Pagination and Lazy Loading
This guide provides detailed instructions on how to implement and configure pagination and lazy loading for Findify search and collection pages in your Shopify store using the Liquid language.
Default Pagination
By default, Findify search and collection pages display results using pagination. You can customize this behavior through the Shopify Theme Editor.
Step-by-Step Instructions
1. Accessing the Theme Editor
- Log in to your Shopify admin panel.
- Navigate to Online Store > Themes.
- Click on Customize to open the Theme Editor.
2. Navigating to the Findify Search Grid
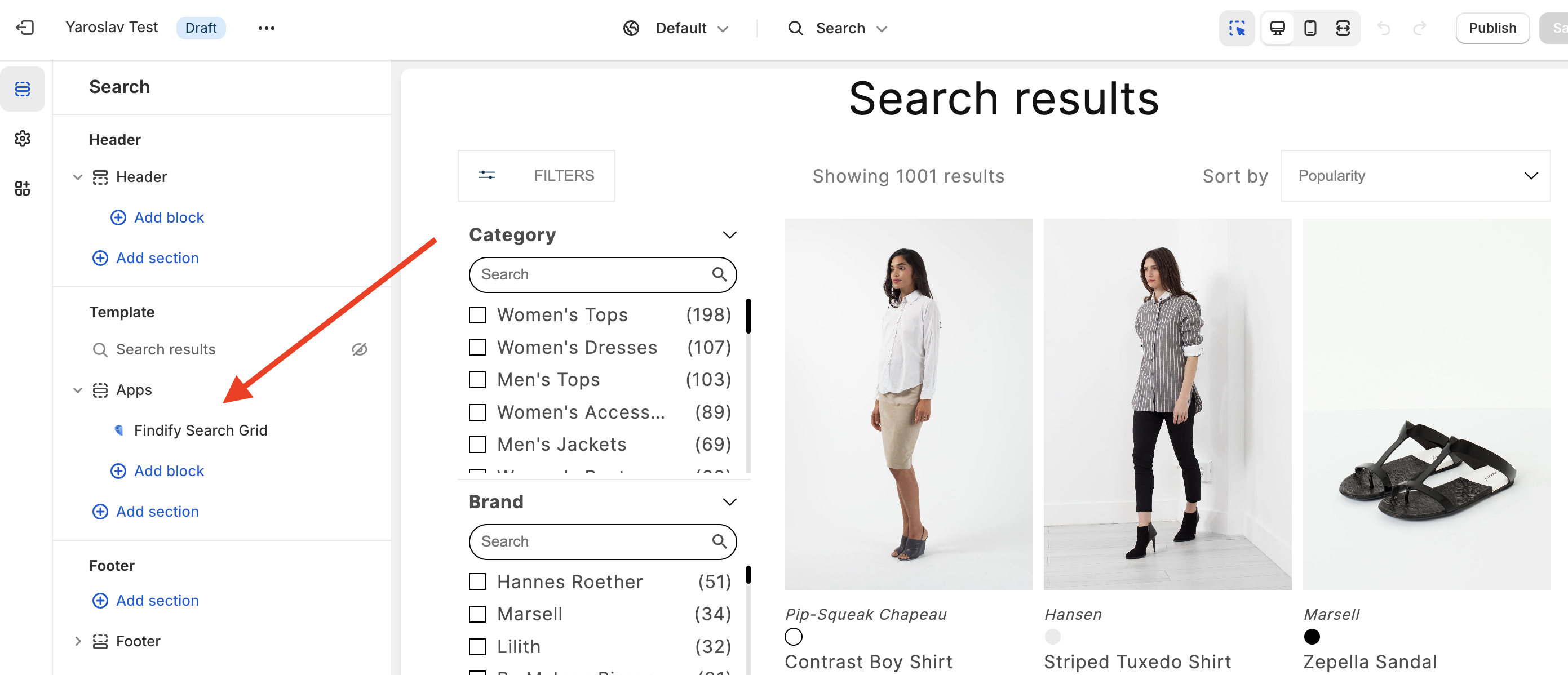
- In the Theme Editor, navigate to the Search Results page where the Findify Search Grid is integrated.
- Click on the Findify Search Grid component to access its settings.

3. Configuring Lazy Loading
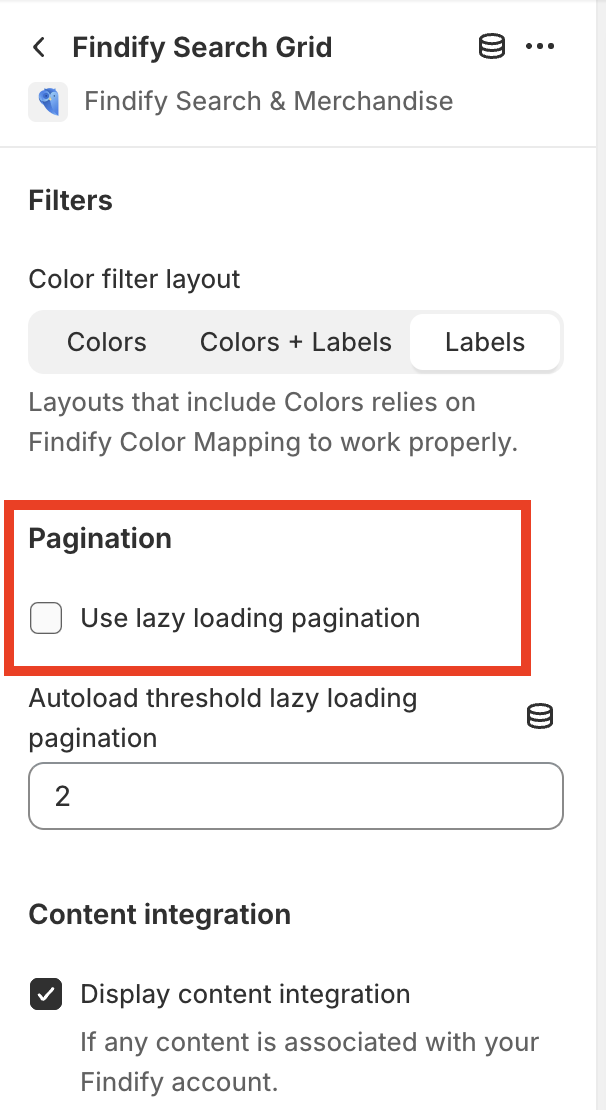
- In the Findify Search Grid Settings on the right side of the screen, locate the Use lazy loading pagination option.
- Check the box next to this option to enable lazy loading instead of pagination.

4. Setting the Autoload Field
- Below the Use lazy loading pagination option, you will find the Autoload field.
- Enter the number of times the next pages should load automatically while scrolling before the Next page button appears.
- For example, if you enter
3, the next three pages of results will load automatically as the user scrolls down, and then a Next page button will appear.
- For example, if you enter
Troubleshooting
If you encounter any issues while configuring lazy loading or if the settings do not appear to be applying correctly, try the following steps:
- Clear your browser cache and refresh the page.
- Ensure that you have saved all changes in the Theme Editor before previewing or publishing them.
- Check for any conflicting settings or customizations in your theme that might interfere with Findify's settings.
For further assistance or inquiries, feel free to contact us on [email protected].
Updated about 1 year ago
