Banners
Capitalize on shopper intent with Findify banners.
What are Banners?
Banners are promotional graphics or images that appear on an ecommerce website driving shoppers towards a specific brand, product, or range.

How to Set Up Banners Within Findify
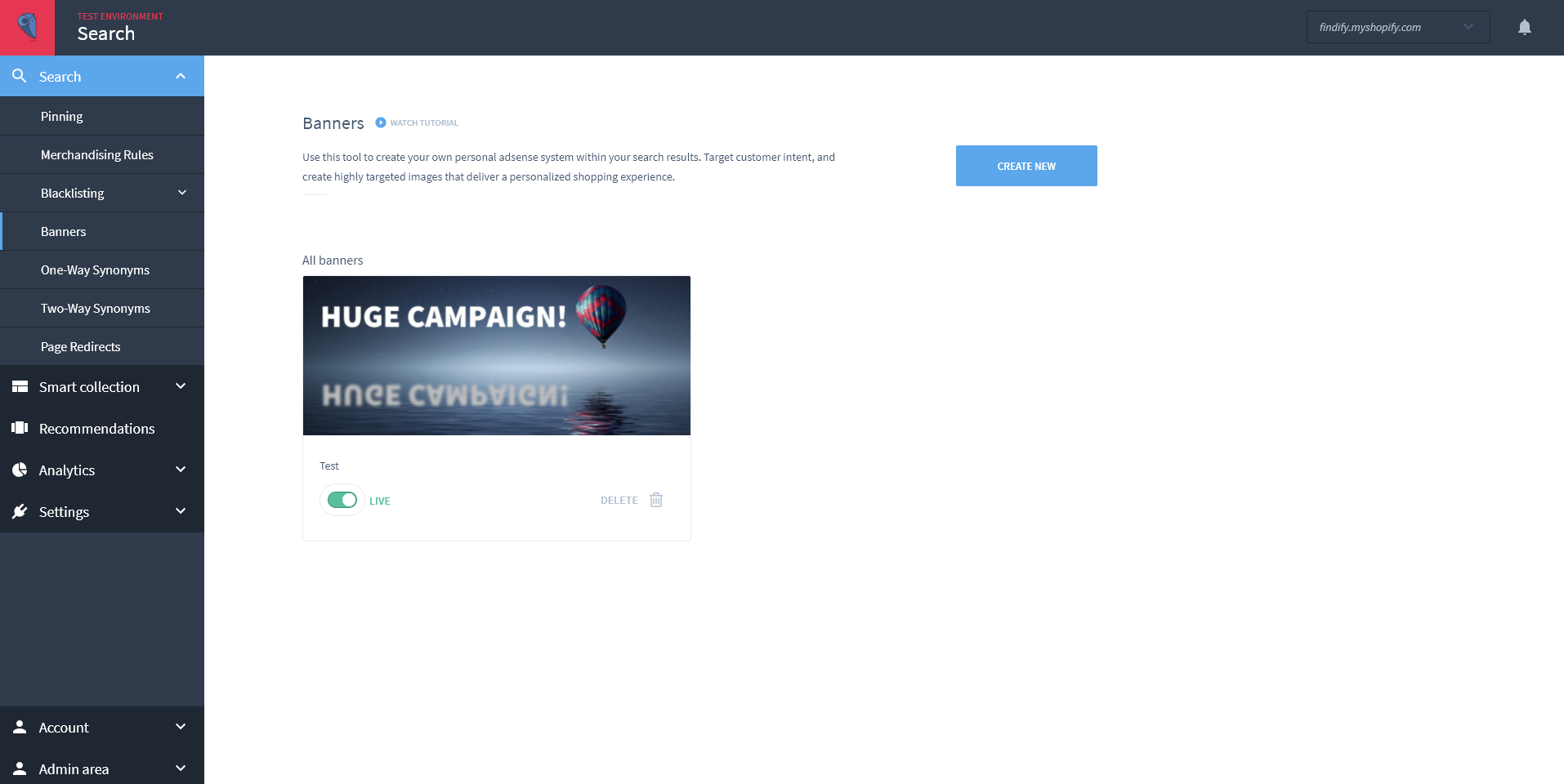
Go to the Findify Merchant Dashboard and navigate to 'Search > Banners'.
Click on the blue button on the top right of the screen that says 'Create New'.
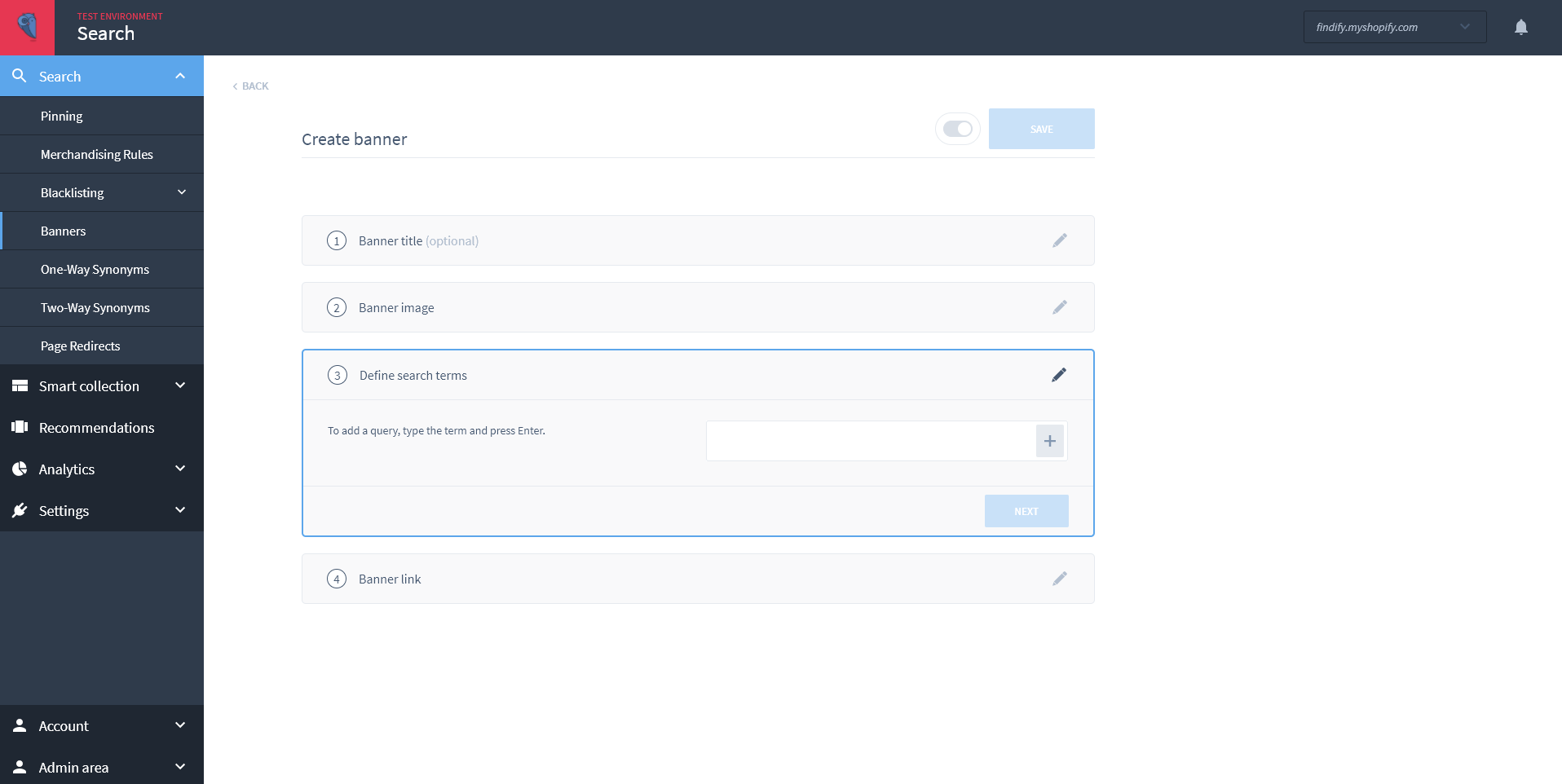
Next, you will be prompted to name your banner, if you wish, for internal purposes. Then you can upload the image which is to become your banner.
Thirdly, you define what search terms you want to lead to this banner, and then you are given the option to include a link. This means that every time a shopper clicks on the link, they are brought to a predefined address. This can be to a blog post, or a smart collection, a search results page, or any other page the merchant desires.

Why Are Banners Useful?
The main reason merchants create banners for search terms is because shoppers who search have a very high level of intent and merchants want to capture this - and capitalize on it.
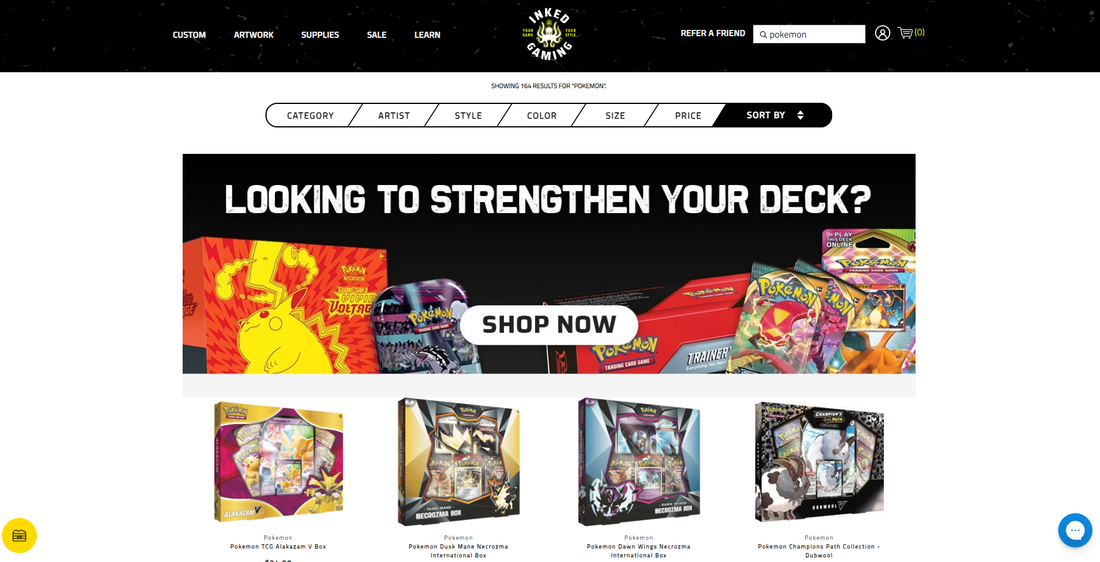
Let's say, for example, you're a shop that sells gaming equipment. A shopper goes to your site and types in Pokemon, looking for Pokemon playing cards.
That indicates a very high level of intent. The shopper is essentially coming into your store and telling your sales person: "Hey, I want to buy Pokemon cards".
A merchant can target this intent and create banners, or informational images, to help these customers purchase a brand, a product, or a range they would like to promote.
In this case, perhaps it's a curated range of pokemon cards, or it could be a sale on a particular item or collection.

An example of a banner in action on Findify client Inked Gaming's site.
How to add a Banner to a Zero Results Page
Components
In order to make banners appears on the zero results page, you need to edit 'components/Banner/index.ts' component:
/**
* @module components/Banner
*/
import React from 'react';
import { connectBanner } from '@findify/react-connect';
import { compose, setDisplayName, withPropsOnChange } from 'recompose';
import withTheme from 'helpers/withTheme';
import view from 'components/Banner/view';
import styles from 'components/Banner/styles.css';
export default compose(
setDisplayName('Banner'),
withTheme(styles),
connectBanner,
// we need to add this withPropsOnChange handler
withPropsOnChange(['banner'], ({ banner }) => {
if (banner) {
return banner;
}
const searchWidget = window.findify.widgets.findByType('search')[0];
return {
banner: searchWidget && searchWidget.agent.response.get('banner')
}
})
)(view);
Updated almost 2 years ago
