Stickers in Norce

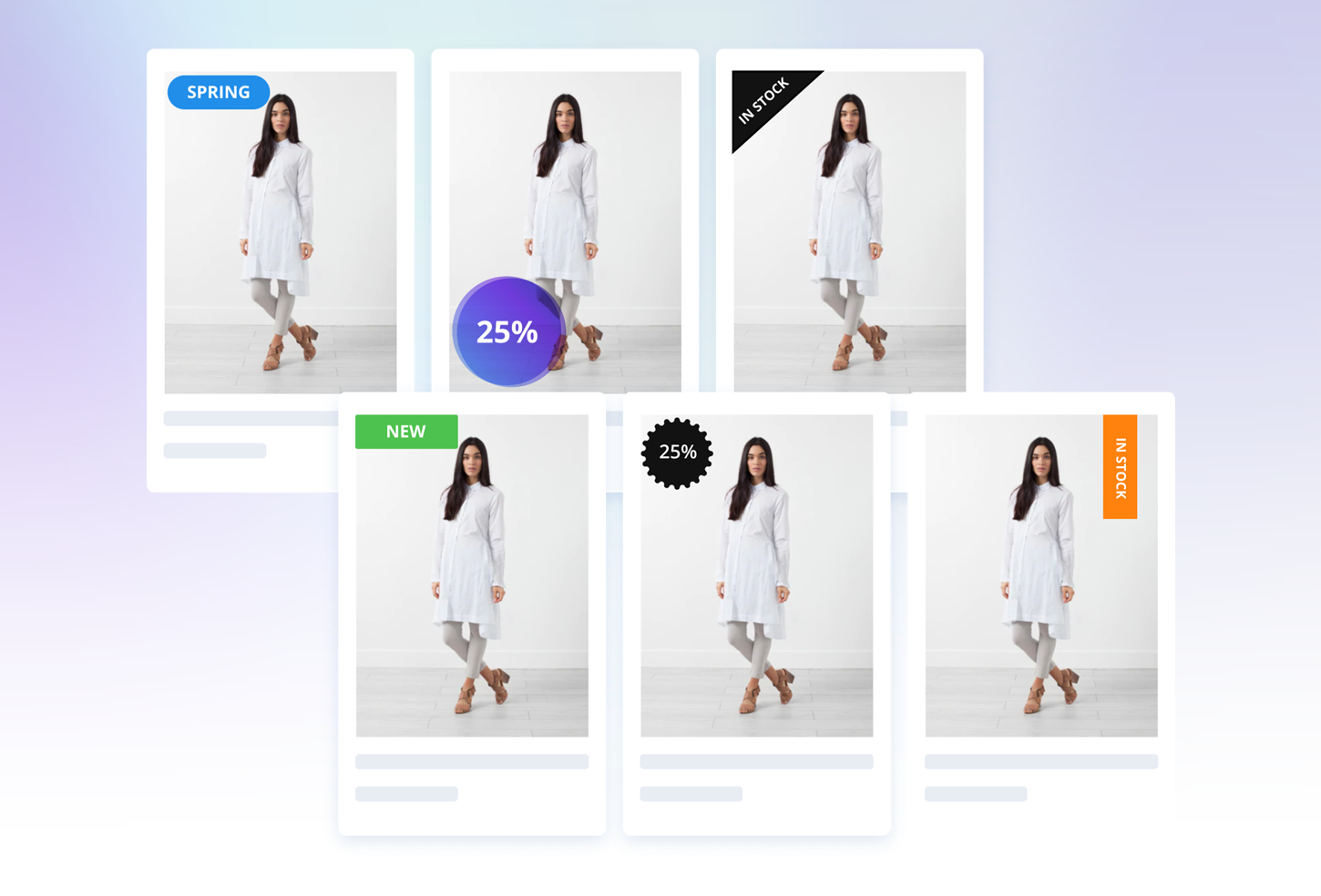
Sample of different Sticker Output
#1. The Value of Stickers
Stickers are product information displayed on individual product cards.
The most common messages are "News", "Discount", "Selected", "In Stock", but stickers can also be highly customized to fit the clients business.
Styling & placement can be fully customized. Either as a distinct shoutout or discrete information.
#2. Two Types of Stickers
The only things that are needed to set up stickers are:
- One or multiple logics for when to trigger them
- Styling of how the stickers should look like.
Logic
Stickers can either be Automatically triggered, or Manually activated.
Automatic Stickers are triggered by an IF logic.
The most commonly used are:
*IF create date is last 30 days: Show sticker "News!"
- IF product discount is at least 10%, show "Discount", "- XX%" or similar.
- IF product has specified Feauture or Material, show e.g. "Leather", "Ecological" or similar.
Manual Stickers stickers are setup to showcase specific messages.
This can be done in several different ways but the easiest is to utilize Norce built in functionality for "Produktbilds Taggar".
Combination of Logics
Most clients have a combinations of logics, both automatic & manual. Automatic stickers saves time and ensure consistency while manual enables tailored messages to be shown.
#3. How to set up Manual Tags using the "Produktbilds Taggar"-feature
Include in your product export to Findify
In order to utilize Norce "Produktbilds Taggar" feauture with Findify, the field need to be included in your Hyperdrive export. Talk to your Norce KAM if you need help in activating this.
When the badge field is included in your Hyperdrive export, it will ongoing export all added or changed tags.
The advantage of the "Produktbilds Taggar"-feauture is that you can push specific messaging on multiple products.
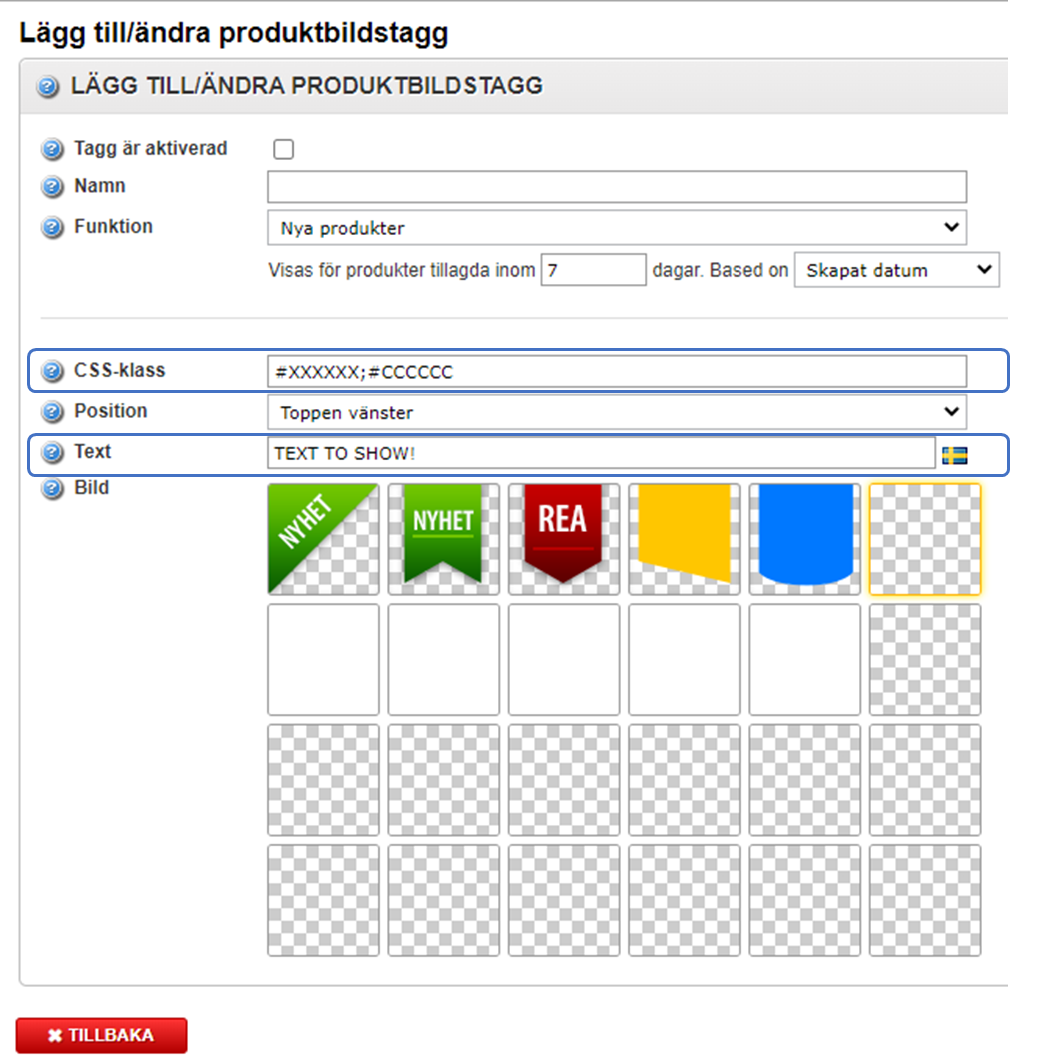
It is possible to use the pre-incldued images in Norce but CSS-rendered stickers looks better when rendered and are therefore much more common to use.

Example:
CSS-Klass: #000000;#FFFFFF
Text: SELECTED!
The most common setup is to use these two fields:
- CSS-Klass: #Hex Value of sticker Background; #Hex Value of Sticker Text
- Text: Message to show on sticker (Note: Norce enables to apply translations directly in the Text field for multiple markets)

Use the Field "CSS-Class" for sticker & font colors | Use the field "Text" for message to show.

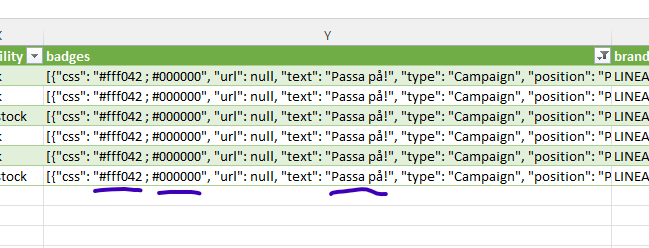
Example of product data export from Norce to Findify
#4. Where to Find the "Produktbilds Taggar"-feauture
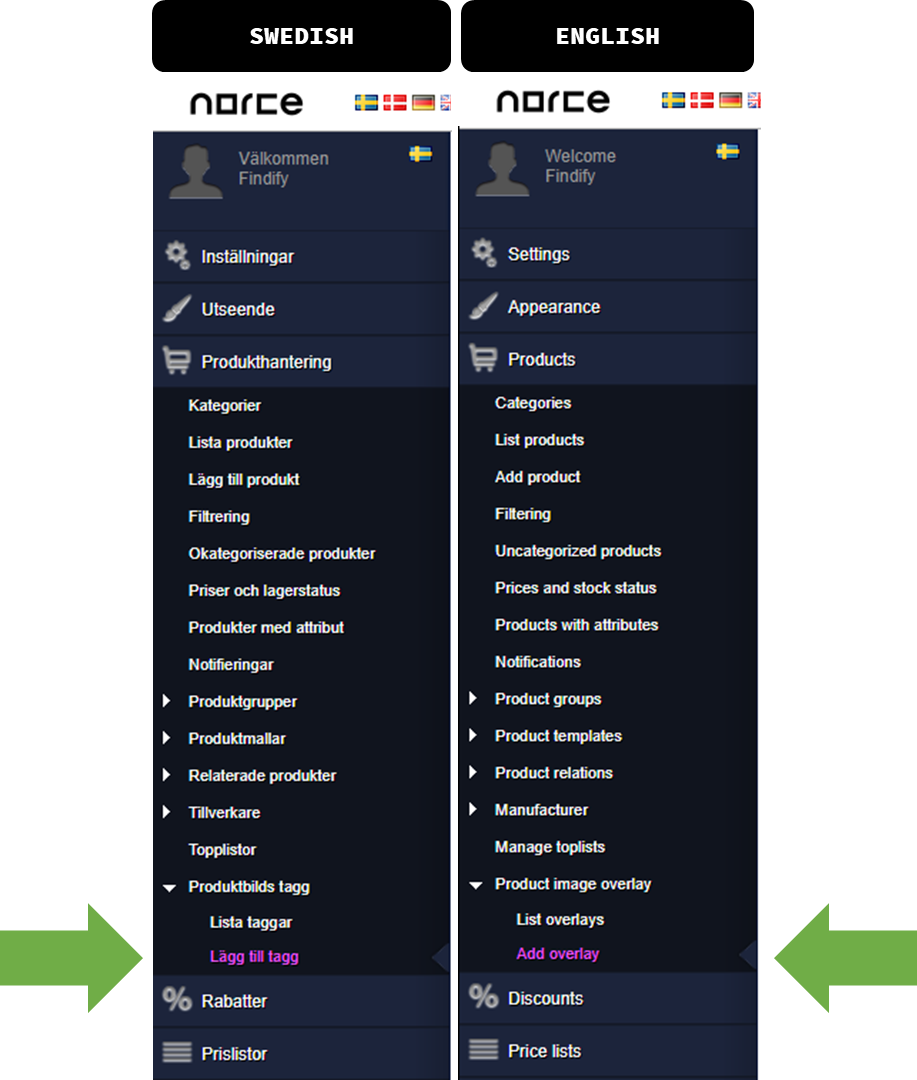
Login to your Norce Dashboard > Click on "Produkthantering" / "Products" > Go to the bottom of the list.

How to find "Product Image Overlay" (Swe: "Produktbilds Taggar") in Norce Dashboard
#5. What do I need to setup Stickers?
- Activate the Badge Field into your Hyperdrive export (The product data sync from Norce to Findify)
- Specify Automatic Logics (What data should trigger a sticker. e.g. Discount, new items etc.)
- Specify Manual Logics (Most commonly: Show text from "Produktbilds Taggar")
- Specify Styling i.e. position, shape, colors & font (If you need help, Findify's designer can set up a mockup)
#6. FAQ
Q: Why are there so much Flexibility in setting up Stickers, couldn't it just be done in one way?
A: Clients' need for stickers are very broad. Some have 1, some have 18 in a complex logic with unique style. If you are uncertain how to structure yours, brief the Findify team what you want to achieve and we'll help sort out the logic.
Q: I need multiple automatic stickers but don't want to crowd the product card with too many. How to set up?
A: Best practice is to sort logics by priority and set a maximum per product card. Most commonly max. 2.
Q: Can I use Norce option for position?
A: Yes, it is quite easy to activate to use the position control.
This is not activated by default since
- Product layout tend to differ a lot between merchants so corresponding positions need to be adjusted to look & work optimally
- Not all clients need them which risks introducing unnecessary complexity
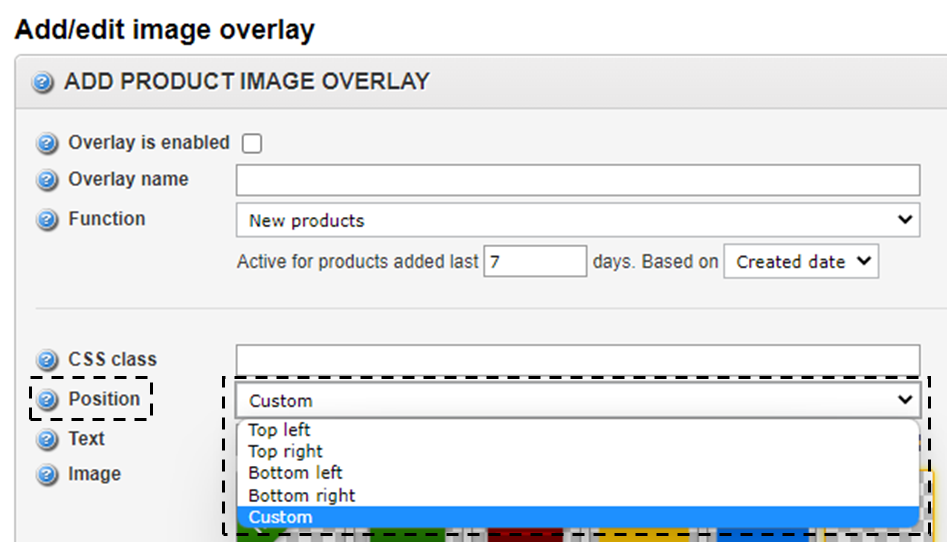
The available positions to choose from in Norce are:
- Top-left
- Top-right
- Bottom-left
- Bottom-right
- Custom (will apply default position, as defined in the design phase)

Position configuration in Norce Dashboard
Q: What if I have activated the CSS-field to choose color but not fill it out?
A: Best practice is to define a base style which is populated if none is specified.
Q: Can I use the CSS field to push a full styling (not just colors)?
A: Yes. Advanced usage can be specified in setup. The reason why this isn't default is to make it easy for everyone to update.
Q: Can I use the images in Norce "Produktbilds Taggar"?
A: Yes. But CSS rendered stickers looks smoother in scaled settings so these are default.
Updated almost 2 years ago
