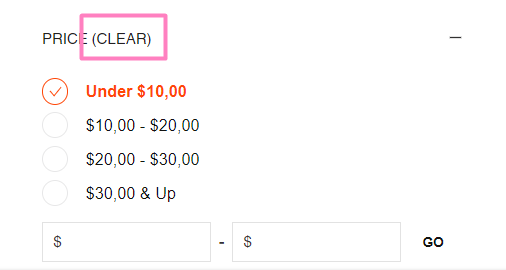
Filter Clear Button

#2. Requirements
👍 Merchant Dashboard Settings
For this module to work, you will have to update a few settings in your Dashboard.
Filter Settings
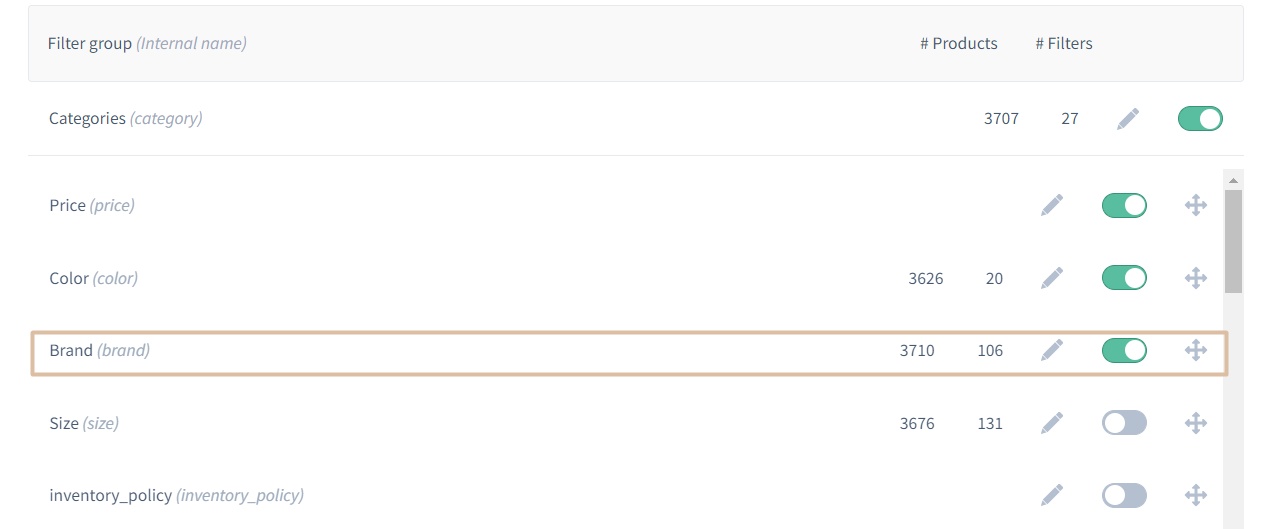
You have to activate the filter in MD. We'll use the "Brand" filter as an example.

#3. Time Estimates
Set up in Platform: n/a
Integration: 0.5 hour
Styling: 0.5 hour (optional)
#4. Functional Overview
Components:
- [components/Facet/index.ts] https://github.com/findify/findify-js/blob/develop/packages/react-components/src/components/Facet/index.tsx
#5. Integration Steps
Within our filters you can add a button that will clear all checked items only for a specific filter at a time.
To do this:
- Import useFacets to components/Facet/index.tsx
- Create onReset method in components/Facet/index.tsx
import { useFacets } from '@findify/react-connect';
import { useCallback } from 'react';
const { update } = useFacets<Immutable.SearchConfig>();
// default code
const onReset = useCallback(() => {
update('filters', f => f && f.delete(item.get('name')));
}, []);
Having done that, you need to create the button in components/Facet/view.tsx and add the onReset method to be called on click.
<span display-if={selectedItemsCount > 0 } onClick={onReset} class="findify-clear-checkbox">(Clear)</span>
Final version
/**
* @module components/Facet
*/
// default code
import { useCallback, useEffect, useMemo, useRef } from 'react';
import { useFacets } from '@findify/react-connect';
/** Props that Facet view accepts */
// default code
export default ({
theme = styles,
item,
config: _config,
isMobile,
isHorizontal,
onToggle,
openFacets,
}: IFacetProps) => {
const { update } = useFacets<Immutable.SearchConfig>();
// default code
const onReset = useCallback(() => {
update('filters', f => f && f.delete(item.get('name')));
}, []);
// default code
return (
<div
className={cx(theme.root, {
[theme.horizontal]: isHorizontal,
[theme.mobile]: isMobile,
[theme.expanded]: isOpen,
})}
>
<Button
className={theme.title}
onClick={onClick}
aria-expanded={isOpen}
aria-controls={`facet-${item.get('name')}`}
tabIndex={0}
>
<Text primary uppercase className={theme.text}>
{title}
<span display-if={selectedItemsCount > 0 } onClick={onReset} class="findify-clear-checkbox">(Clear)</span>
</Text>
<Icon
name={isOpen ? 'Minus' : 'Plus'}
className={theme.icon}
title={isOpen ? 'Collapse list' : 'Expand list'}
/>
</Button>
<div className={theme.body} hidden={!isOpen}>
<Component facet={item} config={config} isMobile={isMobile} />
</div>
</div>
);
};
#6. MJS Version
This module has been optimized for MJS version 7.1.37
Updated almost 2 years ago
