Growave

The Growave integration enhances Shopify stores with advanced wishlist and loyalty functionalities. Follow the steps below to seamlessly integrate Growave with your store’s Findify solutions.
To start, you must have already downloaded the Growave app from the Shopify App Store.
Step 1: Enable Growave Wishlist
- Log in to your Shopify admin dashboard.
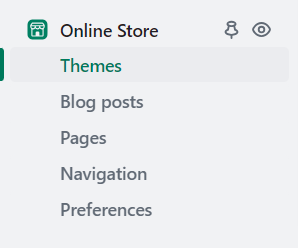
- Navigate to
Online Store>Themes

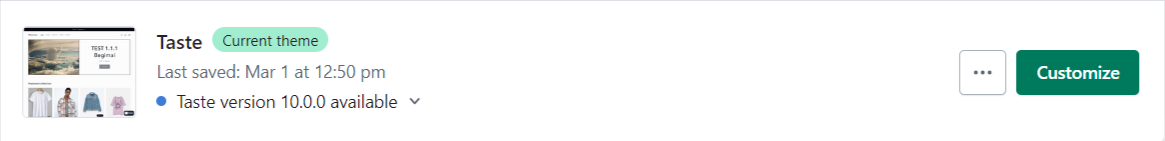
- Select the theme you are planning to integrate the Reviews on and click on Customize.

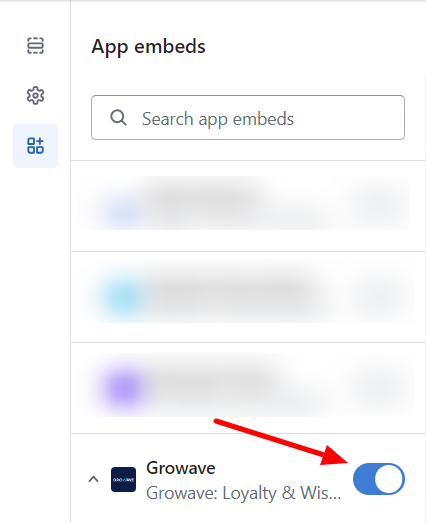
- Click on 'App Embeds' and enable 'Growave'.

Step 2: Create socialshopwave-widget-fave.liquid Snippet
socialshopwave-widget-fave.liquid Snippet- In your Shopify admin dashboard, go to
Online Store>Themes>Actions>Edit code. - Under
Snippets, clickAdd a new snippetand name itsocialshopwave-widget-fave. - Copy and paste the following code into the
socialshopwave-widget-fave.liquidfile:
<div
id="shopify-block-growave_loyalty_wishlist_v2_product_add_to_wishlist_yancEA"
class="shopify-block shopify-app-block"
>
<div
class="gw-add-to-wishlist-product-card-placeholder"
data-gw-product-id="{{ id }}"
data-gw-variant-id="{{ variantId }}"
data-gw-button_class
style="display: block"
/>
</div>
Step 3: Include the Snippet in findify-product-card.liquid
findify-product-card.liquid- Open the
findify-product-card.liquidfile located underSnippets. - Add the following code snippet where you want the Growave Wishlist button to appear:
{% capture the_snippet_fave %}
{% render 'socialshopwave-widget-fave',
id: id,
variantId: current_variant.id
%}
{% endcapture %}
{% unless the_snippet_fave contains 'Liquid error' %}
{{ the_snippet_fave }}
{% endunless %}
Note:
If
current_variant.idis empty, inputselected_variant_idto ensure the correct variant is associated with the Growave Wishlist button. It is also essential to include bothidandvariantIdparameters for proper functionality.
Step 4: Verify CSS for .findify-product-card
.findify-product-card- Check if the CSS class
.findify-product-cardhas the styleposition: relative;. - If not present, add the following style in your CSS file:
.findify-product-card {
position: relative;
}
Conclusion
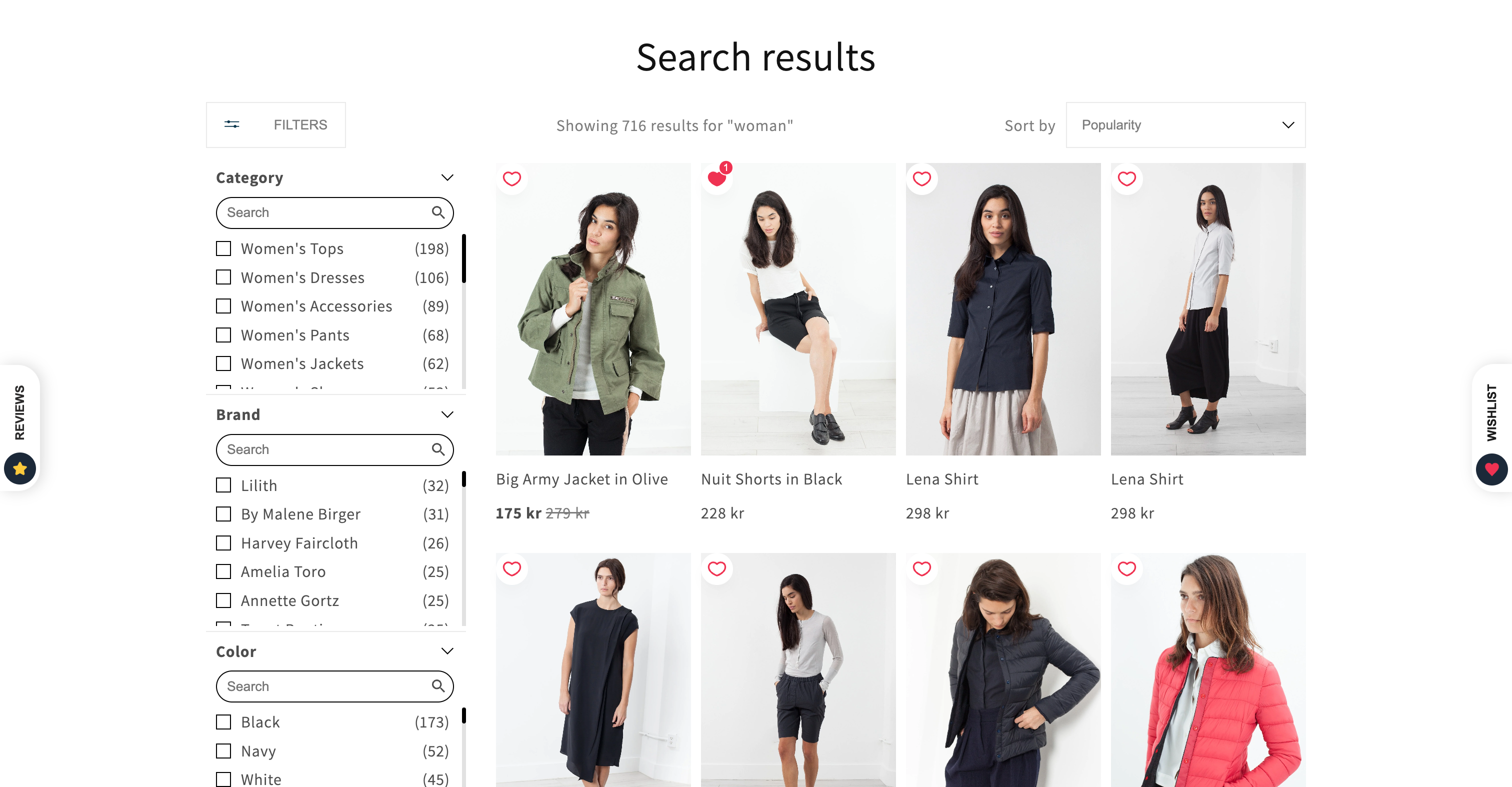
You have now successfully integrated Growave with Findify in your Shopify store, enhancing it with advanced wishlist functionality. Ensure all changes are saved and thoroughly test the integration across different pages to verify functionality.
For further assistance or inquiries, feel free to contact us at [email protected].
Updated 12 months ago
