Including product matches for mobile

Components:
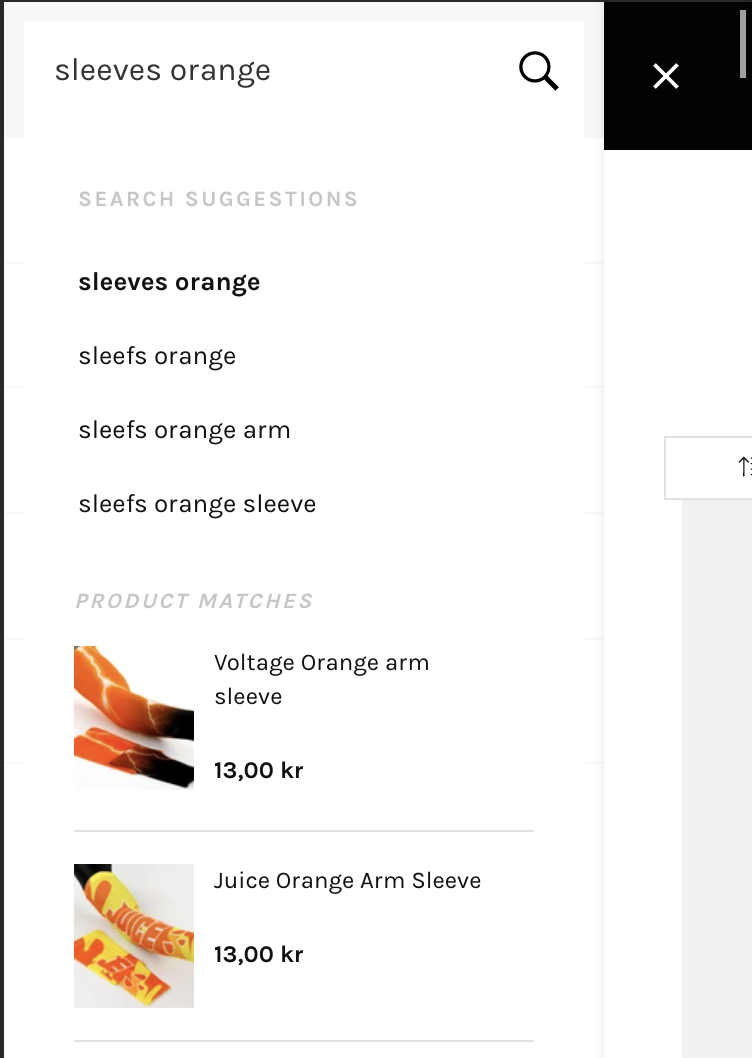
In order to display product matches on mobile, which, by default, are only displayed on desktop, we need to modify layouts/Autocomplete/Fullscreen/view.tsx.
/**
* @module layouts/Autocomplete/Fullscreen
*/
import React from 'react'
import Drawer from 'components/common/Drawer'
import Icon from 'components/Icon'
import Suggestions from 'components/autocomplete/SearchSuggestions'
import * as emmiter from 'helpers/emmiter';
import cx from 'classnames';
// import ProductMatches
import ProductMatches from 'components/autocomplete/ProductMatches'
// get isTrendingSearches for the title we will add below
export interface IAutocompletePanel extends ThemedSFCProps {
isTrendingSearches?: boolean;
}
// include isTrendingSearches
export default ({ config, theme, meta, suggestions, innerRef, position, isTrendingSearches, ...rest }) =>
<div display-if={suggestions && suggestions.size > 0} className={theme.wrapper}>
<div
className={theme.root}
data-findify-autocomplete={true}
tabIndex={0}>
<div className={theme.container}>
<h4 className={cx(theme.typeTitle, theme.suggestionsTitle)}>
{ config.getIn(['i18n', 'suggestionsTitle']) }
</h4>
<Suggestions
className={theme.searchSuggestions}
widgetKey={config.get('widgetKey')}
{...rest} />
// add the title for product matches
<h4 className={cx(theme.typeTitle, theme.trendingTitle)}>
{config.getIn(['i18n', isTrendingSearches ? 'trendingProducts' : 'productMatchesTitle'])}
</h4>
// include product matches
<ProductMatches isMobile={true} className={theme.productMatches} config={config} {...rest}/>
</div>
</div>
</div>
Updated over 5 years ago
