Fields configuration
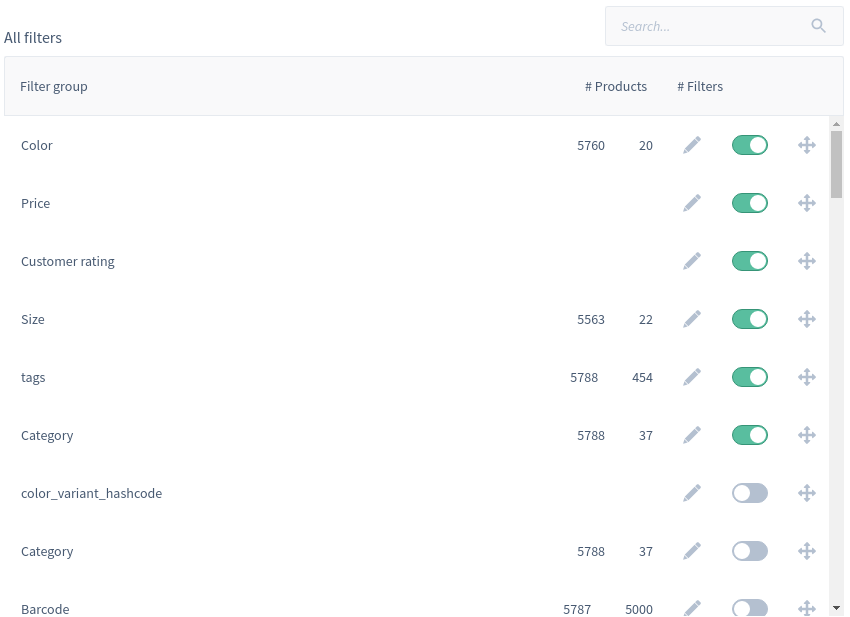
To be able to see the list of all available fields and it's configurations on your store, please proceed to the "Filtering" section in the dashboard: https://dashboard.findify.io/setup/filters

Below is the description on how to manage fields.
Facets
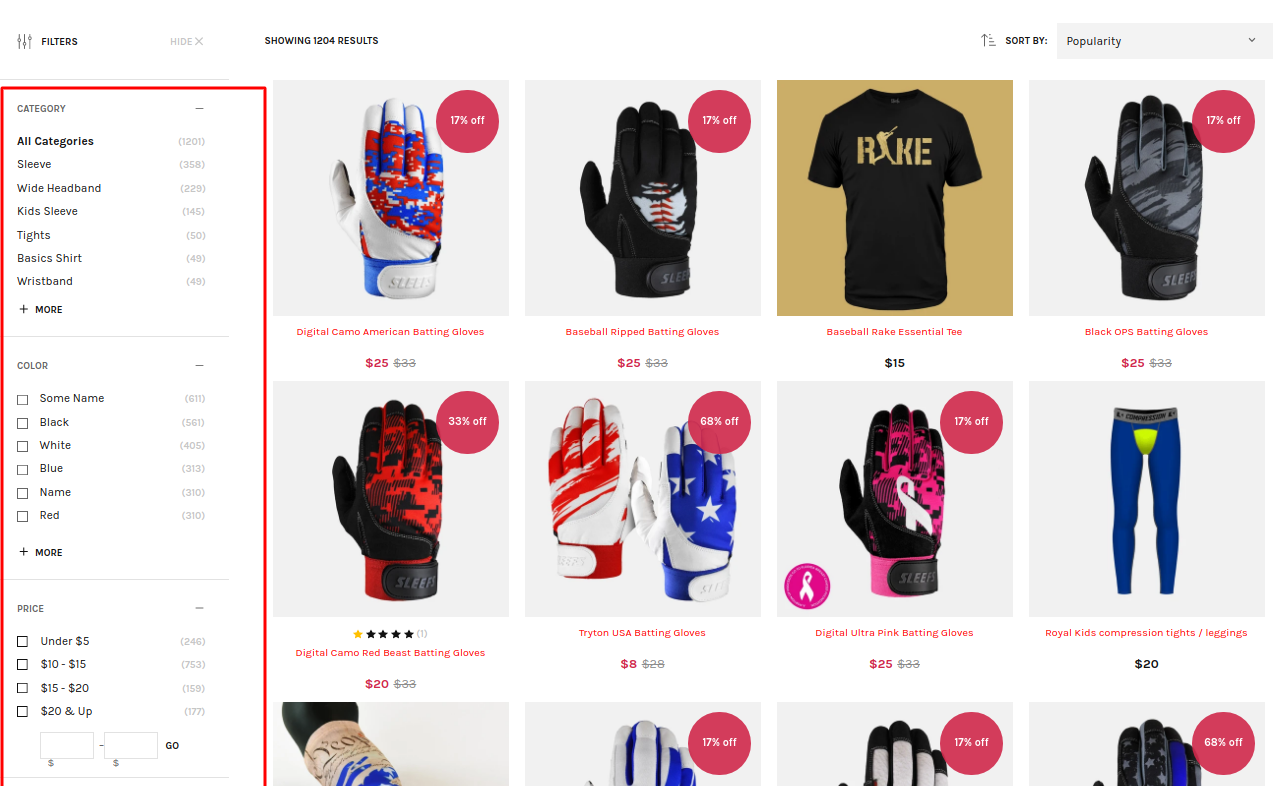
First of all you might use fields as facets on your store. Your customers will be able to use Findify facets to filter search results and collections.

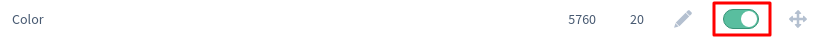
To enable/disable the field as a facet simply toggle the switch button:

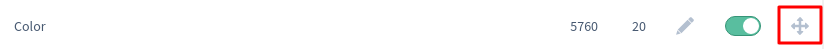
You can also change the order in which they appear on the store front. Simply Drag and Drop the filter to needed position by holding this button:

Edit field
You can edit the field configuration by clicking on the edit icon:

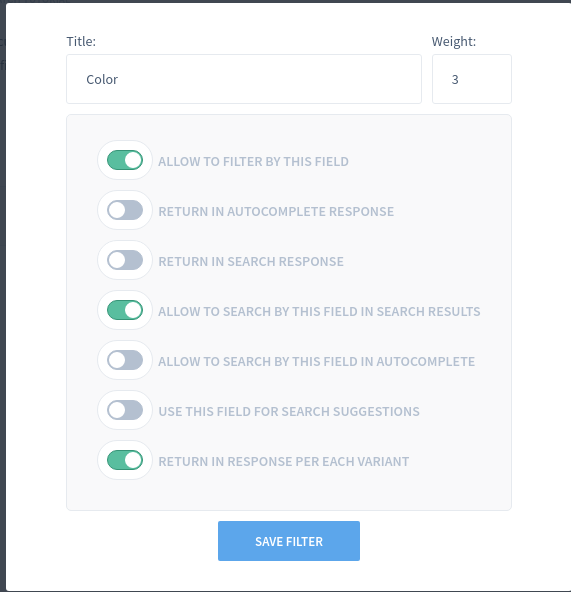
In the popup window you will be able to see all confirgurations of the selected field:

Properties description:
- Title - Display name of the field which will be displayed on the store front (Filter title).
- Weight - How important this field is for our ranking algorithms and search engine. The smaller the value, the more important it is.
- Allow to filter by this field - Trigger of whether or not this field can be used as a filter. All new custom fields are not filterable by default. Please make sure that you only enable this property forthose fields that will be used as filters. If you enable too many fields (fields that you are not using as filters) - it might affect the search engine performance.
- Return in autocomplete response - Determines whether or not the field will be returned to autocomplete response from Findify Search API (This property might be required for customizations purposes). We do not recommend to return a field to an autocomplete response if it might have a lot of data as this increases the network load and slows down Findify Search API response time.
- Return in search response - Determines whether or not the field will be returned to search response from Findify Search API (This property might be required for customizations purposes). We do not recommend to return a field to a search response if it might have a lot of data as this increases the network load and slows down Findify Search API response time.
- Allow to search by this field in search results - Determines whether or not the field will be used by our search engine. All new fields are not searchable by default. Here is the list of all fields that are searchable by default: brand, color, size, title, sku, category, description. Please make sure that you enable this property only for those fields that can be used for search purposes as it might affect the search engine performance.
- Allow to search by this field in autocomplete - Determines whether or not the field will be used by autocomplete engine. All new fields are not searchable in autocomplete by default. Here is a list of all fields that are searchable in autocomplete by default: brand, color, size, title, sku, category. Please make sure that you enable this property only for those fields that can be used for the autocomplete search purposes as it might affect the autocomplete engine performance
- Use this field for search suggestions - Determines whether or not the field will be used by autocomplete engine to generate search suggestions. All new fields are not suggestible in autocomplete by default. Here is a list of all fields that are suggestable in autocomplete by default: brand, color, size, title, sku, category. Please make sure that you enable this property only for those fields that can be used for suggestions as it might affect the autocomplete engine performance
- Return in response per each variant - Determines whether or not the field will be attached to the search response on a variant level, i.e. variant.id, variant.price, variant.color ...etc. There are no fields attached to the search response on a variant level by default. We do not recommend to return fields on a variant level if it contains a lot of data, as this increases the network load and slows down Findify Search API response time.
Updated over 5 years ago
