Smart Collections in PrestaShop
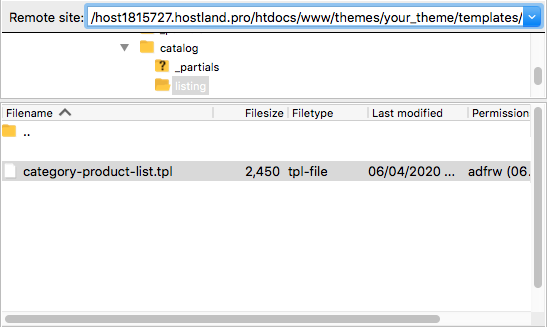
1. Create a new file for Product listing
Where:
Create file category-product-list.tpl
Location: '/www/themes/your_theme/templates/catalog/listing'

What:
Here you can see how it should look like
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
{extends file=$layout}
{block name='content'}
<section id="main">
<div data-findify="search">
<div class="findify-component-spinner"></div>
<div class="findify-fallback" style="display:none;">
<section id="products" class="tratratrta">
{if $listing.products|count}
<div>
{block name='product_list_top'}
{include file='catalog/_partials/products-top.tpl' listing=$listing}
{/block}
</div>
{block name='product_list_active_filters'}
<div id="" class="hidden-sm-down">
{$listing.rendered_active_filters nofilter}
</div>
{/block}
<div>
{block name='product_list'}
{include file='catalog/_partials/products.tpl' listing=$listing}
{/block}
</div>
<div id="js-product-list-bottom">
{block name='product_list_bottom'}
{include file='catalog/_partials/products-bottom.tpl' listing=$listing}
{/block}
</div>
{else}
<div id="js-product-list-top"></div>
<div id="js-product-list">
{include file='errors/not-found.tpl'}
</div>
<div id="js-product-list-bottom"></div>
{/if}
</section>
</div>
</div>
</section>
{/block}
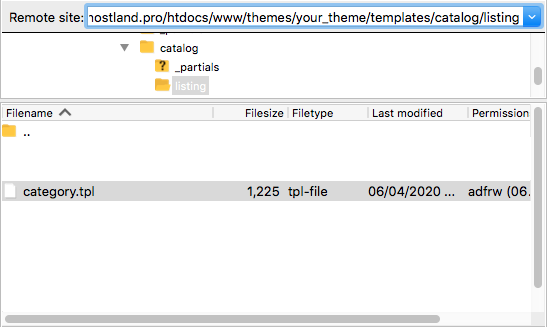
2. Modify the category file
Where:
Location: 'htdocs/www/themes/your_theme/templates/catalog/listing'
Open the file 'category.tpl'.

What:
Modify the code to direct to the newly created file above
{extends file='catalog/listing/category-product-list.tpl'}
Full code example:
This is how it should look like:
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
{extends file='catalog/listing/category-product-list.tpl'}
{block name='product_list_header'}
{include file='catalog/_partials/category-header.tpl' listing=$listing category=$category}
{/block}
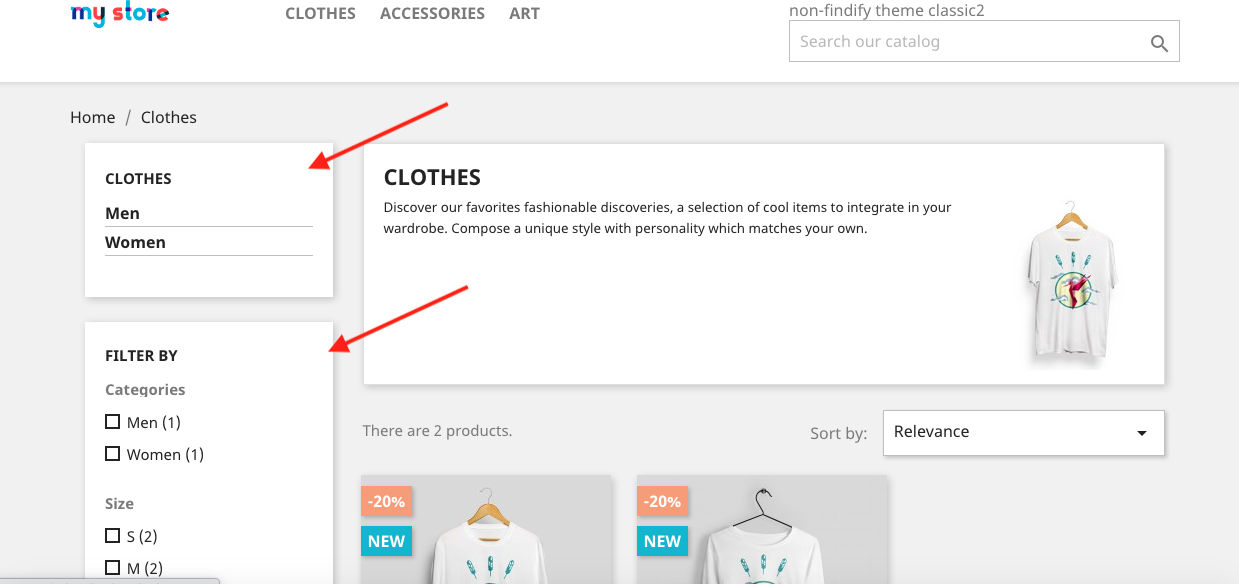
3. Removing sidebars from category pages (if applicable)
Default themes in PrestaShop use a left side sidebar to display filters.
Since Findify is rendering all components in a single frame, this default sidebar will interfere with the UX and needs to be disabled.
Example of how the sidebar looks like:

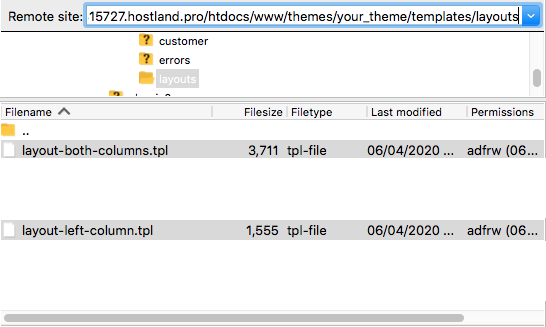
Where:
You will need to modify two files:
'layout-both-columns.tpl' and
'layout-left-column.tpl'.

What:
Include this 'if' to disable the left column and to change the width of your content wrapper for category pages
{if $page.page_name !== 'category'}
<div id="content-wrapper" class="left-column col-xs-12 col-sm-8 col-md-9">
{else}
<div id="content-wrapper" class="left-column col-xs-12 col-sm-12 col-md-12">
{/if}
Full code example:
This is how it should look like:
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
{extends file='layouts/layout-both-columns.tpl'}
{block name='right_column'}{/block}
{block name='content_wrapper'}
{**this condition helps you to change content-wrapper width on category page*}
{if $page.page_name !== 'category'}
<div id="content-wrapper" class="left-column col-xs-12 col-sm-8 col-md-9">
{else}
<div id="content-wrapper" class="left-column col-xs-12 col-sm-12 col-md-12">
{/if}
{hook h="displayContentWrapperTop"}
{block name='content'}
<p>Hello world! This is HTML5 Boilerplate.</p>
{/block}
{hook h="displayContentWrapperBottom"}
</div>
{/block}
{**
* 2007-2019 PrestaShop and Contributors
*
* NOTICE OF LICENSE
*
* This source file is subject to the Academic Free License 3.0 (AFL-3.0)
* that is bundled with this package in the file LICENSE.txt.
* It is also available through the world-wide-web at this URL:
* https://opensource.org/licenses/AFL-3.0
* If you did not receive a copy of the license and are unable to
* obtain it through the world-wide-web, please send an email
* to [email protected] so we can send you a copy immediately.
*
* DISCLAIMER
*
* Do not edit or add to this file if you wish to upgrade PrestaShop to newer
* versions in the future. If you wish to customize PrestaShop for your
* needs please refer to https://www.prestashop.com for more information.
*
* @author PrestaShop SA <[email protected]>
* @copyright 2007-2019 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
* International Registered Trademark & Property of PrestaShop SA
*}
<!doctype html>
<html lang="{$language.iso_code}">
<head>
{block name='head'}
{include file='_partials/head.tpl'}
{/block}
</head>
<body id="{$page.page_name}" class="{$page.body_classes|classnames}">
{block name='hook_after_body_opening_tag'}
{hook h='displayAfterBodyOpeningTag'}
{/block}
<main>
{block name='product_activation'}
{include file='catalog/_partials/product-activation.tpl'}
{/block}
<header id="header">
{block name='header'}
{include file='_partials/header.tpl'}
{/block}
</header>
{block name='notifications'}
{include file='_partials/notifications.tpl'}
{/block}
<section id="wrapper">
{hook h="displayWrapperTop"}
<div class="container">
{block name='breadcrumb'}
{include file='_partials/breadcrumb.tpl'}
{/block}
{** add this condition to disable left column on category page*}
{if $page.page_name !== 'category'}
{block name="left_column"}
<div id="left-column" class="col-xs-12 col-sm-4 col-md-3">
{if $page.page_name == 'product'}
{hook h='displayLeftColumnProduct'}
{else}
{hook h="displayLeftColumn"}
{/if}
</div>
{/block}
{/if}
{block name="content_wrapper"}
<div id="content-wrapper" class="left-column right-column col-sm-12 col-md-12">
{hook h="displayContentWrapperTop"}
{block name="content"}
<p>Hello world! This is HTML5 Boilerplate.</p>
{/block}
{hook h="displayContentWrapperBottom"}
</div>
{/block}
{block name="right_column"}
<div id="right-column" class="col-xs-12 col-sm-4 col-md-3">
{if $page.page_name == 'product'}
{hook h='displayRightColumnProduct'}
{else}
{hook h="displayRightColumn"}
{/if}
</div>
{/block}
</div>
{hook h="displayWrapperBottom"}
</section>
<footer id="footer">
{block name="footer"}
{include file="_partials/footer.tpl"}
{/block}
</footer>
</main>
{block name='javascript_bottom'}
{include file="_partials/javascript.tpl" javascript=$javascript.bottom}
{/block}
{block name='hook_before_body_closing_tag'}
{hook h='displayBeforeBodyClosingTag'}
{/block}
</body>
</html>
Updated about 5 years ago
