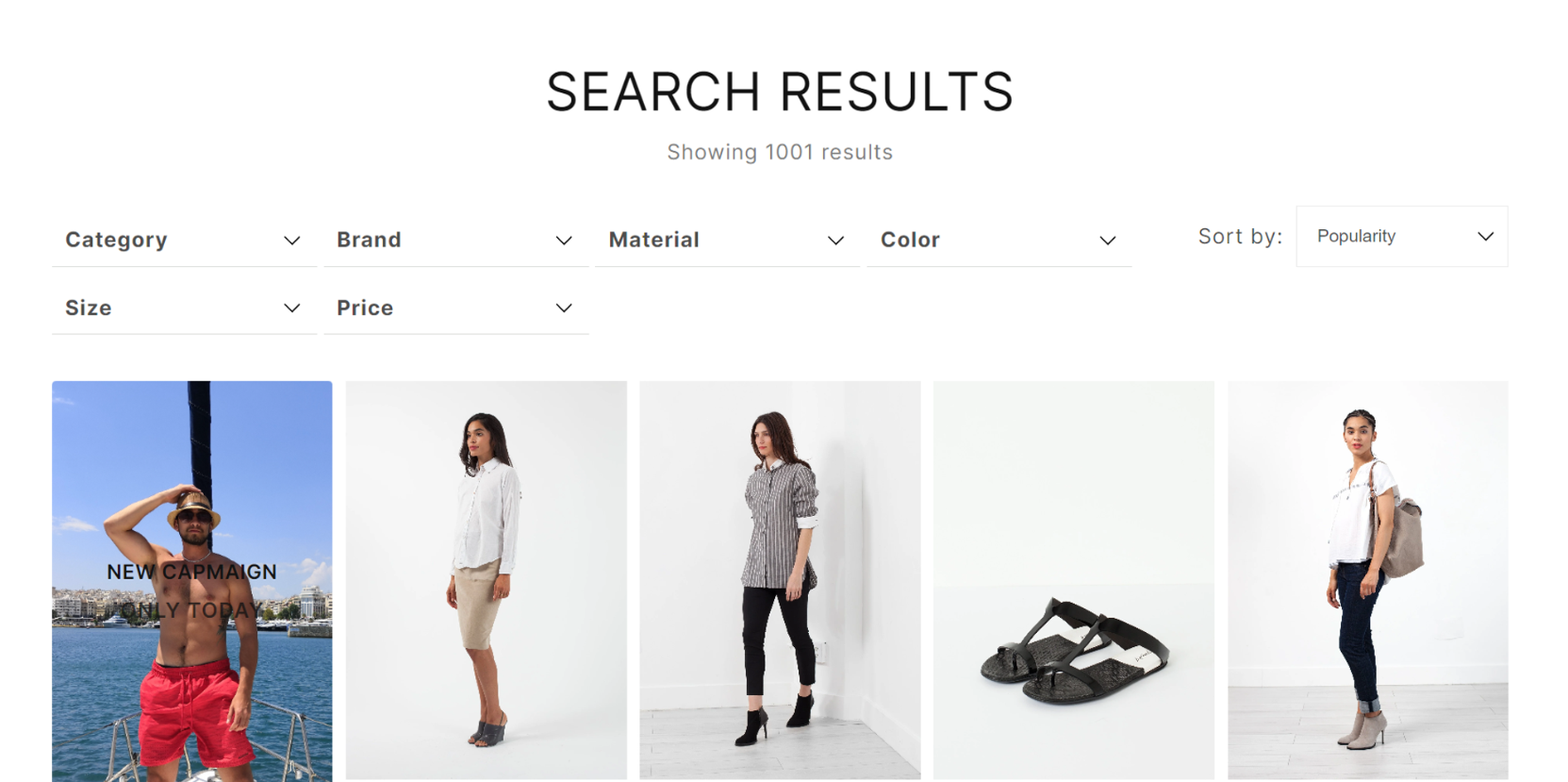
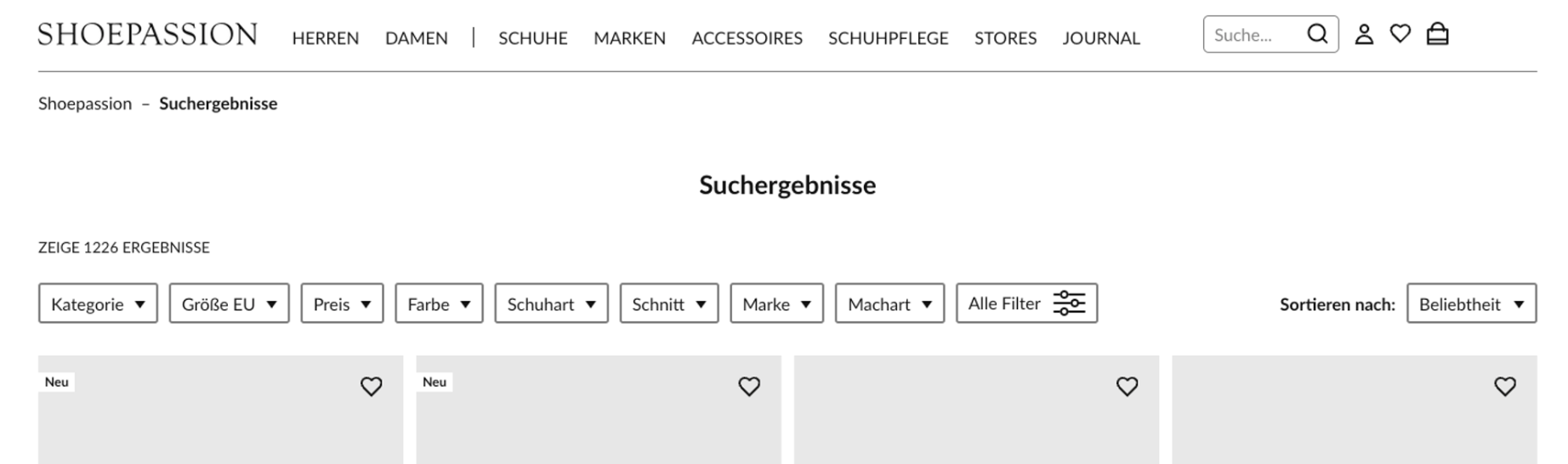
Horizontal Filters

Horizontal filters provide an alternative layout for presenting filter options, offering a streamlined and space-efficient approach. This documentation guides you through the process of transforming vertical filters into horizontal filters within Findify's app for Shopify merchants.

Instructions
Step 1: Configure findify-grid-search.liquid
findify-grid-search.liquid- In the
findify-grid-search.liquidfile, locate thediv#findify-search-mainelement. - Add the attribute
data-template='horizontal'to this element. - Wrap filter and sorting into the
div.findify-filters_horizontalsection.
Example:
<div id="findify-search-main" data-template="horizontal" class="findify-search-main">
<div class="findify-loader-overlay">
{% render 'findify-loader' %}
</div>
<div class="findify-filters_horizontal">
{%
render 'findify-filters'
, component_id: findify_filters_component_id,
, active_filters: active_filters
, color_layout: color_layout
%}
<!-- Sorting Block -->
<div>
{% render 'findify-sorting',
options: sort_options,
default: default_sort_by,
selected: sort_by,
is_modal: false
%}
</div>
<!-- End Sorting Block -->
</div>
<!-- Product Grid Section -->
</div>
Step 2: Adjust findify-toolbar-desktop.liquid
findify-toolbar-desktop.liquidRemove the below sorting block code from the findify-toolbar-desktop.liquid file.
<div>
{% render 'findify-sorting'
, options: sort_options
, default: default_sort_by
, selected: sort_by
, is_modal: false %}
</div>
Step 3: Update CSS Styles
In the findify-grid.css file, add the below CSS code.
.findify-search-main[data-template="horizontal"] {
flex-direction: column;
}
In the findify-filter.css file, add the below CSS code.
/* horizontal filters */
.findify-filters-checkbox-item-value > span,
.findify-filters--checkbox-nested-value > span {
text-overflow: ellipsis;
overflow: hidden;
white-space: normal;
}
.price-range-input {
max-width: 45px;
}
@media (min-width: 768px) {
#findify-search-main[data-template="horizontal"] {
width: 100%;
}
#findify-search-main[data-template="horizontal"] .findify-filters-wrapper {
width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
#findify-search-main[data-template="horizontal"]
#shopify-section-findify-filter-group {
width: 210px;
position: relative;
}
#findify-search-main[data-template="horizontal"]
.findify-filters--body {
position: absolute;
background: white;
z-index: 10;
top: 100%;
width: 100%;
padding: 14px 0 5px 0;
border-bottom: 1px solid #eee;
}
#findify-search-main[data-template="horizontal"]
.findify-filters--body-wrapper {
max-height: 220px;
}
#findify-search-main[data-template="horizontal"]
.findify-filters--body-wrapper::-webkit-scrollbar {
width: 4px;
}
#findify-search-main[data-template="horizontal"]
.findify-filters--body-wrapper::-webkit-scrollbar-thumb {
background: #000000;
border-radius: 2px;
}
#findify-search-main[data-template="horizontal"] .findify-filters-container {
border-bottom: none;
}
#findify-search-main[data-template="horizontal"] .findify-filter-group {
border-bottom: 1px solid #d7d9d6;
height: 46px;
justify-content: flex-end;
}
.findify-search-header-toolbar .findify-search-header-toolbar-actions {
display: none;
}
.findify-filters_horizontal {
display: flex;
}
#findify-search-main[data-template="horizontal"] .findify-sorting-body {
white-space: nowrap;
}
.findify-search-header-toolbar {
justify-content: center;
margin-bottom: 26px;
}
}
Step 4: Update findify-filter-group.liquid
findify-filter-group.liquid- Change the
aria-expandedattribute from"true"to"false"indiv.findify-filters-body. - Add the class
.findify-filters-containerto the.findify-filter-groupelement. - Update
collapseFilterfunction
<script>
const collapseFilter = () => {
const element_id = "{{ element_id }}";
const filterGroupElement = document.getElementById(element_id);
const [header, body] = filterGroupElement.querySelectorAll('div');
const horizontalContainer = document.querySelector(".findify-filters_horizontal");
const filterGroup = ".findify-filters-body";
const headerClickHandler = (e) => {
e.preventDefault();
horizontalContainer
.querySelectorAll(filterGroup)
.forEach((filter) => {
if (filter !== body) {
filter.setAttribute("aria-expanded", ('false').toString());
}
});
const isOpen = body.getAttribute("aria-expanded") === "true";
body.setAttribute("aria-expanded", (!isOpen).toString());
};
header.addEventListener("click", headerClickHandler);
};
collapseFilter();
</script>
By following these steps and integrating the provided code snippets, you can seamlessly transform vertical filters into horizontal filters, enhancing the usability and aesthetics of your Findify-powered Shopify store.
For further assistance or inquiries, feel free to contact us on [email protected].
Updated about 1 year ago
