Controlling Global Styling for Findify Elements
This guide will help Shopify users customize the global styling of Findify elements in their theme using the Liquid language. You can easily change fonts, colors, and other styles to match your store's branding.
How to Customize Findify Global Styling
Step 1: Locate Findify CSS Files
After installing Findify into your Shopify theme, you can start customizing the styles. To do this, follow these steps:
- Go to your Shopify Admin panel.
- Navigate to Online Store > Themes.
- Click on Actions > Edit code for the theme you want to customize.
- In the filter files field, type
findify.

Step 2: Identify and Edit CSS Files
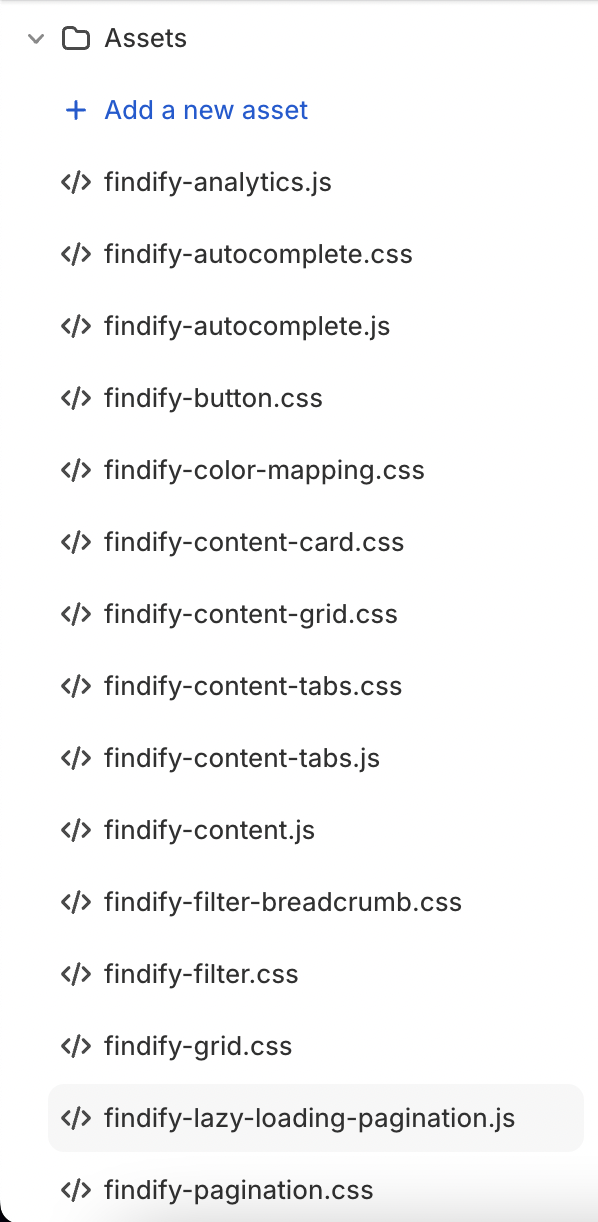
In the assets folder, you will see a list of files with names starting with findify and ending with .css. These are the CSS files you can edit to change the global styling of Findify elements.

Step 3: Customize Styles
You can either edit the Findify CSS files directly or add your custom styles to your own CSS file. Below are examples of how you can change font and color settings.
Example 1: Changing Font
To change the font of Findify elements, update the relevant CSS variables or add new CSS rules in your custom CSS file:
/* In your custom CSS file */
.findify-product-title {
font-family: 'Arial, sans-serif';
font-size: 16px;
}
Example 2: Changing Colors
To change the color of Findify elements, update the CSS variables in findify-variables-defaults.css or add new CSS rules:
:root {
--findify-text-color: #000000; /* Primary text color */
--findify-background-color: #ffffff; /* Background color */
}
.findify-product-price {
color: var(--findify-text-color);
background-color: var(--findify-background-color);
}
By following these steps, you can customize the global styling of Findify elements in your Shopify theme to better match your store's branding.
For further assistance or inquiries, feel free to contact us at [email protected].
Updated 12 months ago
