Controlling Expanded State for Filters
This documentation explains how to control the expanded state of filters in the new Findify app for Shopify. By default, all filters are initially open. You can configure the filters to be collapsed either globally or individually for desktop or mobile views.

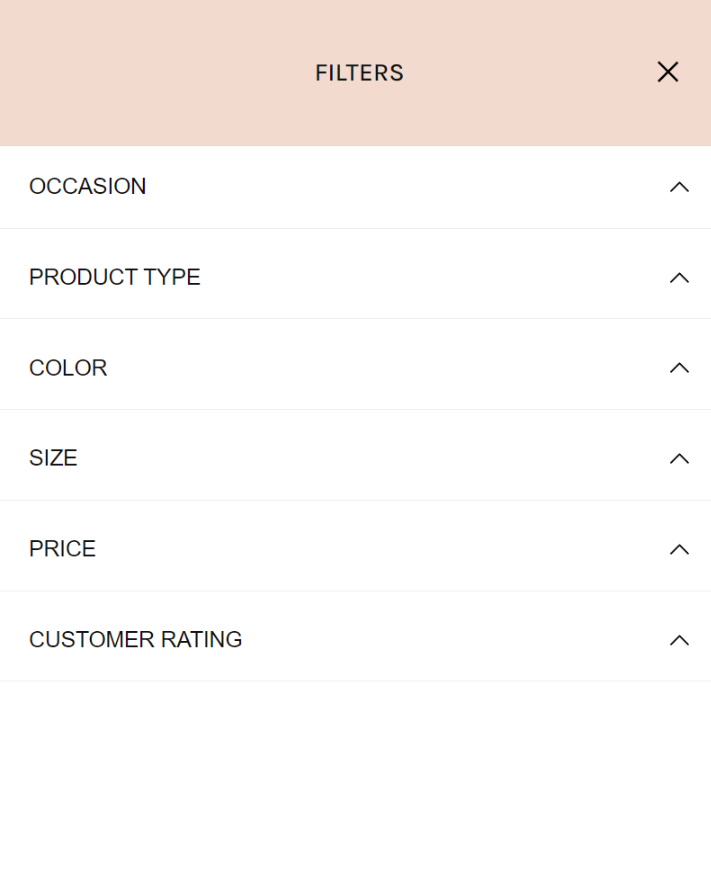
Collapsed filters for Mobile
Global Control: Collapse All Filters for BOTH Desktop and Mobile
To set all filters to be initially collapsed for both desktop and mobile views, follow these steps:
-
Open the
findify-filter-group.liquidFile:- In Shopify, navigate to Online Store → Themes → Edit Code.
- Locate and open the
findify-filter-group.liquidfile.
-
Update the
aria-expandedAttribute:- Find the
aria-expandedattribute for the.findify-filters-bodyelement. - Change the value from
truetofalse.
<div class="findify-filters-body" aria-expanded="false"> <!-- Filter content --> </div> - Find the
Controlling Filters for EITHER Desktop or Mobile
To control the expanded state of filters separately for desktop and mobile, you need to add code inside the <script> tag within the findify-filter-group.liquid file.
-
Open the
findify-filter-group.liquidFile:- In Shopify, navigate to Online Store → Themes → Edit Code.
- Locate and open the
findify-filter-group.liquidfile.
-
Add Code:
if (window.innerWidth < 768) { // you can use the breakpoint(s) you need body.setAttribute('aria-expanded', 'false'); }
For further assistance or inquiries, feel free to contact us on [email protected].
Updated about 1 year ago
