Include Sorting within Mobile Filters

Components
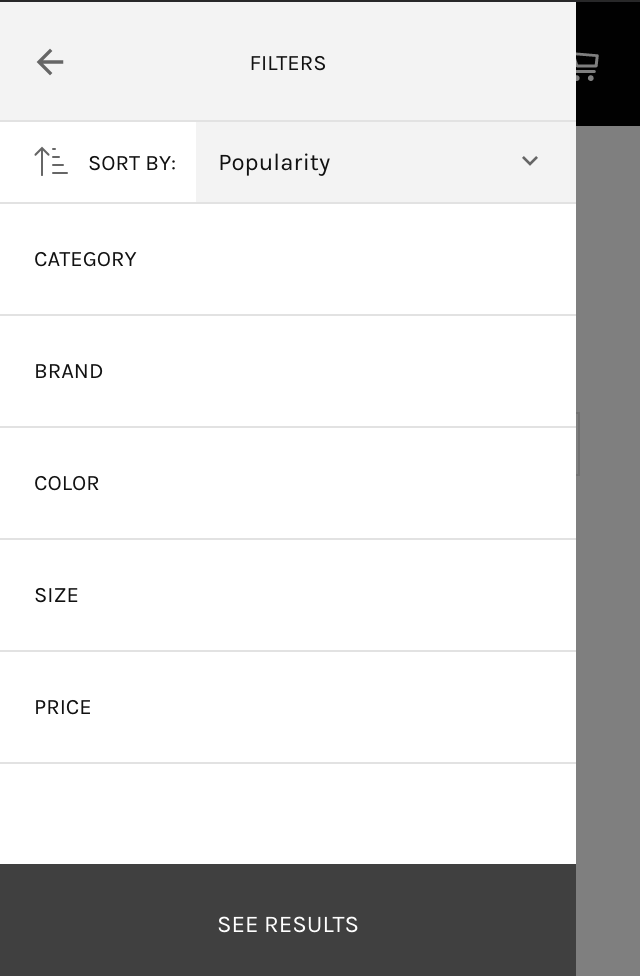
This example is going to remove the default sorting options button and includes the desktop sorting dropdown inside mobile filters as you can see in the example picture on top of this page.
// some imports
import Sorting from 'components/Sorting'
// some code
export default ({
theme,
facets,
activeFacet,
selectFacet,
onReset,
config,
meta,
hideModal,
total,
filtersSelected,
}: IMobileFacetsProps) =>
<div className={cx(theme.modal, 'mobile')}>
<div className={theme.header}>
// some code
</div>
<div className={theme.body}>
// add Sorting component on top of the filters
<Sorting />
<Branch
config={config}
theme={theme}
selectFacet={selectFacet}
active={activeFacet}
facets={facets}
condition={!!activeFacet}
right={FacetTitles}
left={FacetContent} />
</div>
// some code
</div>
// some imports
// some code
const MobileActionsView: React.SFC<IMobileActionsProps> = ({
isCollection,
showFacets,
total,
showSort,
theme,
config,
sorting
}: IMobileActionsProps) =>
<div className={theme.root}>
<Query display-if={!isCollection} theme={{root: theme.query}} />
<div className={theme.bottomRow}>
// remove the sorting button
{/* <Button onClick={showSort} className={theme.button}>
<Text primary uppercase>
<Icon name='Sorting' className={theme.icon} />
{ sorting }
</Text>
</Button>
<div className={theme.divider} /> */}
<Button onClick={showFacets} className={theme.button}>
<Text primary uppercase>
<Icon name='Filters' />
{ config.getIn(['facets', 'i18n', 'showMobileFacets'], 'Filter') }
<span className={theme.facetCount}>
({total || 0})
</span>
</Text>
</Button>
</div>
</div>
export default MobileActionsView;
.findify-components-search--mobile-facets__body .findify-components--sorting {
padding-left: 17px;
width: 100%;
}
.findify-components-search--mobile-facets__body .findify-components--sorting__dropdown {
width: 100%;
min-width: 190px;
}
Updated over 5 years ago
