div class="adapt-content-img content-fallback-img">
{% if image_url %}
<img src="{{ image_url }}" alt="{{ title }}"/>
{% else if %}
{% render 'findify-content-image-fallback' %}
{% endif %}
</div>
Step 4: Add Custom Styles in findify-content-grid.css
findify-content-grid.css- Add Custom CSS:
- Locate and open the
findify-content-grid.cssfile. - Add the following styles to customize the appearance of content tiles:
- Locate and open the
#findify-search-main .findify-content-card .content-wrapper {
padding: 2px 10px 1px;
background: #abccc2;
color: white;
border-radius: 10px;
}
#findify-search-main .findify-content-grid {
margin-bottom: 10px;
}
#findify-search-main .findify-content-list {
display: flex;
flex-wrap: wrap;
gap: 10px;
padding: 0;
}
Additional Customizations
- Feel free to further customize the appearance and behavior of content tiles by adding or modifying the CSS in the
findify-content-grid.cssfile according to your store’s theme and design preferences.
Conclusion
By following these steps, you will successfully integrate content tiles above the search results in your Shopify store using the Findify app. This feature enhances the visibility of content and improves the overall shopping experience for your customers.
For further assistance or inquiries, feel free to contact us at [email protected].
Updated 11 months ago
