Getting started
We provide several ways to modify the look & feel of your store depending on the level of changes you need and your level in Javascript and CSS.
For easy and fast customization: Style Editor

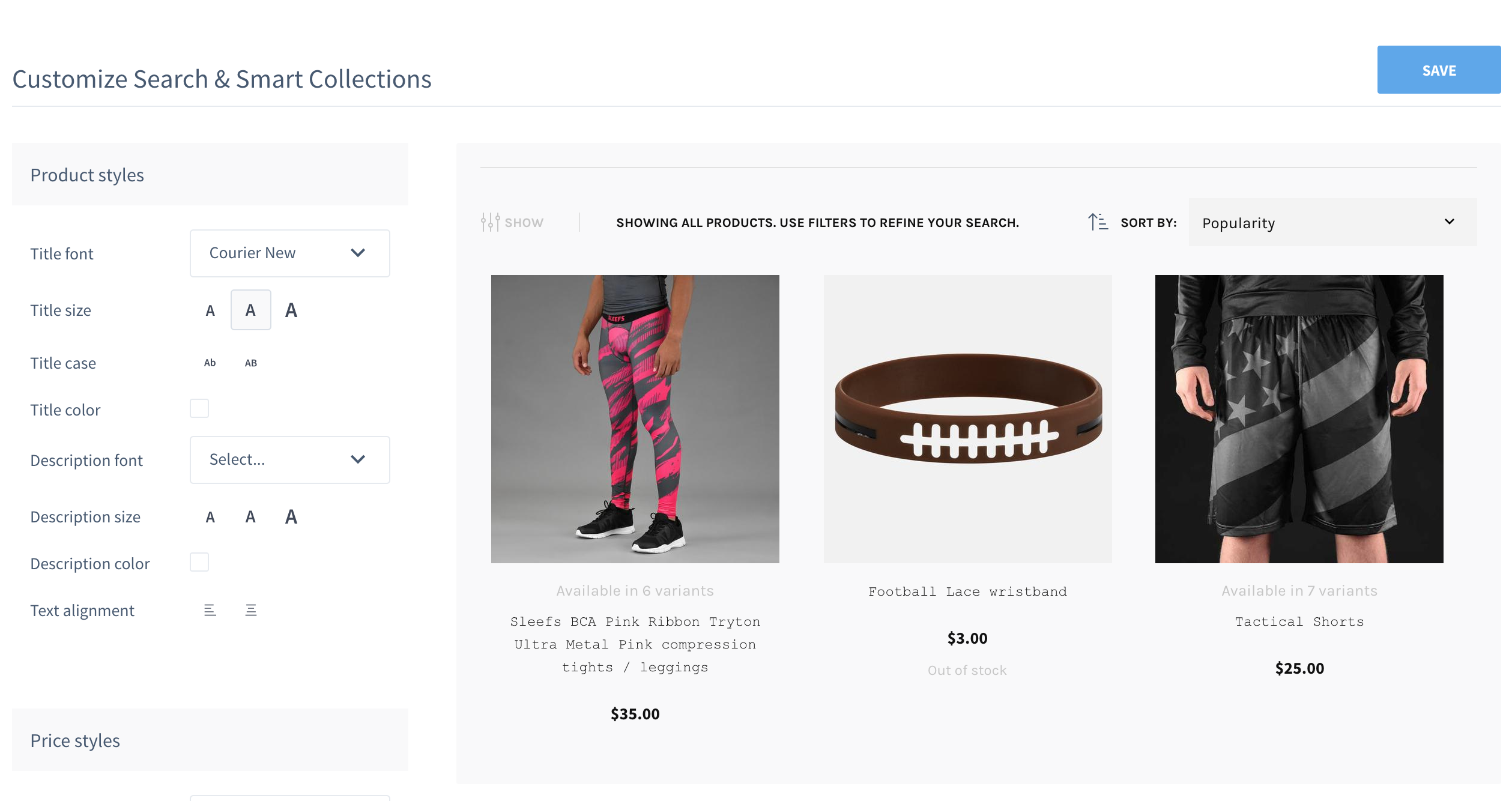
Style editor - Customization window for the product styles
If you do not have any knowledge in Javascript or CSS, we encourage you to use our Style Editor available in your Merchant Dashboard.
This interface provides several options of customizations, including modifying the font size, the colors of the text or even the text alignment. The editor lets you visualize a preview of your modifications in real-time. When saving, your modifications will then be live immediately for your customers.
For maximum flexibility: Devtools extension

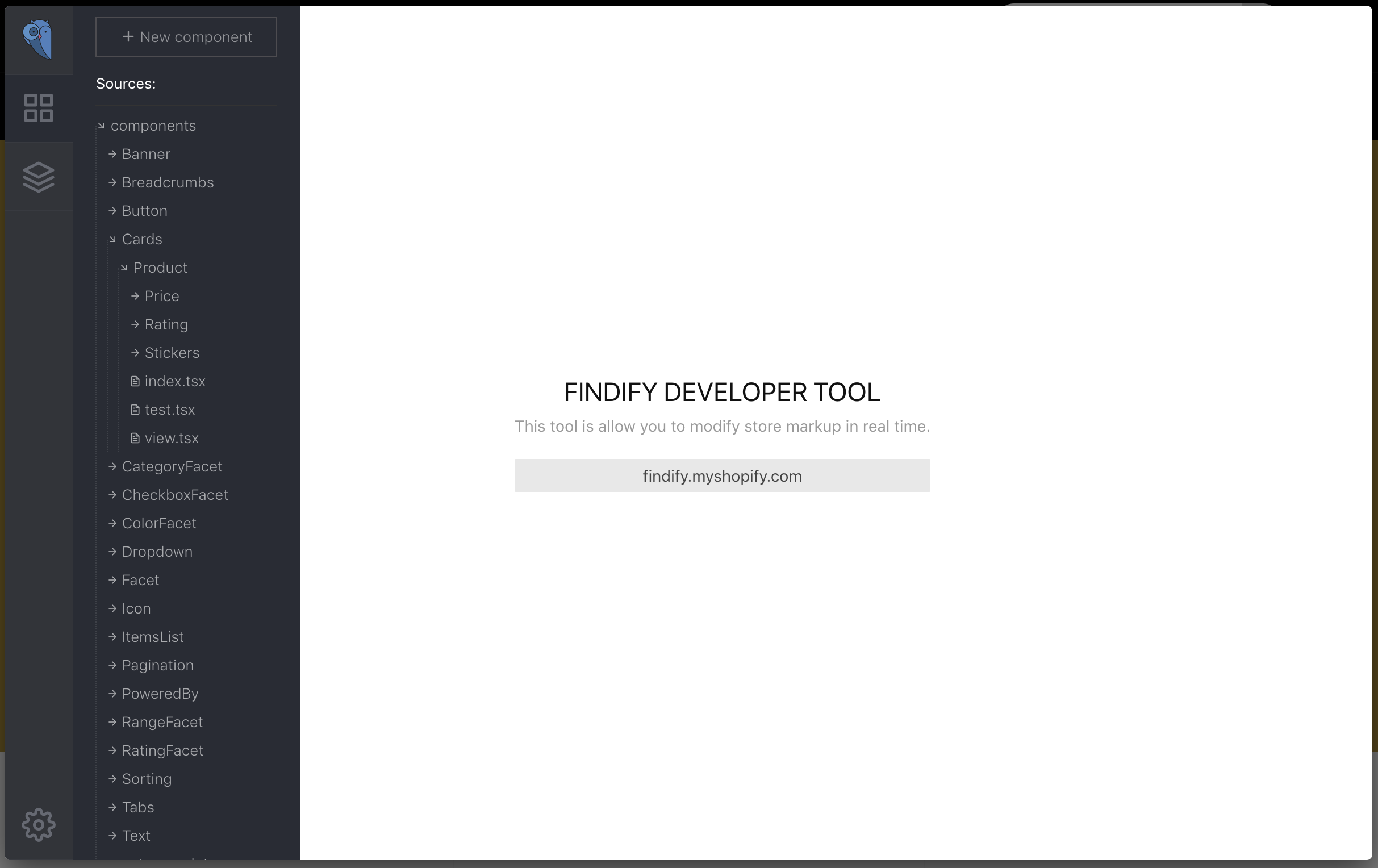
Front page of the Findify Developer Tool
If you are familiar with React, you can use our Chrome Extension. Installing it in your browser (only available in Chrome for now) allows you to make any modifications you want on the components rendered by Findify: modify the business logic of the components, change the styling of the components, inject 3rd party libraries - all of this is and much more is possible through our Chrome extension.
The extension supports live-reload.
If you're not familiar with React and would like to have this level of customization, check the official website of React (https://reactjs.org/). It provides numerous tutorials to help you understand how the React framework works. You will get to using our Chrome extension in no time!
For an entirely custom experience: Javascript Packages
Finally, the most low-level way is to integrate Findify directly with our Javascript libraries.
The SDK, the Agents and Analytics libraries will simplify the integration with our APIs.
The full list of opensource packages can be found in our Github Findify JS repository
Updated almost 7 years ago
