Integrating Smart Collections
Getting Started
- To integrate smart-collections, you must first access your website template and asset files through an FTP client such as FileZilla using your SFTP login details. If you don’t already have FileZilla, please download FileZilla Client and access the website template of your current theme.

Finding the Right Files to Edit
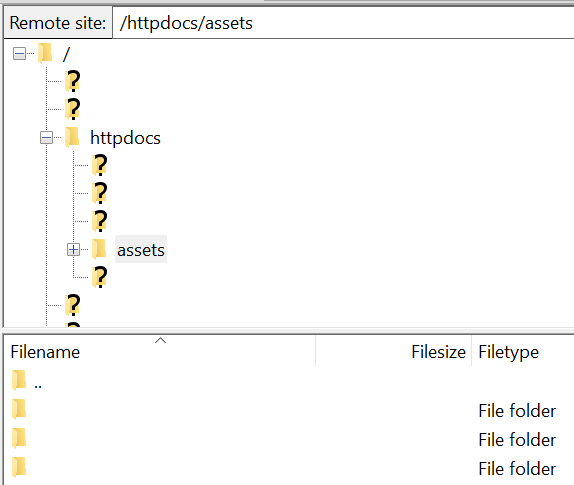
- Once you access your website template through FileZilla, go to 'httpdocs' located on the bottom right box→ 'assets'.

-
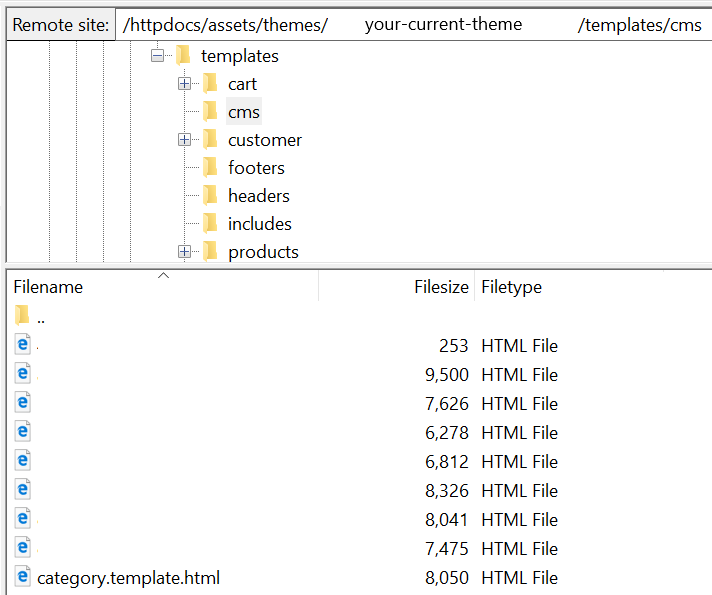
Within assets, scroll down and click on ‘themes’ and continue to select the current theme of your website template and complete the following steps:
-
Once you open the folder of the current theme you are using, click on ‘templates’ → ‘cms’ → ‘category.template.html’

Adding the Code
- Then, open the ‘category.template.html’ file and update the file with the following code
<style>.findify-component-spinner,.findify-component-spinner:after{border-radius:50%;width:60px;height:60px}.findify-component-spinner{margin:60px auto 0!important;position:relative;-webkit-transform:translateZ(0);-ms-transform:translateZ(0);transform:translateZ(0);-webkit-animation:findify-component-spinner-animation .7s infinite cubic-bezier(.67,.35,.7,.8);animation:findify-component-spinner-animation .7s infinite cubic-bezier(.67,.35,.7,.8);-ms-transform-origin:50% 50%;-webkit-transform-origin:50% 50%;transform-origin:50% 50%;border-top:3px solid #eaeaea;border-right:3px solid #eaeaea;border-bottom:3px solid #eaeaea;border-left:3px solid #c6c6c6}@-webkit-keyframes findify-component-spinner-animation{0%{-webkit-transform:rotate(90deg);transform:rotate(90deg)}100%{-webkit-transform:rotate(450deg);transform:rotate(450deg)}}@keyframes findify-component-spinner-animation{0%{-webkit-transform:rotate(90deg);transform:rotate(90deg)}100%{-webkit-transform:rotate(450deg);transform:rotate(450deg)}}
</style>
<div data-findify="search">
<div class="findify-component-spinner"></div>
<div class="findify-fallback" style="display:none;">
..... default collection code goes here....
</div>
</div>
After the update, the full 'category.template.html' may look like this:
<div class="content">
<div class="catalogue wk_catalogue">
<style>.findify-component-spinner,.findify-component-spinner:after{border-radius:50%;width:60px;height:60px}.findify-component-spinner{margin:60px auto 0!important;position:relative;-webkit-transform:translateZ(0);-ms-transform:translateZ(0);transform:translateZ(0);-webkit-animation:findify-component-spinner-animation .7s infinite cubic-bezier(.67,.35,.7,.8);animation:findify-component-spinner-animation .7s infinite cubic-bezier(.67,.35,.7,.8);-ms-transform-origin:50% 50%;-webkit-transform-origin:50% 50%;transform-origin:50% 50%;border-top:3px solid #eaeaea;border-right:3px solid #eaeaea;border-bottom:3px solid #eaeaea;border-left:3px solid #c6c6c6}@-webkit-keyframes findify-component-spinner-animation{0%{-webkit-transform:rotate(90deg);transform:rotate(90deg)}100%{-webkit-transform:rotate(450deg);transform:rotate(450deg)}}@keyframes findify-component-spinner-animation{0%{-webkit-transform:rotate(90deg);transform:rotate(90deg)}100%{-webkit-transform:rotate(450deg);transform:rotate(450deg)}}
</style>
<div data-findify="search" id="findify-collection-container" style="min-height: 400px;">
<div class="findify-component-spinner"></div>
<div class='findify-fallback' style="display:none;">
[%SET [@page_type@]='category'/%]
[%load_template file:'cms/includes/sidebar.template.html'/%]
[%breadcrumb%]
[%PARAM *header%]
<ul class="breadcrumb" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="[@config:home_url@]" itemprop="item"><span itemprop="name">Home</span></a>
</li>
[%/PARAM%]
[%PARAM *body%]
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a href="[@url@]" itemprop="item"><span itemprop="name">[@name@]</span></a>
</li>
[%/PARAM%]
[%PARAM *footer%]
</ul>
[%/PARAM%]
[%/breadcrumb%]
<h1 class="page-header">
[%url_info name:'page_heading' if:'eq' value:''%]
[%PARAM if_true%]
[@content_name@]
[%/PARAM%]
[%PARAM if_false%]
[%url_info name:'page_heading'%][%end url_info%]
[%/PARAM%]
[%end url_info%]
[%IF [@keywords@] == ''%]
[%FILTER ID:'keywords' if:'ne' value:''%][%NOHTML%][%FILTER ID:'keywords'%][%/FILTER%][%/NOHTML%][%/FILTER%]
[%/IF%]
</h1>
[%if ![@form:pgnum@] OR [@form:pgnum@] eq '1'%]
[%advert type:'text' template:'carousel' inherit:'n' limit:'10' ad_group:''%]
[%param *header%]
<div id="homepageCarousel" class="carousel slide">
[%if [@total_showing@] > 1%]
<ol class="carousel-indicators">
[%site_value id:'counter' type:'load'/%]
</ol>
[%/if%]
<div class="carousel-inner">
[%/param%]
[%param *footer%]
</div>
[%if [@total_showing@] > 1%]
<a class="left carousel-control" href="#homepageCarousel" data-slide="prev">
<span class="fa fa-chevron-left"></span>
</a>
<a class="right carousel-control" href="#homepageCarousel" data-slide="next">
<span class="fa fa-chevron-right"></span>
</a>
[%/if%]
</div>
<hr>
[%/param%]
[%param *ifempty%]
[%/param%]
[%/advert%]
[%advert type:'product' limit:'8' template:'' inherit:'n' ad_group:''%]
[%param *header%]
<div class="row">
[%/param%]
[%param footer%]
</div>
<hr>
[%/param%]
[%/advert%]
[%if [@content_short_description1@] or [@content_short_description2@] or [@content_short_description3@] or [@content_description1@] or [@content_description2@] or [@content_description3@]%]
<div class="n-responsive-content">
[@content_short_description1@]
[@content_short_description2@]
[@content_short_description3@]
</div>
<div class="n-responsive-content">
[@content_description1@]
[@content_description2@]
[@content_description3@]
</div>
<hr>
[%/if%]
[%/if%]
[%THUMB_LIST type:'products' limit:'[@config:THUMB_LIMIT@]'%]
[%PARAM template%][%VIEWBY type:'products' default:'[@templatethumb@]'%][%/VIEWBY%][%/PARAM%]
[%PARAM *header%]
<div class="row sort_container wk_sort_container">
<div class="col-xs-4 col-sm-7 col-md-4 wk_viewby">
<script language="javascript" type="text/javascript">
function viewtype(view) {
var f=document.viewForm;
f['viewby'].value=view;
f.submit();
}
</script>
<form method="get" name="viewForm" action="[@config:CURRENT_URL@]" class="hidden">
<input name="rf" type="hidden" value="[%FILTER_CODE%][%/FILTER_CODE%]">
<input name="viewby" type="hidden" value=""/>
</form>
<div class="viewby btn-group">
<a href="javascript:viewtype('');" class="btn btn-default [%VIEWBY type:'products' if:'ne' value:'list' if_true:'active' if_false:''%][%/VIEWBY%]" rel="nofollow">
<i class="fa fa-th"></i>
</a>
<a href="javascript:viewtype('list');" class="btn btn-default [%VIEWBY type:'products' if:'eq' value:'list' if_true:'active' if_false:''%][%/VIEWBY%]" rel="nofollow">
<i class="fa fa-th-list"></i>
</a>
</div>
</div>
<div class="col-md-8 hidden-xs hidden-sm">
<div class="btn-text">
<strong>[@total_results@]</strong> Product[%if [@total_results@] > 1%]s[%/if%] Found
</div>
</div>
<div class="col-xs-8 col-sm-5 col-md-4">
<form method="get" class="form-horizontal" action="[@config:CURRENT_URL@]">
<input name="rf" type="hidden" value="[%FILTER_CODE%][%/FILTER_CODE%]">
<div class="form-group">
<label class="control-label col-xs-2">Sort</label>
<div class="col-xs-10">
<select name="sortby" onChange="return this.form.submit();" class="form-control">
<option value="popular" [%SORTBY type:'products' if:'eq' value:'popular'%]selected[%/SORTBY%]>
Most Popular
</option>
<option value="name" [%SORTBY type:'products' if:'eq' value:'name'%]selected[%/SORTBY%]>
Name
</option>
<option value="SKU" [%SORTBY type:'products' if:'eq' value:'SKU'%]selected[%/SORTBY%]>
SKU
</option>
<option value="lowest_price" [%SORTBY type:'products' if:'eq' value:'lowest_price'%]selected[%/SORTBY%]>
Lowest Price
</option>
<option value="highest_price" [%SORTBY type:'products' if:'eq' value:'highest_price'%]selected[%/SORTBY%]>
Highest Price
</option>
</select>
</div>
</div>
</form>
</div>
</div>
<!--<div class="row">
<div class="col-xs-12">
<hr>
</div>
</div>-->
<div class="[%VIEWBY type:'products' if:'eq' value:'list' if_true:'thumb_list' if_false:'thumb'%][%/VIEWBY%] wk_prod_catalogue">
<div class="row">
[%/PARAM%]
[%PARAM *footer%]
</div>
</div>
[%IF [@total_results@] > [@config:thumb_limit@]%]
<div class="row wk_prod_catalogue_pagination">
<div class="col-xs-12">
<hr />
<div class="text-center">
<ul class="pagination">
[%paging limit:'3'%]
[%PARAM *previous_page%]<li><a href="[@URL@]"><i class="fa fa-chevron-left"></i></a></li>[%/PARAM%]
[%PARAM *goback_pages%]<li><a href="[@URL@]">[@PAGE@]</a></li>[%/PARAM%]
[%PARAM *current_page%]<li class="active"><a href="[@URL@]">[@PAGE@]</a></li>[%/PARAM%]
[%PARAM *gonext_pages%]<li><a href="[@URL@]">[@PAGE@]</a></li>[%/PARAM%]
[%PARAM *next_page%]<li><a href="[@URL@]"><i class="fa fa-chevron-right"></i></a></li>[%/PARAM%]
[%/paging%]
</ul>
</div>
<hr />
</div>
</div>
[%/IF%]
[%/PARAM%]
[%PARAM *ifempty%]
<div class="row">
<div class="col-xs-12">
<p>This category is empty! Please try another category or use our search function to find what you are looking for. If you require further assistance please contact us.</p>
</div>
</div>
[%/PARAM%]
[%/THUMB_LIST%]
</div>
</div>
</div>
<section class="subscribe">
<h2>JOIN NOW FOR LATEST UPDATES,NEWS AND EXCLUSIVE OFFERS</h2>
<div class="sub-input">
<form method="post" action="[%URL type:'page' id:'subscribe' https:'1'%][%END URL%]">
<input type="hidden" name="list_id" value="1">
<input type="hidden" name="opt_in" value="y">
<input name="inp-email" class="input-field" type="email" value="[%nohtml%][@inp-email@][%/nohtml%]" placeholder="Enter your email address" required/>
<input name="inp-submit" type="hidden" value="y" />
<input name="inp-opt_in" type="hidden" value="y" />
<input class="sub-btn" type="submit" value="Subscribe" data-loading-text="<i class='fa fa-spinner fa-spin' style='font-size: 14px'></i>"/>
</form>
</div>
</section>
</div> <!-- WK catalogue end here-->
</div>
Adding a Fallback In the Unlikely Event of Downtime
- Add a fallback for Findify Smart-collection which ensures that you have a custom made or default collections of your own instead of Findify’s Smart Collections in the unlikely event of downtime.
You can easily set up fallback by following these instructions Findify Collection Fallback.
- In the fallback, adjust the default collection page to have 8-10 products instead of the whole page for page speed purposes. To do that, find a '[%THUMB_LIST type:'products' limit:'[@config:THUMB_LIMIT@]'%]' tag inside the fallback, and put limit: '8' or any other number.
Adding the tags for Recommendation's Dynamic Filtering
If you want to dynamically filter out all products outside of the currently viewed collection, please add this snippet code to the bottom of the collection template:
[%set [@category_name@] %][%/set%]
[%breadcrumb%]
[%param *body%]
[%if [@^category_name@] ne ''%]
[%set [@^category_name@] %][@^category_name@] > [@name@][%/set%]
[%else%]
[%set [@^category_name@] %][@name@][%/set%]
[%/if%]
[%/param%]
[%/breadcrumb%]
<div data-findify-filter="category" data-findify-filter-value="[@category_name@]"></div>
Updated almost 5 years ago
