Styling Promo Cards in Shopify Editor
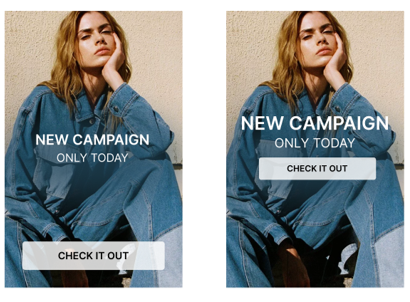
Promo Cards serve as versatile assets for promoting various content alongside product listings within your Shopify store. They offer opportunities to highlight new assortments, drive traffic to campaign pages, convey product narratives, and incentivize customer behavior through promotions.

Now, Findify has simplified the process of styling Promo Cards for Shopify merchants by enabling direct styling control within the Shopify Editor. This eliminates the need to toggle between the Findify Merchant Dashboard and Shopify, streamlining the workflow.
This document provides a step-by-step guide for creating and styling Promo Cards, including the functionality to apply different style profiles.
Creating Promo Cards
-
Log in to the Findify Merchant Dashboard.
-
Navigate to either Search > Promo Cards or Smart Collections > Promo Cards.
-
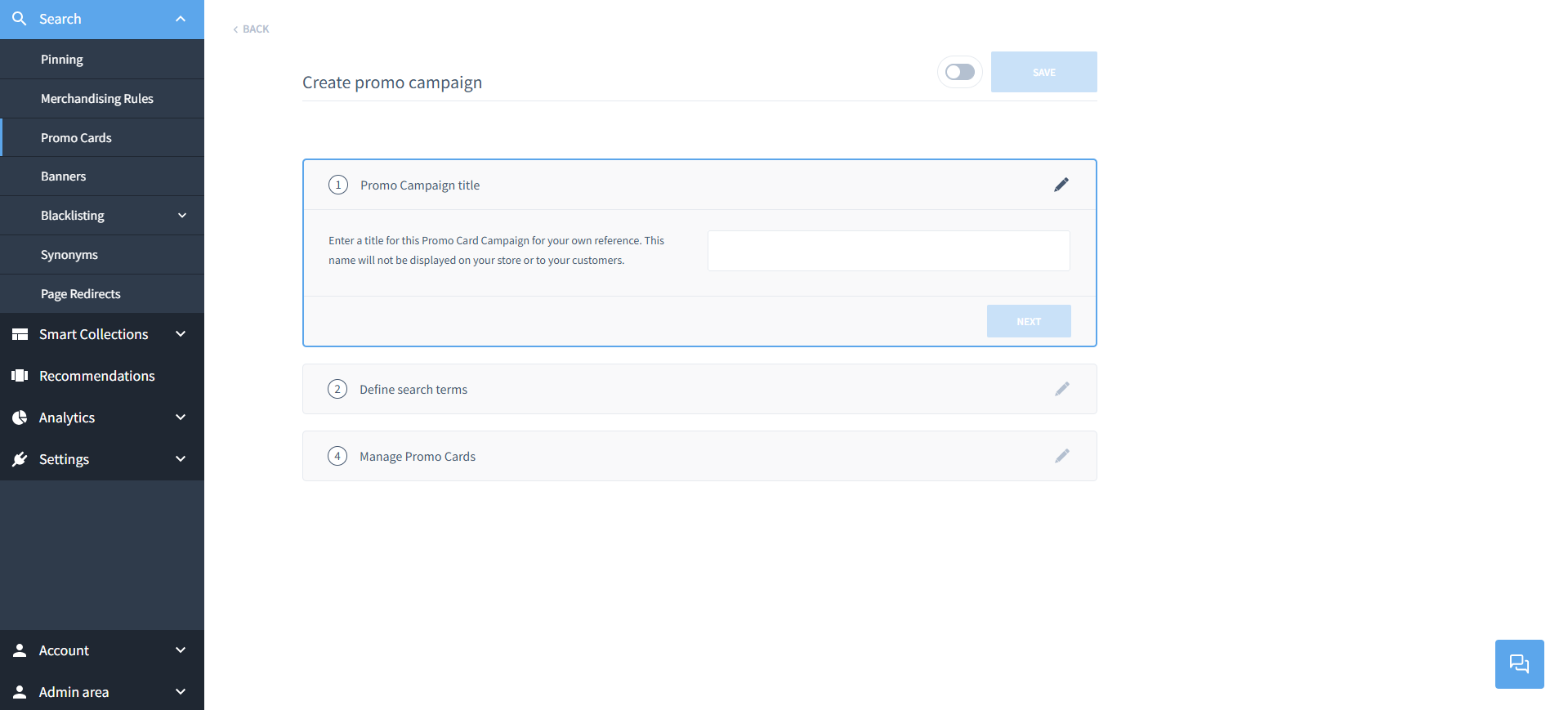
Click Create New Campaign and fill in the campaign details (e.g., title, search terms)

-
Under Manage Promo Cards, click Add Promo Card and complete the following fields as desired:
-
Card Name
-
Redirect URL
-
Header Text
-
Subheader Text
-
CTA Button Text
-
Footer Text
-
Image Upload

-
-
Select the desired Profile (Default or Secondary).
-
Define the position of the Promo Card (e.g., fixed or dynamic).
-
Save the campaign.
Note: You can create multiple Promo Cards within a single campaign and assign different profiles for unique styling.
Styling Promo Cards in Shopify Editor
Once your Promo Cards have been created, follow these steps to style them in the Shopify Editor:
-
Open the Shopify Admin Panel.
-
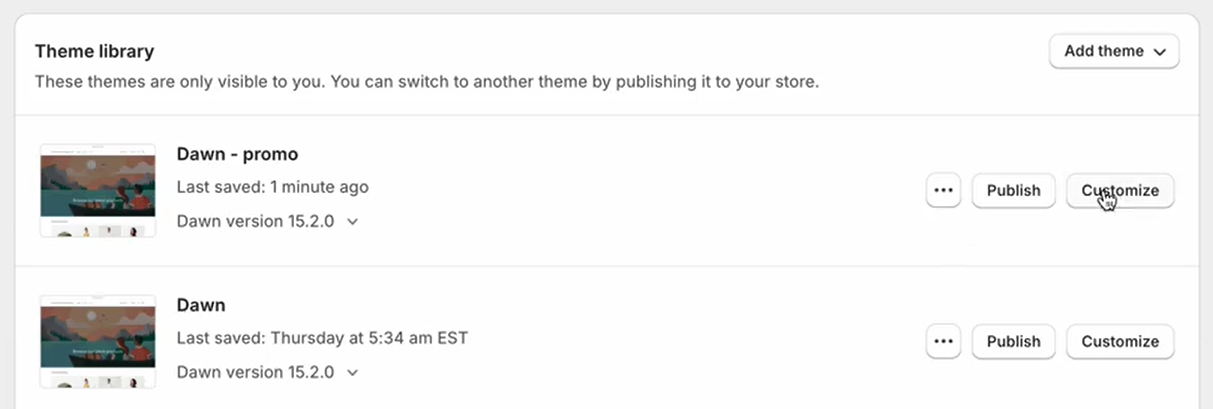
Navigate to Online Store > Themes.
-
Locate the desired theme and click Customize.

-
In the Shopify Editor, go to the Templates tab and select the Search or Collection Page (where Promo Cards are displayed).
-
Add a new section for Promo Cards:
-
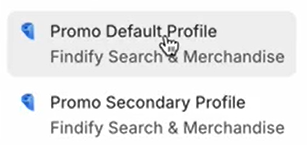
Under Apps, choose either Promo Default Profile or Promo Secondary Profile.

-
-
Customize the styles for each profile:
- Adjust text size, font, and color.
- Modify grid settings using the Card Row Span (vertical stretch) and Card Column Span (horizontal stretch) controls.
-
Save changes.
Note: Removing both profiles from the Shopify Editor will revert the Promo Cards to default styles.
Customizable Style Options
Within the Shopify Editor, you can customize:
- Positioning: Control the layout of elements within the Promo Card.
- Text Styling: Update size, font, and color for headers, subheaders, and CTA buttons.
- Grid Settings: Use row and column span options to control the card’s footprint in the product grid.
These options allow you to create visually distinct Promo Cards that align with your store’s branding.
FAQ
Q: Can I create Promo Cards directly in the Shopify Editor?
A: No. Promo Cards must first be created in the Findify Merchant Dashboard. Styling can then be applied in the Shopify Editor if desired.
Q: What happens if I do not assign a profile to a Promo Card?
A: The Promo Card will inherit the default profile settings.
Q: Can I style multiple Promo Cards using the same profile?
A: Yes. Multiple Promo Cards can share the same profile (Default or Secondary), allowing consistent styling across cards.
Q: Will styling changes in Shopify Editor overwrite the Findify Merchant Dashboard settings?
A: No. Shopify Editor styles are applied independently and do not affect the Promo Card setup in the Merchant Dashboard.
Q: What happens if I remove the Default Profile and/or Secondary Profile sections from the Shopify editor setup?
A: If you remove the Default or Secondary Profile sections from the Shopify editor, the initial default styles will automatically be applied to all Promo Cards. This means any customizations made in the Shopify editor for these profiles will no longer be visible.
For further assistance or inquiries, feel free to contact us on [email protected].
Updated 7 months ago
