Recommendations Strategies
Implementing product recommendations is a great way to improve the overall user experience of an ecommerce store, guiding shoppers through the discovery process while simultaneously generating more revenue for the merchant.

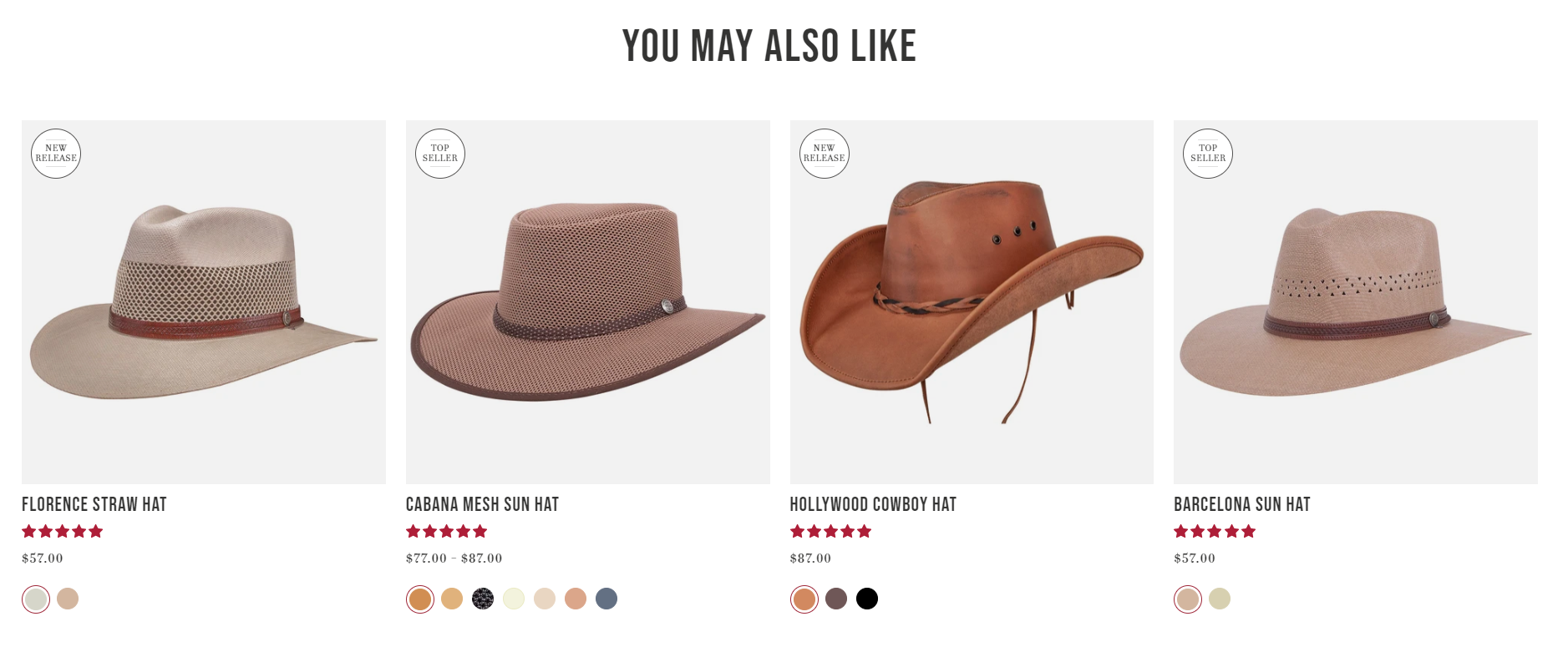
Findify Recommendations in action for American Hat Makers.
In order to best utilize this solution, however, many strategic decisions need to be made.
Below, you’ll find 7 strategies to help you set up high-converting product recommendations.
Capitalise on short-term trends
One of the best ways for a trend sensitive store to use product recommendations to capitalize on short-term hypes is by effectively utilizing a ‘Hot Sellers’ widget. This capability shows shoppers items that are popular among other customers, automatically leveraging any trends that have appeared in buying behaviour spurred by current fads, events, or occurrences.
Use Case:
Take, for example, the increase in female consumers purchasing shapewear following a social media post by Kim Kardashian, or a spike in the sale of red dresses in the run up to Christmas. These buying behaviours can be captured - and leveraged - with a ‘Hot Sellers’ widget in order to increase Average Order Value and overall revenue.
This widget is perfect for inclusion on the Cart page and on the Home page, allowing merchants to take advantage of either seasonal or once-off events that generate interest in certain products - effectively using the data of past shoppers to guide the purchases of future shoppers.
As this strategy isn’t based on hyper-personalized user data, it’s especially useful when almost nothing is known about a user, or when a shopper displays behavior communicating they are simply browsing around the site.
The industry of the merchant is also at play here. For this strategy to work, the merchant must be operating in a trend sensitive area (such as trend focused fashion) and must be offering alterations on what people are buying.
How To:
To do this, you would select a ‘Popular Products’ widget, then use filtering rules to exclude products below a set margin (in order to make the most profit from the recommended items), and to include products from your ‘Hero’ line, or main collection (using filtering rules such as categories, brands, or tags - whichever you prefer).

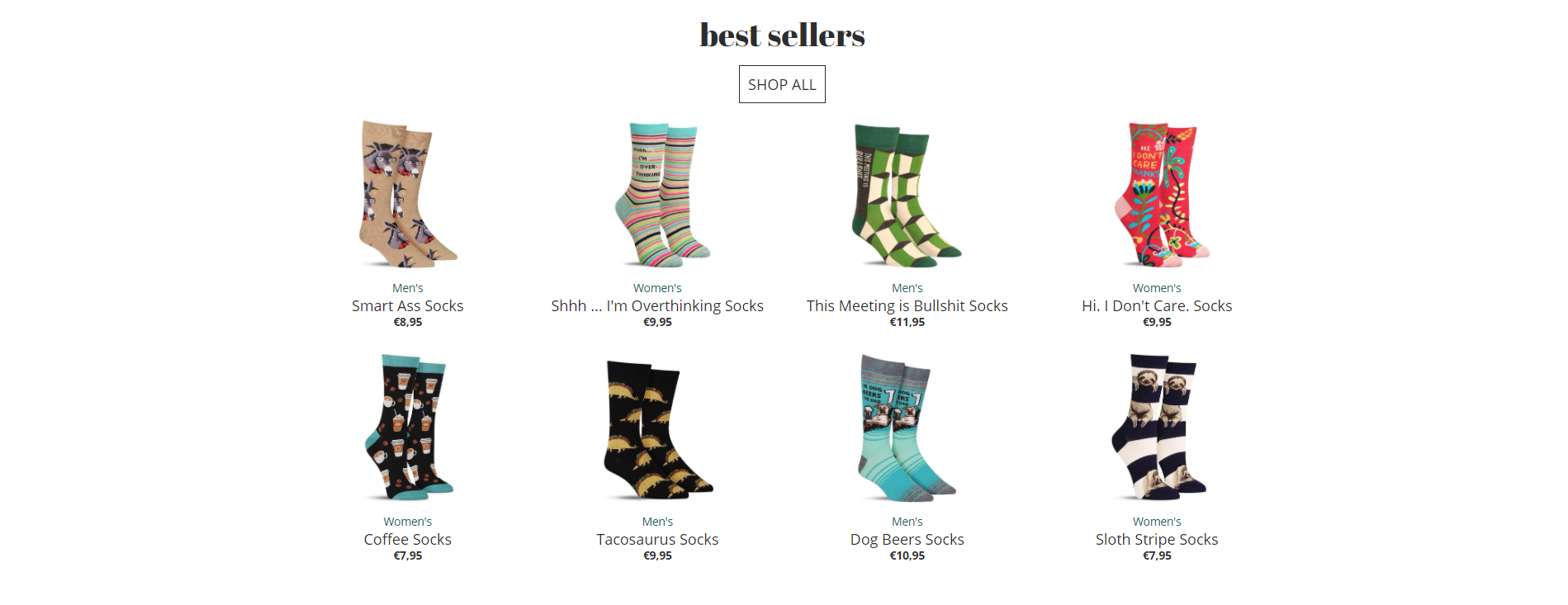
A Findify widget operating for client The Sock Drawer, promoting 'Best Sellers'.
Hype your Newest Products
A ‘Newest Products’ recommendations widget shows shoppers your store’s most recent items. With this widget, you can create hype around your latest inventory pieces, and make them more visible to your customers.
When set up effectively, this capability affords new/unexplored product lines a much needed boost in terms of visibility.
The best place to put a ‘Newest Products’ widget is on the Home page, which is usually the first page visited by returning customers, though it can also perform well on Collection pages, and on the Cart page.
Filtering rules are extremely important in this instance. It’s not enough to set the widget to show new items - you need to show the most relevant of your newest items.
Use Case:
As an example, let’s say you run a clothing store and your target audience group is females between the ages of 25 and 35. However, you also stock a small number of items for men, as well as some small accessory items. You need to ensure items like shoelaces/ nail varnish/ mens socks that you have recently added don’t take over your widget. '
How To:
This can be achieved by setting up filters - making sure to ‘Include’ items from your master line, and to ‘Exclude’ products tagged as accessories, for example (or whichever items and categories you deem as non strategic for your specific store).
This way, while regular customers visiting your store to see what’s new are kept engaged and are given a sense that things are constantly happening on your store (meaning they are more likely to return more regularly) it is not at the expense of new customers who will still immediately get an accurate sense of what your store is all about.

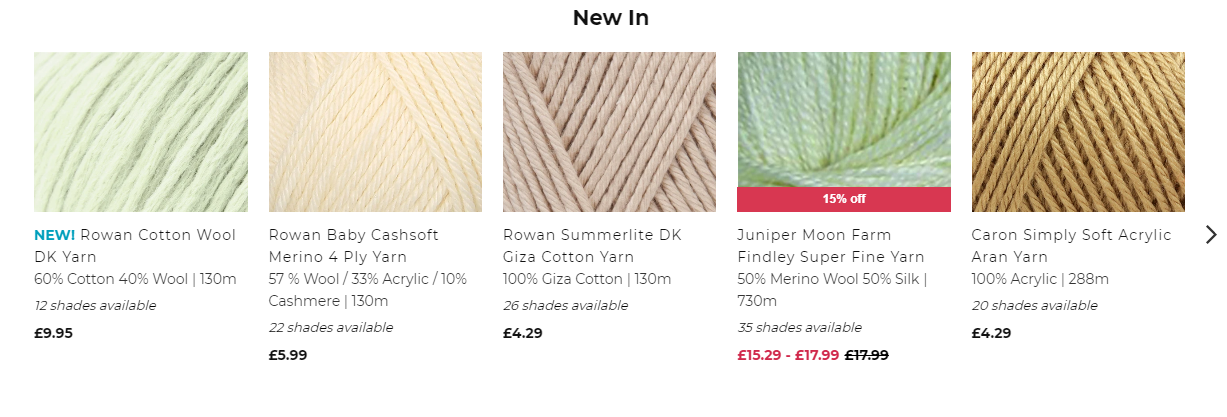
A Findify widget operating for client Deramores, promoting 'New In'.
Capture New Customers
Offering discounts on purchases is a tried and trusted way of kick starting the purchase journey. While the most important target here is new visitors to the site, discounts can also be effective wallet openers when dealing with returning shoppers.
Psychologically, if a shopper can be prompted to add one (albeit discounted) item to cart, this removes an initial barrier - meaning the same shopper is more likely to add further items to cart now that they have mentally committed to making a purchase. If they are a new shopper, they are more likely to return and purchase more in the future if their initial buying experience was a smooth one.
Use Case:
While there are many ways to offer discounts, one effective method is by utilizing a ‘Discounts’ recommendations widget on the Home page, on Collection pages, and/or on Product pages.
This method is best paired with items that have short sales cycles, and on stores with high visitor numbers but low conversion rates. It can also be a valuable way of reducing inventory numbers of any overstocked products.
How To:
In this case, a merchant would select a ‘Popular Products’ widget, would select an appropriate naming convention like ‘Discounts’, for example, and would alter it using the following filter rules:
Include products that are discounted (and can define what range of discounts to show, if desired)
Include products from your ‘Hero’ line if this fits within your strategy (using filtering rules such as categories, brands, or tags - whichever you prefer)
As needed in specific circumstances, it might also be wise to pair with a margin stipulation…
… or specific rules to help you empty your warehouse of certain products or volumes (Including or even Pinning certain products). One useful rule here could be to include a product if there is less than 10 left in store, or more than 5,000 in inventory.

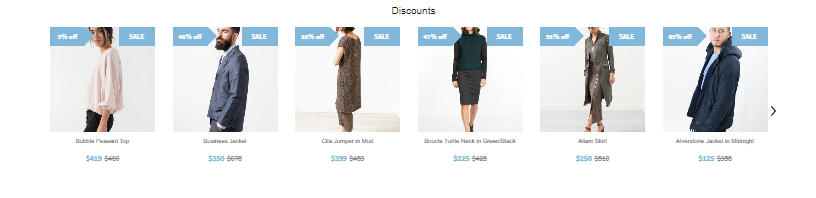
A Findify widget promoting 'Discounts'.
Leverage Social Nudging
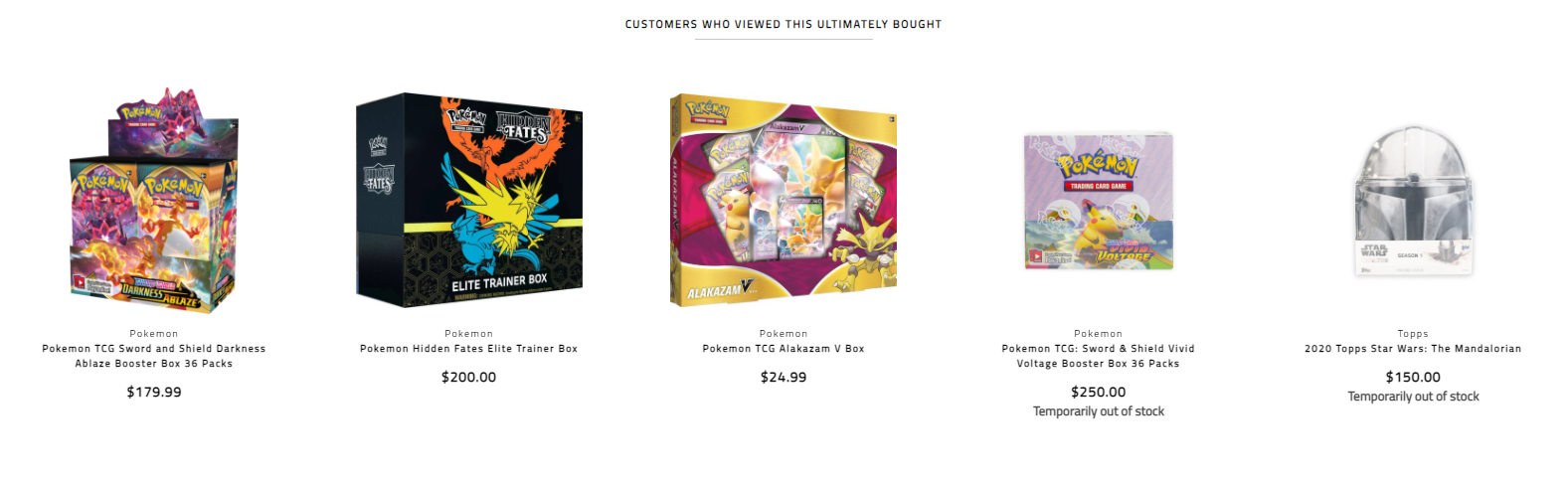
We all know how important the concept of social proofing is in today’s ecommerce world. But when retailers think social proofing, they usually think only of user generated content like ratings or reviews. There is another way to leverage the psychology behind social proofing, however, and that’s by using product recommendation widgets such as ‘Customers Who Viewed This Ultimately Bought’ and ‘Customers Who Viewed This Also Viewed’.
Use Case:
By highlighting these items on product pages on site, merchants can significantly increase shopper trust and confidence with a view to driving upsells and inspirational purchases.
Shoppers who see these widgets will be exposed to social nudging - the psychological and social phenomenon wherein people copy the actions and behaviours of others. If they see items which are popular, they will subconsciously form an opinion that the store is popular, that the store and these items are trusted by others (thereby influencing their own trust), and that the items shown are desirable to others (thereby increasing their own desire for them also).
This tactic has been proven to increase Average Order Value for merchants and is a key part of Amazon’s merchandising strategy. In fact, the ecommerce giant used this method to increase their sales by 35%.
How To:
In this case, a merchant would select the preferred widget and would then add the following filtering rules:
Include products with customer reviews of 4 stars or more (Further strengthening social proving aspect by showing review score directly within the recommendations widget)
If desire, can also include products of the same item type but that have higher margins in order to add an additional upsell element

A Findify widget operating for client Inked Gaming, showing 'Customers Who Viewed This Ultimately Bought' .
Re-engage the Buyer
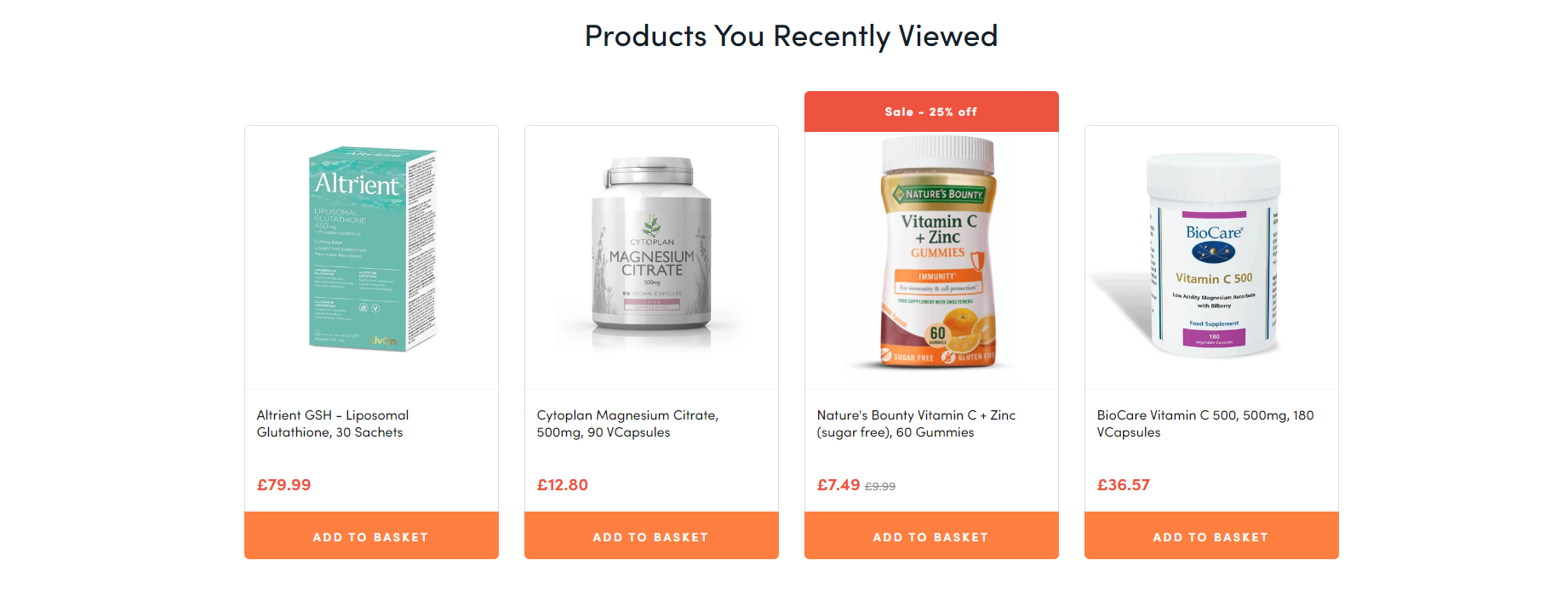
While it may seem like a relatively basic type of recommendation, the ‘Recently Viewed’ widget can be incredibly effective at reengaging returning customers.
These products are, after all, ones that the customer has already expressed an interest in - information that is powerful and should absolutely be leveraged by the store.
Use Case:
Using a ‘Recently Viewed’ option keeps the possibility of purchase open even after shoppers leave the site, and quickly re-engages the buying process. It is best used on a site with a high number of recurring visitors and is most effective when showcasing items with longer sales cycles, such as electronic equipment.
The most effective placements for this type of widget are on the Home page (the page returning customers are most likely to visit first) and the Cart page (in order to upsell the shopper with items you already know they are interested in).
How To:
When using this specific widget, it’s important to set up a fallback option - a recommendation widget that will appear in the eventuality that there is not enough data on the specific customer in order to show them the ‘Recently Viewed’ option. This happens when a customer is brand new and has never been on your site before - they have not viewed any of your items before, so there is nothing to show them.
If no fallback option in place, the user will not see any recommendations, which could be a waste of valuable online real estate. A fallback option will solve this. To learn more about them, click here.

A Findify widget operating for client Revital, showing 'Products You Recently Viewed' .
‘Sell The Look’ and Boost AOV
In traditional brick-and-mortar stores, clothing outlets dedicate vital real estate space to the display of mannequins. Why? Because people are more likely to buy items they can visualize themselves wearing or using. Not only this, but they are also more likely to buy additional items if they can see how well they complement the item they have already decided to purchase.
Use Case:
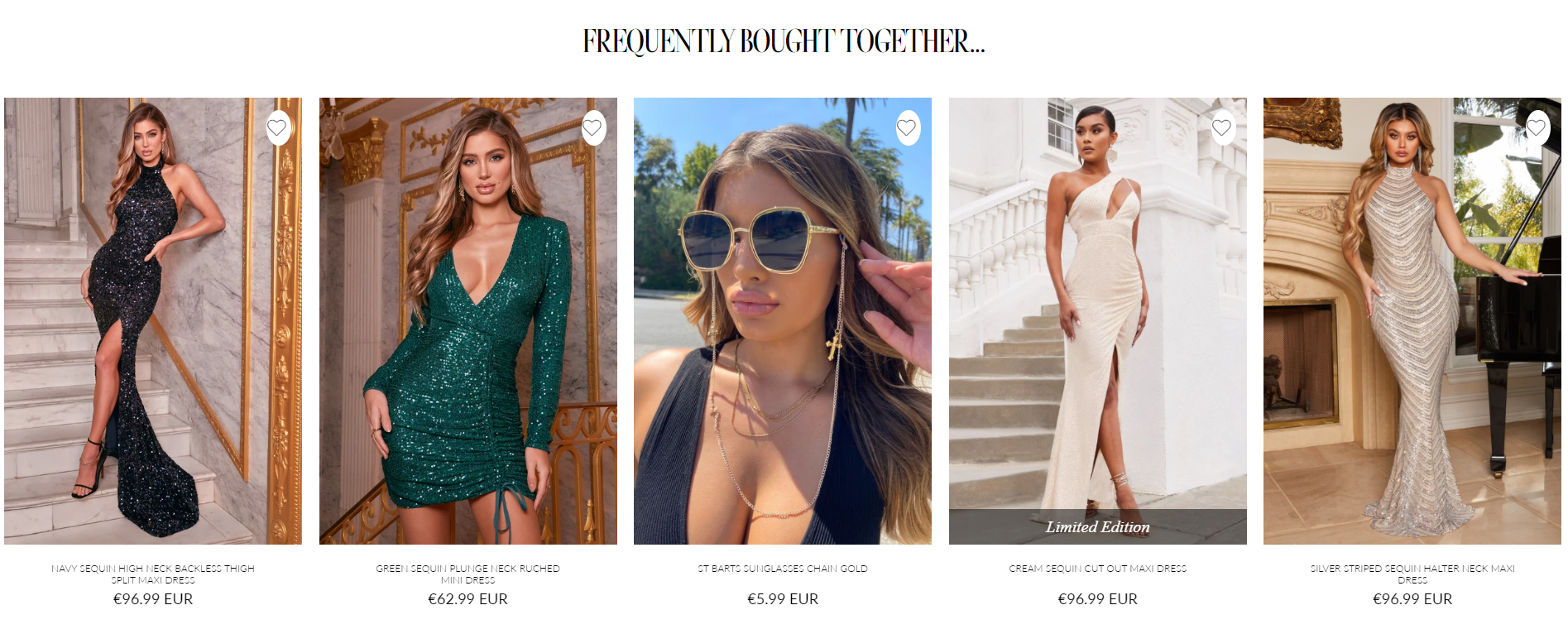
In the online space, this ‘Sell The Look’ strategy can be most effectively replicated by a ‘Frequently Purchased Together’ product recommendation widget.
This option reinforces the versatility of the main product - “Look how well these shoes pair with all these other items!” - thereby giving the shopper another reason to buy, while also serving to increase AOV by inspiring the customer into buying one or more of the complementary pieces.
The ‘Frequently Purchased Together’ strategy is best used when the store’s inventory includes many diverse products, with synergies, and is best utilized on either Product pages or on the Cart page.
How To:
In this case, a merchant would select a ‘Popular Products’ widget and would set up the following filter rules:
Include items of the same style as the item the shopper is viewing (This can be done using cluster values such as Street Style, Evening Wear etc.)
Exclude the product type the shopper is currently viewing (If the user is looking at a dress, for example, you want to show items that go with this dress, not other dresses)

A Findify widget operating for client Club L London, showing 'Frequently Bought Together' .
Drive Higher Margin Products
Selling products with higher margins is a cornerstone of ecommerce. The higher the margin, the more profit in the retailer’s pocket.
Use Case:
One powerful way to drive such sales lies in the bundling together of certain products. Bundling works for shoppers because everyone loves a discount. Bundling works for retailers because it increases Average Order Value.
But it’s not as simple as throwing some items together and showing them on some random product pages - a very specific strategy must first be employed.
How To:
It makes the most sense to first find out which of your product pages have the highest traffic. Then, of these, determine which ones have the lowest margin. These are the product pages you should place this type of recommendations widget on.
The next step is determining what products to include in the widget on each of these product pages. In some instances it might be best to bundle two of your most popular products together. In other instances you might want to pair the product with an accessory. But in most cases, the best strategy is to pair a low margin product with a high margin category.
In addition to this strategy, retailers can also leverage fields in their data in order to apply bulk actions to low margin categories. Apply your strategy to all products within the underwear category, for example.
Updated almost 2 years ago
