Manual Integration Steps
You need to follow this guide to finish setting up Findify in your store.
- Tag product view
- Create search results page
- Add script to
<head>section
Tag product view
Create a new snippet under snippets/ that is called findify-tagging.liquid with the following content
{% if product %}
<div data-findify-event="view-page" data-findify-item-id="{{product.id}}" data-findify-variant-item-id="{{product.selected_or_first_available_variant.id}}"></div>
<div data-findify-filter="category" data-findify-filter-value='{{product.type | escape}}'></div>
<div data-findify-filter="brand" data-findify-filter-value='{{product.vendor | escape}}'></div>
<div data-findify-filter="id" data-findify-filter-value='{{product.id}}'></div>
{% endif %}
{% if cart %}
<div data-findify-event="update-cart">
{% for item in cart.items %}
<div data-findify-item-id="{{ item.product_id }}" data-findify-variant-item-id="{{item.variant_id}}" data-findify-unit-price="{{ item.price | money_without_currency }}" data-findify-quantity="{{ item.quantity }}"></div>
{% endfor %}
</div>
{% if cart.item_count > 0 %}
<div data-findify-filter="id" data-findify-filter-value='[{% for item in cart.items %} { "value": ["{{ item.product_id }}"] } {% if forloop.last == false %},{%endif%}{% endfor %}]'></div>
{% endif %}
{% endif %}
Reference this snippet in theme.liquid file of the theme by placing the snippet below before </body>
{% include 'findify-tagging' %}
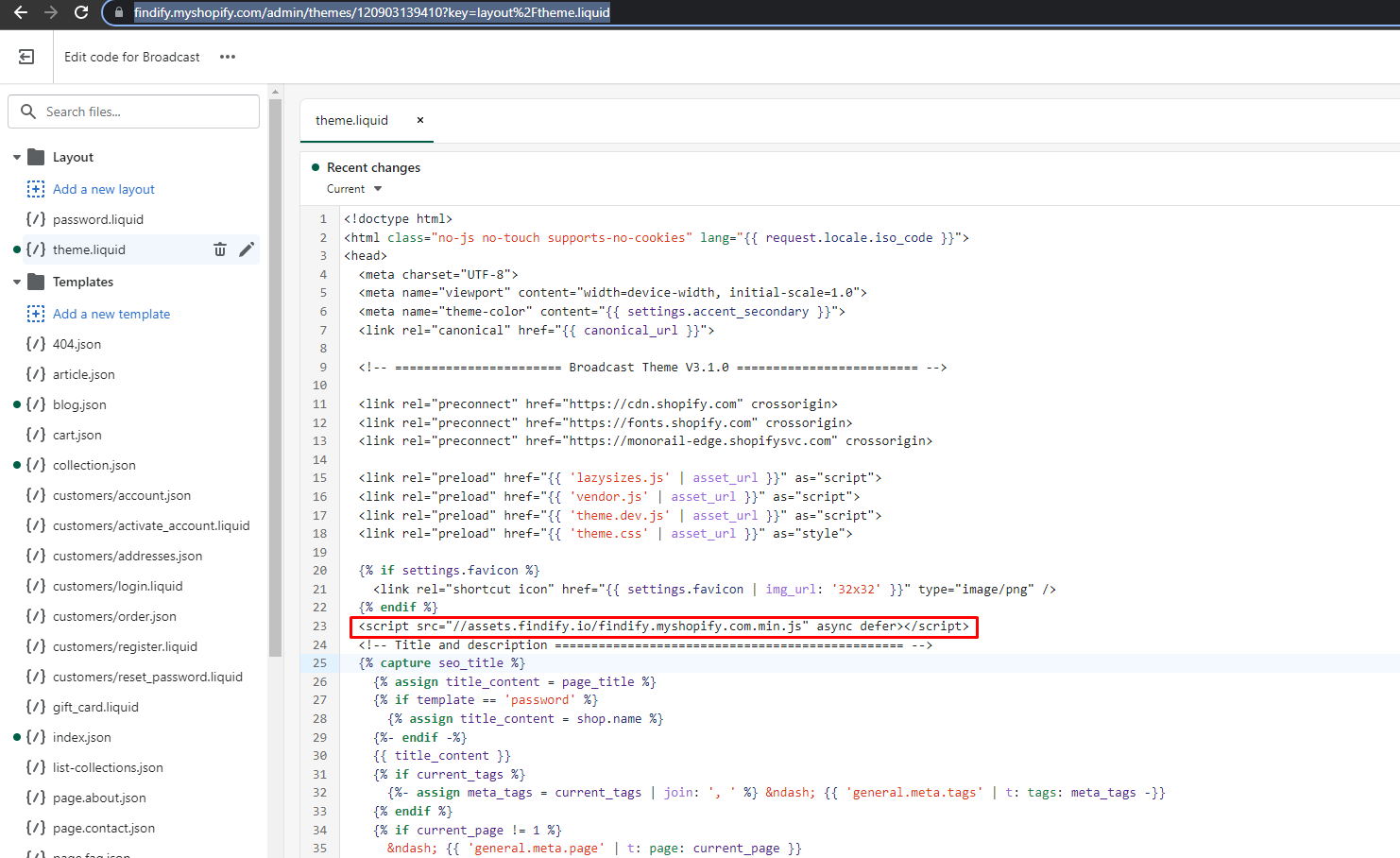
Add script to <head> section
<head> sectionGo to the Findify Integration section of the Merchant Dashboard and copy the script.
Paste the script into theme.liquid file after <head> tag.

Note: The Name key [here: Findify.myshopify.com] is unique per merchant.
It uses the name of the store in Findify's dashboard and can be copied directly from the dashboard
Create search results page
- Go the the
Pagessection on the left - Create a new page for displaying search results with
search-resultshandle - Put the following content there by clicking on
Show HTMLbutton
<style>.findify-component-spinner,.findify-component-spinner:after{border-radius:50%;width:60px;height:60px}.findify-component-spinner{margin:60px auto 0!important;position:relative;-webkit-transform:translateZ(0);-ms-transform:translateZ(0);transform:translateZ(0);-webkit-animation:findify-component-spinner-animation .7s infinite cubic-bezier(.67,.35,.7,.8);animation:findify-component-spinner-animation .7s infinite cubic-bezier(.67,.35,.7,.8);-ms-transform-origin:50% 50%;-webkit-transform-origin:50% 50%;transform-origin:50% 50%;border-top:3px solid #eaeaea;border-right:3px solid #eaeaea;border-bottom:3px solid #eaeaea;border-left:3px solid #c6c6c6}@-webkit-keyframes findify-component-spinner-animation{0%{-webkit-transform:rotate(90deg);transform:rotate(90deg)}100%{-webkit-transform:rotate(450deg);transform:rotate(450deg)}}@keyframes findify-component-spinner-animation{0%{-webkit-transform:rotate(90deg);transform:rotate(90deg)}100%{-webkit-transform:rotate(450deg);transform:rotate(450deg)}}</style>
<div data-findify-attr="findify-search-results" data-findify="controlled-tabs" style="min-height: 400px;">
<div class="findify-component-spinner"></div>
</div>
After following these steps the search should be live in your store!
Updated almost 2 years ago
