Include Sorting within Mobile Filters

Integration Steps
Components
components/search/MobileActions/index.tsx
components/search/MobileFacets/index.tsx
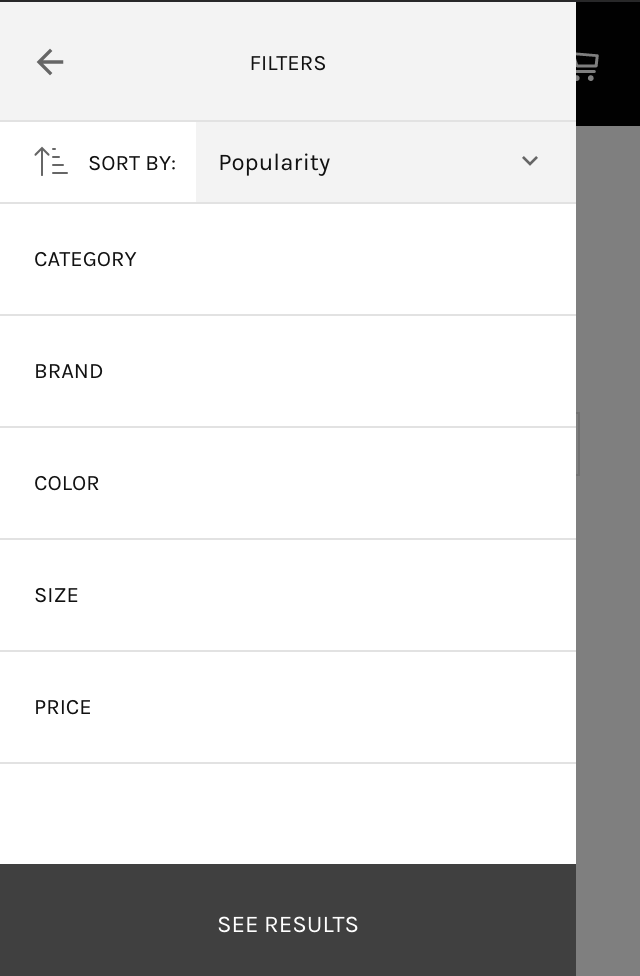
This example is going to remove the default sorting options button and includes the desktop sorting dropdown inside mobile filters as you can see in the example picture on top of this page.
{/*... some code ... */}
return (
<div className={theme.root}>
<Query display-if={!isCollection} theme={{ root: theme.query }} />
<div className={theme.bottomRow}>
{/* Hide default Mobile Sorting */}
{/*
<Button onClick={showSort} className={theme.button}>
<Text primary uppercase>
<Icon name="Sorting" title="Sorting" className={theme.icon} />
{currentSort.get('label')}
</Text>
</Button>
<div className={theme.divider} />
*/}
<Button onClick={showFacets} className={theme.button}>
<Text primary uppercase>
<Icon name="Filters" title="Filters" />
{translate('actions.filter')}
<span className={theme.facetCount}>({total})</span>
</Text>
</Button>
</div>
</div>
);
}
);
{/*... some code ... */}
{/* ... some code ... /*}
{/* Import Sorting component */}
import Sorting from 'components/Sorting';
{/* ... some code ... /*}
{/* Place Sorting component wherever you want to */}
return (
<div className={theme.body}>
<Sorting />
<Branch
config={config}
theme={theme}
selectFacet={selectFacet}
active={facets.find((f) => f.get('name') === activeFacetName)}
facets={facets}
condition={activeFacet}
right={FacetTitles}
left={FacetContent}
/>
</div>
{/* ... some code ... /*}
);
});
/* additional styles */
.findify-components-search--mobile-facets__modal .findify-components--sorting {
padding-left: 17px;
}
.findify-components-search--mobile-facets__modal .findify-components--sorting__dropdown {
width: 100%;
min-width: auto;
}
.findify-components-search--mobile-facets__modal .findify-components--dropdown__select {
padding: 0 12px;
}
.findify-components-search--mobile-facets__modal .findify-components--sorting__dropdown .findify-components--dropdown__arrow {
right: 17px;
margin: 0;
transform: translateY(-50%);
}
MJS Version
This module has been optimized for MJS version 7.1.15
Updated almost 2 years ago
