Control Promo Card Appearance

This guide provides a detailed overview of how to easily control the styling of Findify Promo Cards within Shopify. This functionality empowers merchants to bring their Promo Card Campaigns to life with flexibility and ease. Designed with user-friendly drag-and-drop functionality, this tool allows you to craft visually compelling Promo Cards directly within Shopify. Whether you're highlighting special offers, new arrivals, or seasonal promotions, this feature provides you with the tools to make your campaigns stand out.

Overview and Key Features
Harness the power of this capability to:
- Effortlessly Scale Promo Cards: Seamlessly modify promo card dimensions, such as 2x2 for larger cards or 4x1 for banner-sized cards, ensuring perfect fit and impact with a visual preview.
- Ease of Customization: Tailor the appearance of your promo cards, adjusting key variables like colors, text sizes, and alignment to match your brand using an intuitive drag-and-drop interface.
- Utilize Multiple Profiles: Apply different styling options to various cards within the same grid, leveraging two different profiles (Default and Secondary) to enhance the versatility of your campaigns.

How to Create Promo Cards within Findify
-
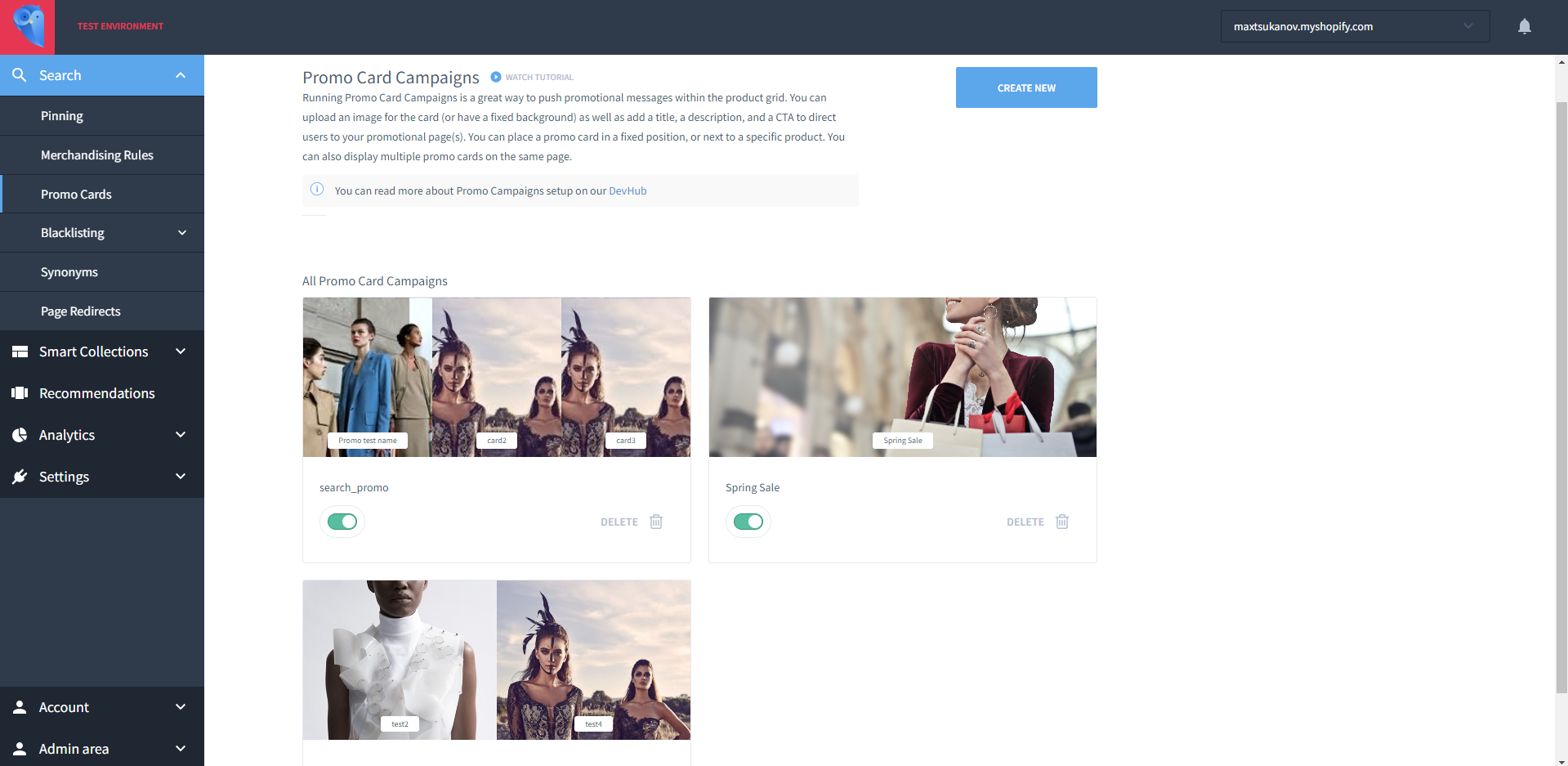
Navigate to Promo Cards:
- Visit your Findify Merchant Dashboard.
- Go to
Search>Promo Cards - Click on
Manage Promo Cards.

-
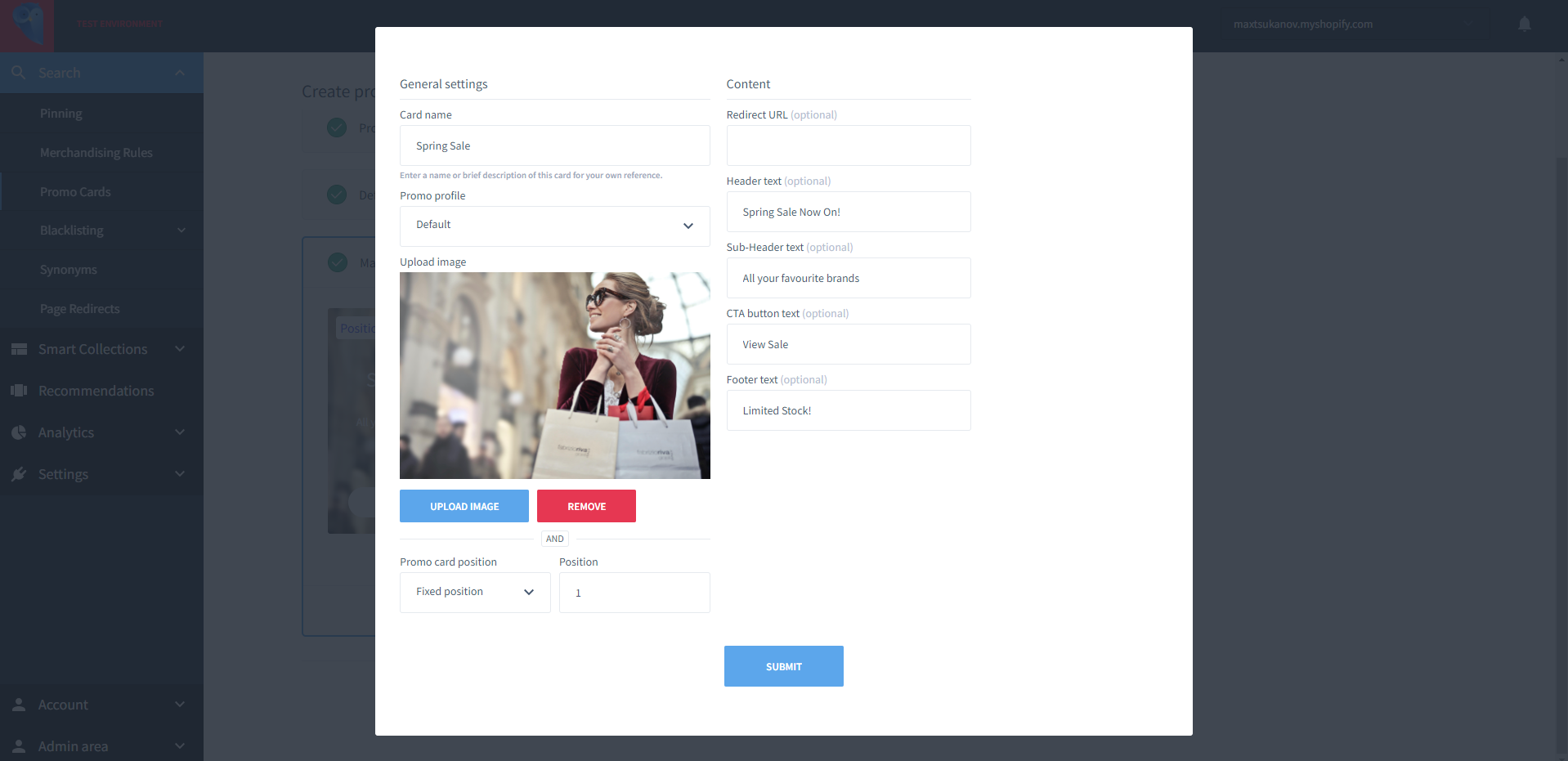
Add a New Promo Card:
- Click
Add Promo Card. - Name your Promo Card (only ever shown internally).
- Select a Promo Profile (
DefaultorSecondary). - Upload an image for the promo card.
- Select the card's position in the search results grid.
- Fill in a few optional details, if desired:
- Redirect URL (optional): Provide a URL to redirect users.
- Header Text (optional): Add a header for the promo card.
- Sub Header Text (optional): Add a sub-header.
- CTA Button Text (optional): Enter the call-to-action button text.
- Footer Text (optional): Add footer text.
- Click
Submit, then hitSave.

How to Customize Findify Promo Cards within Shopify
-
Open Theme Customization:
- Go to the Shopify Dashboard.
- Navigate to
Online Store>Themes. - Click
Customize.
-
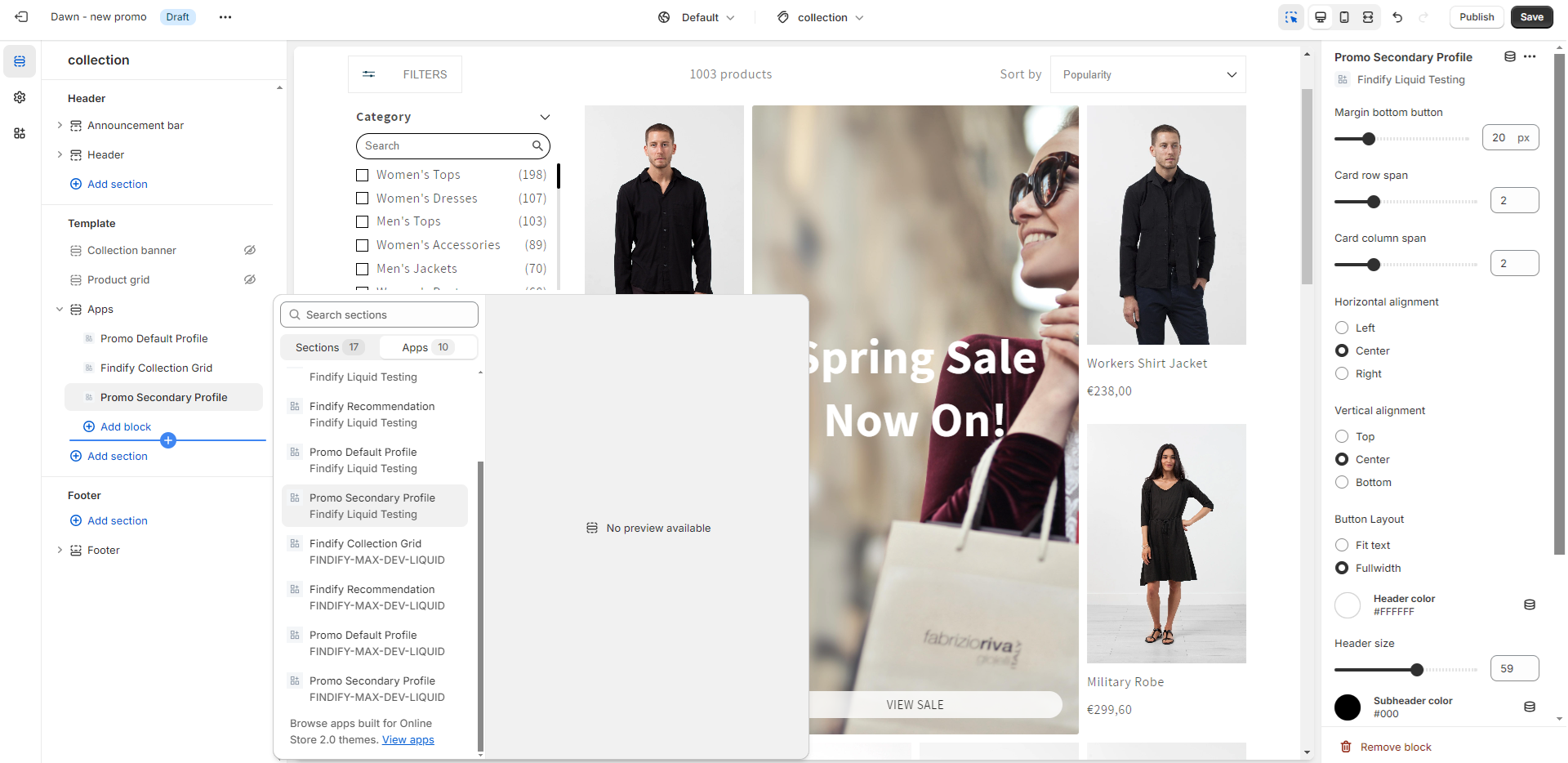
Locate the Promo Card App Block:
- Refresh the page (if necessary) to see the newly created promo card.
- Under
Appsopen either thePromo Default Profileor thePromo Secondary Profileapp block.

-
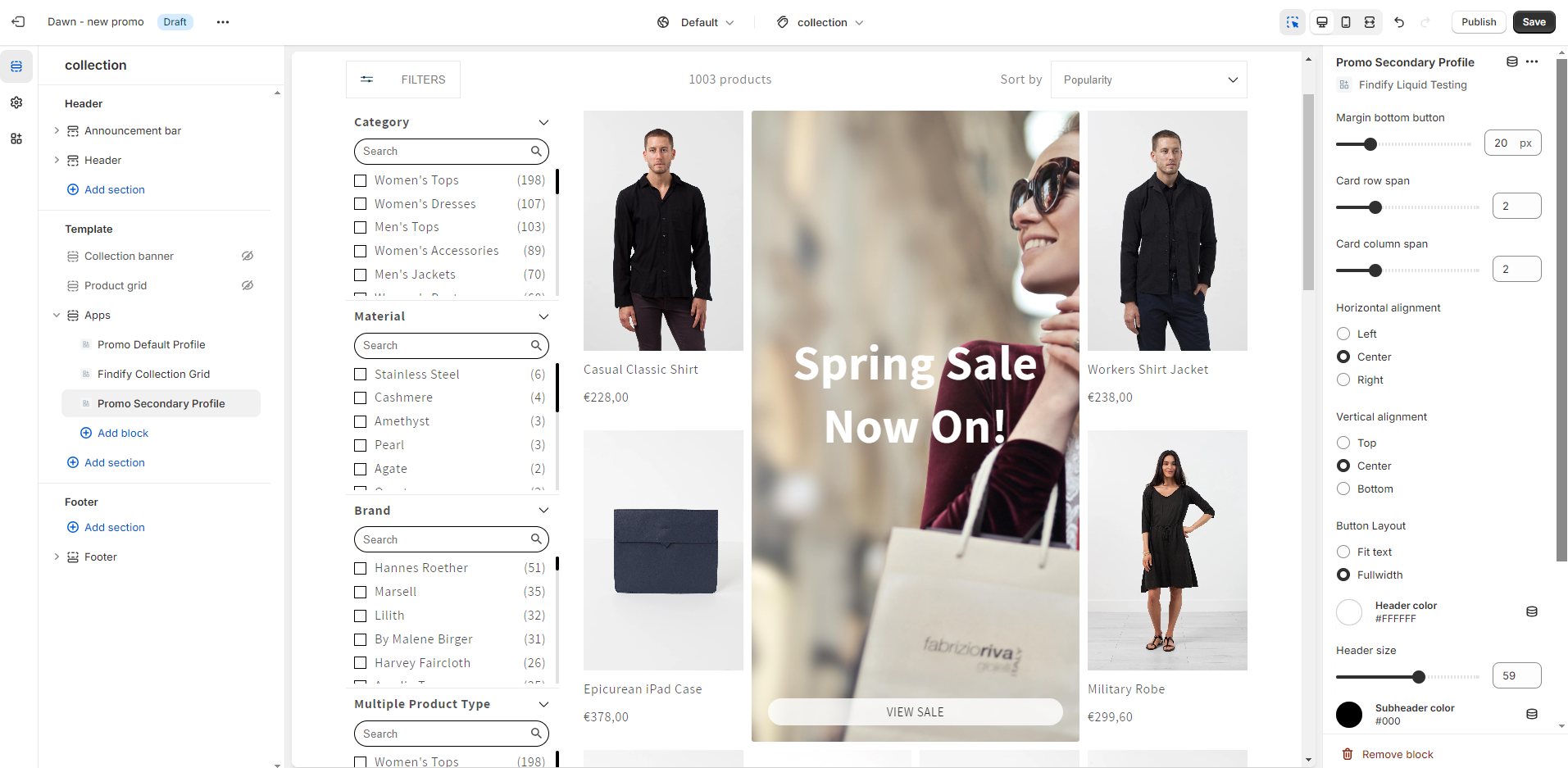
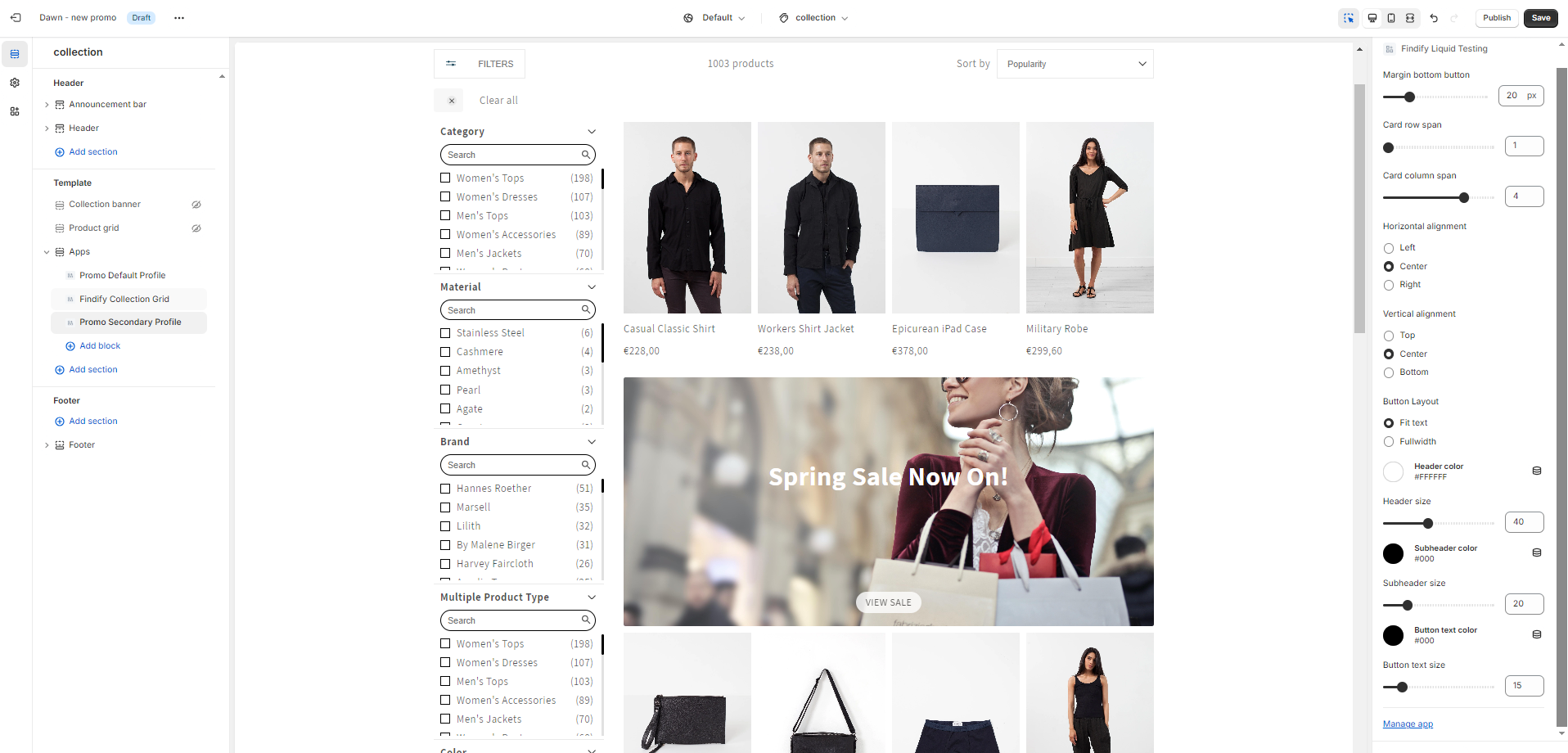
Adjust Promo Card Settings:
- Size and Position:
- Margin Bottom: Adjust using the slider.
- Card Row Span: Adjust using the slider.
- Card Column Span: Adjust using the slider.
- Horizontal Alignment: Choose from left, center, or right.
- Vertical Alignment: Choose from top, center, or bottom.
- Button Layout: Select either fit text or full width.
- Styling Options:
- Header Color: Choose a color.
- Header Size: Adjust using the slider.
- Subheader Color: Choose a color.
- Subheader Size: Adjust using the slider.
- Button Text Color: Choose a color.
- Button Text Size: Adjust using the slider.
- Advanced Customization:
- For more advanced customization, you can directly edit the CSS file to customize full styling.
- Size and Position:
-
Preview and Save:
- Use the preview on the right of the screen to see your changes in real-time.
- Once satisfied, save the changes.
FAQ
Q1: How many Promo Card ‘Profiles’ can I use?
Currently there are two profiles - Default and Secondary. However, additional profiles can be added over time, if deemed valuable by the client base.
Q2: Can two different styles be used within one Promo Card campaign?
Yes, two different styles can be used per campaign, and they can be managed independently for search and collection components.
Q3: Can merchants rename the app blocks in Shopify?
No, the app blocks are named Promo Default Profile and Promo Secondary Profile, aligning with the two profile options in the dashboard. These names are only visible in the Findify Merchant Dashboard and in the Shopify visual editor and are not visible to clients.
Q4: Is the process the same for creating and controlling Promo Cards within Collections?
Yes, the process is the same, but feature different components. You can either copy the style from Search to Smart Collections or choose to style them differently, as desired.
Q5: Are there any prerequisites I need to meet before using this functionality?
Yes, merchant stores need to be running Findify’s front-end liquid framework on version 2024-06.01 or later.
Conclusion
This functionality significantly enhances the flexibility and control you have over your promo cards. By following the steps outlined in this guide, you can easily create, customize, and manage your promo cards to align with your specific marketing campaigns and aesthetic preferences.
For further assistance or inquiries, feel free to contact us on [email protected].
Updated 12 months ago
