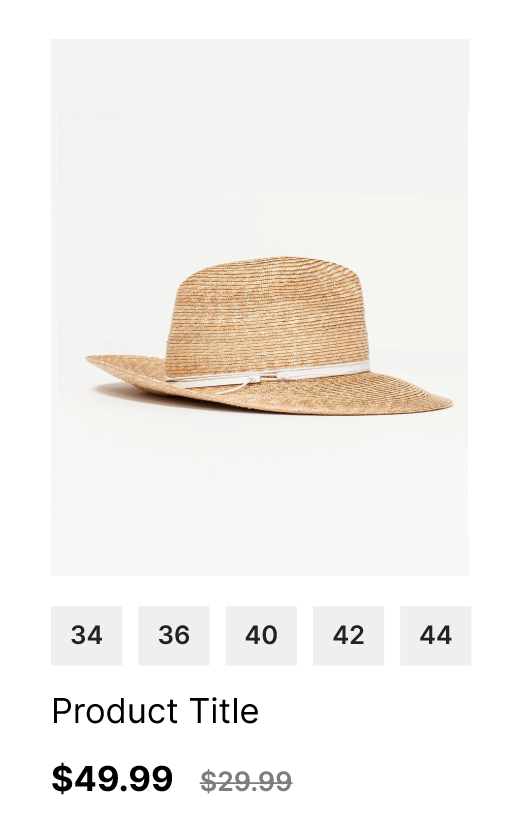
Size Swatches

Size swatches are an essential component of ecommerce platforms, providing customers with a convenient way to select product sizes. In the context of Findify's Shopify app, integrating size swatches within Liquid templates enables seamless browsing and selection of product sizes, enhancing the overall user experience.
Integration Steps
Step 1: Assign Product Size Keys
In the findify-product-card.liquid file (on line 73) ensure that product size keys are correctly assigned. This step involves defining size keys to identify available size options within product variants.
{% assign sizeKeys = "Size,size,SIZE,sizes,Sizes,SIZES" | split: ',' %}
Step 2: Add Size Swatches
Next, incorporate size swatches within the findify-product-card.liquid file. Iterate through the defined size keys and check if the product options contain any of these keys. If found, generate corresponding size swatches based on product variants.
{% for key in sizeKeys %}
{% if product.options contains key %}
<div class="product_tile_size_holder">
{% for size_option in product.options_by_name[key].values %}
{% for variant in product.variants %}
{% if variant.options contains size_option %}
{% if variant.url %}
{% assign variantUrl = variant.url %}
{% else %}
{% assign variantUrl = product.url %}
{% endif %}
{% endif %}
{% endfor %}
<a
name={{ size_option }}
id="{{ product.id }}_size_{{ forloop.index }}"
class="product-card-size-swatch"
href="{{ variantUrl }}"
>{{ size_option }}</a>
{% endfor %}
</div>
{% endif %}
{% endfor %}
Step 3: Apply Styling
Add CSS styles to customize the appearance of size swatches and ensure consistency with your store's design. This step involves defining the visual presentation of size swatches for optimal user experience.
.product_tile_size_holder{
display: flex;
flex-wrap: wrap;
}
.product_tile_size_holder .product-card-size-swatch{
display:block;
cursor: pointer;
appearance: none;
background: #efefef;
color: #949494;
margin-right: 5px;
margin-bottom: 5px;
padding: 5px;
}
Integration with Findify Fields
To incorporate size swatches from Findify responses, include the provided code snippet within the findify-product-card.liquid file. This step facilitates seamless integration with Findify's product data, ensuring accurate representation of size options to customers.
{% render 'findify-product-swatches', variants:variants, sizes: sizes, product_url:product_url, colors:colors %}
Conclusion
By following these integration steps, you can effectively incorporate size swatches within your Shopify store powered by Findify. Enhance the accessibility and usability of product size selection, thereby improving customer satisfaction and driving sales.
For further assistance or inquiries, feel free to contact us on [email protected].
Updated over 1 year ago
