Configure Color Swatches in Shopify Editor
Color swatches improve your Shopify store by giving customers a visually intuitive way to browse and select products based on color. This guide walks you through configuring Findify-powered color swatches directly within the Shopify editor.
Step 1: Enable Color Swatches in the Merchant Dashboard
Before using the Shopify editor to configure color swatches, make sure the relevant fields are set up in your Findify Merchant Dashboard.
-
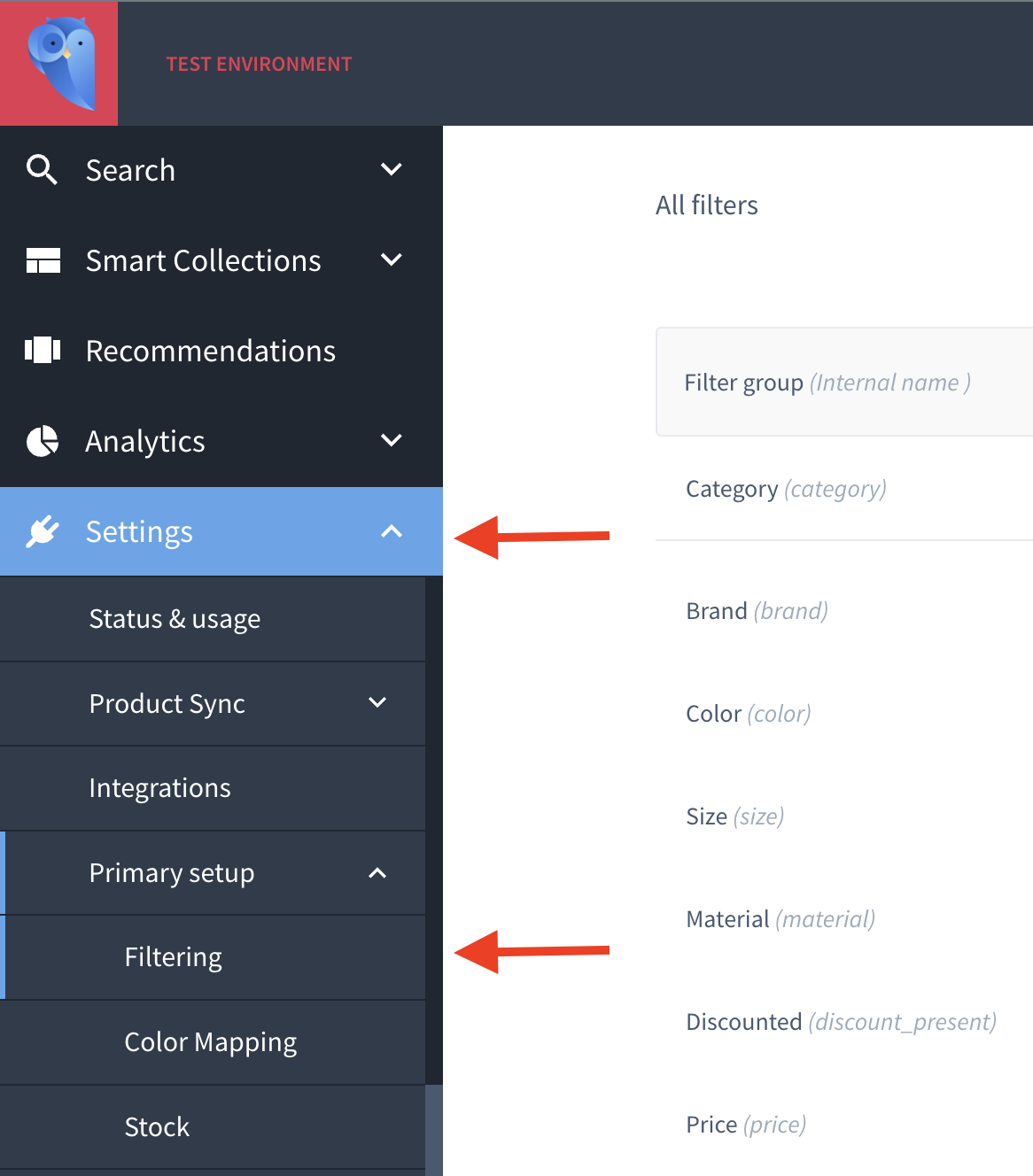
Navigate to Merchant Dashboard → Settings → Primary Setup → Filtering.

-
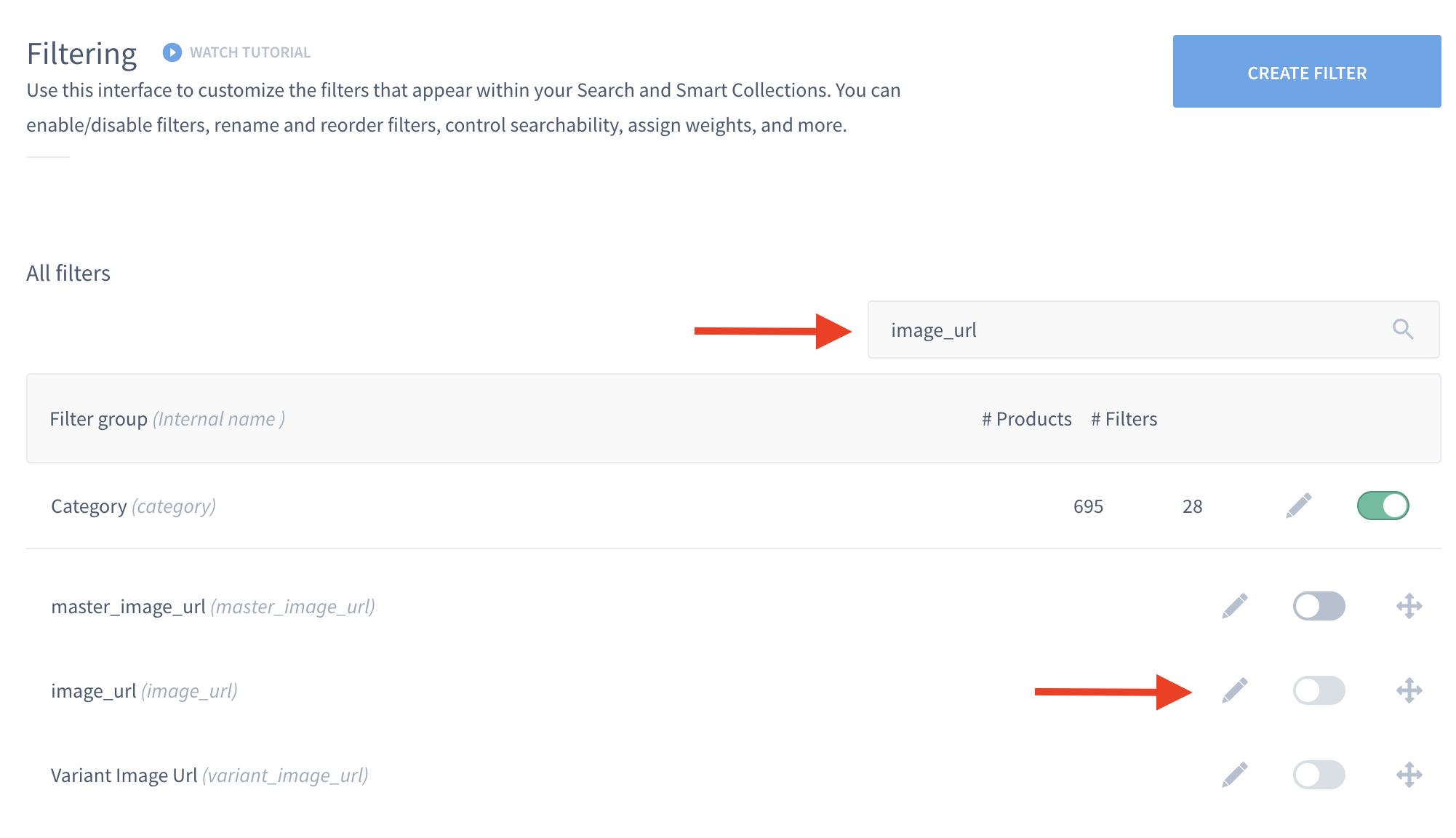
Locate the following fields:
-
image_url -
color -
old_color
-
-
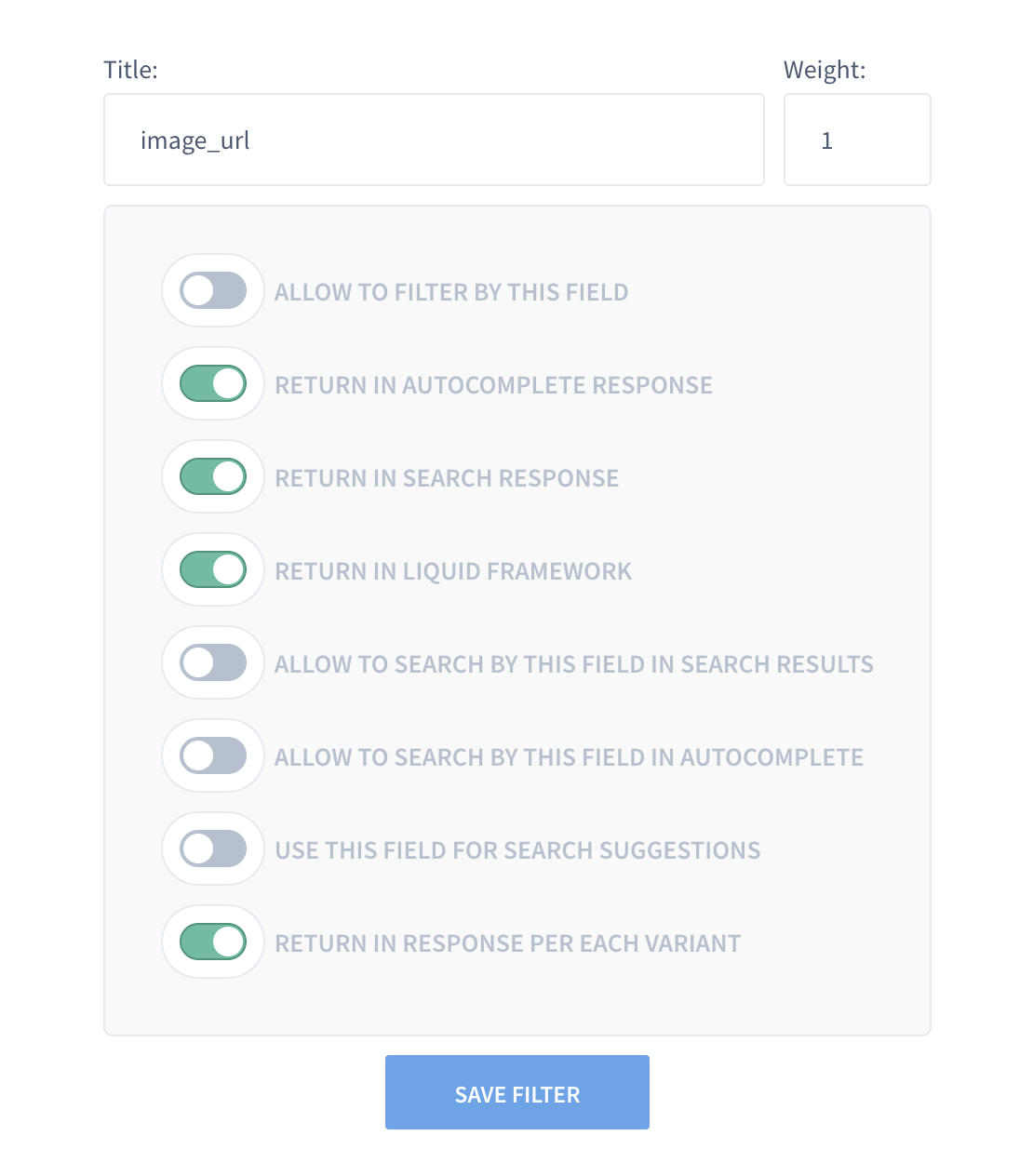
For each field:
-
Click Edit.
-
Enable these options:
-
Autocomplete response
-
Search response
-
Liquid framework
-
Per each Variant

-
-
These settings ensure color-related data is available for use in Shopify.
Step 2: Configure Swatches in the Shopify Editor
After enabling the necessary fields in the Merchant Dashboard, follow these steps to set up and customize color swatches in the Shopify editor:
1. Access the Swatches Settings
-
Open your Shopify Theme Editor.
-
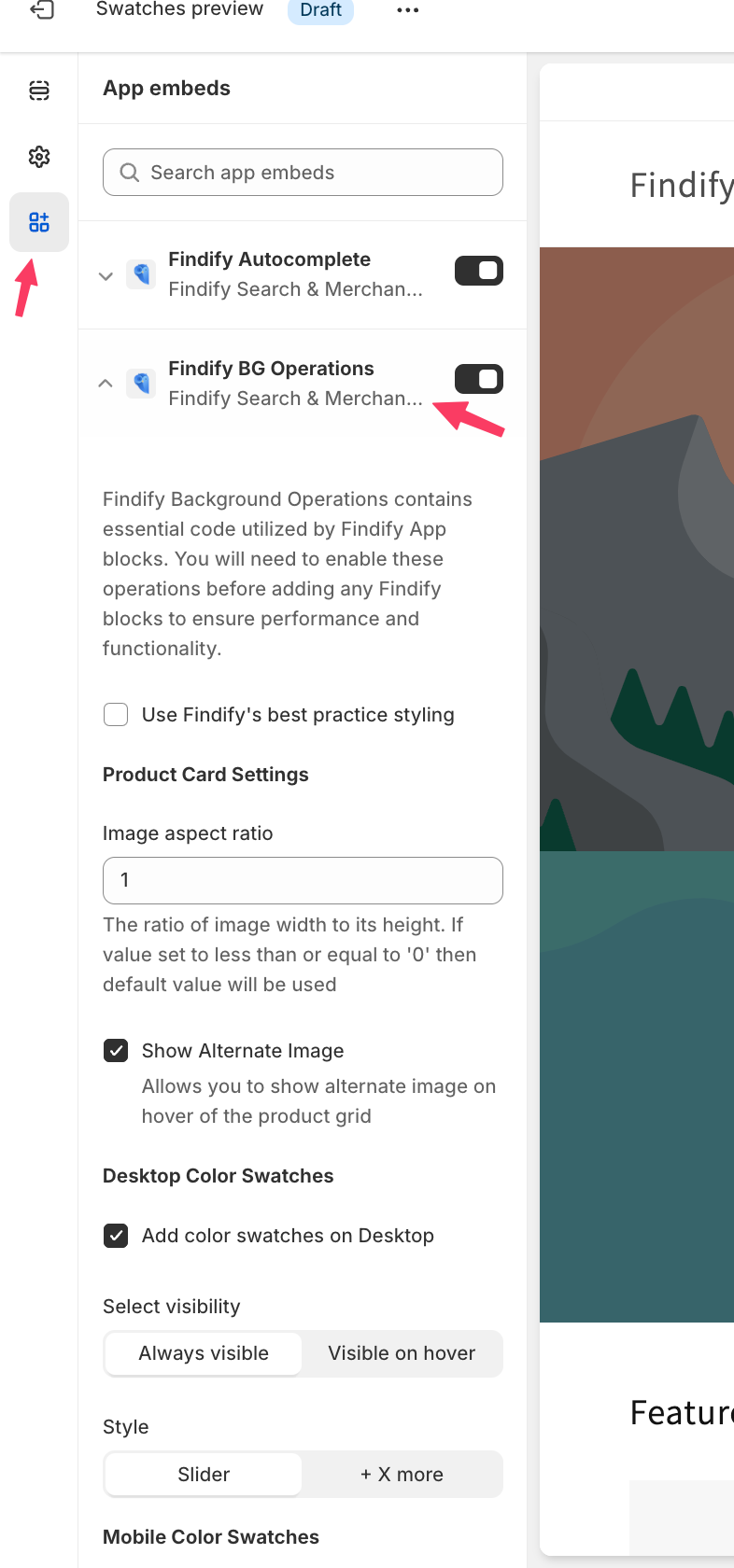
Locate the Findify Color Swatches Settings.
- This is usually found in GB Operations Settings or a similar section of the theme customization panel.
Example Screenshot:

2. Add and Customize Color Options
Within the swatches settings, you can:
- Show/Hide Color Swatches: Enable or disable the display of swatches on your storefront.
- Adjust Visibility Settings for Desktop: Choose whether swatches are always visible or only visible on hover.
- Customize Swatch Style: Select the style for displaying swatches, such as a slider or a "+x more" format, for both mobile and desktop.
- Preview Swatches: Use the editor to view how the swatches will look on your store.
3. Save and Publish
After customizing your swatches, click Save to apply changes. Preview your store to confirm that the swatches appear correctly.
Tips for Better Swatch Management
- Use Accurate Color Codes: Ensure color swatches accurately reflect the product variations to improve customer satisfaction.
- Test Responsiveness: Preview the store on different devices to confirm the swatches display properly across screen sizes.
- Regular Updates: As you add new products or colors, revisit the Shopify editor to update the swatches configuration.
By configuring color swatches in the Shopify editor, you can provide a polished, customer-friendly experience that enhances product discovery and boosts engagement.
For further support, reach out to [email protected].
Updated 8 months ago
