Image Lazy Loading
Requires at least version 6.9.15
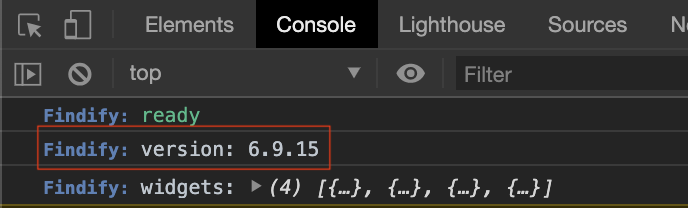
You can check which version your shop is using within the console of your dev tools.
Note: Only Findify's admins can change the version's number. If you need further assistance, please reach out to [email protected]

Components
To add lazy loading to your image component, simply add lazy to it as shown below.
<Image
className={classNames(theme.image)}
aspectRatio={config.getIn(['product', 'image', 'aspectRatio'], 1)}
thumbnail={item.get('thumbnail_url')}
src={item.get('image_url') || item.get('thumbnail_url')}
alt={item.get('title')}
// add lazy, default is true
lazy
/>
Updated over 5 years ago
