Create a Dev-Store in PrestaShop
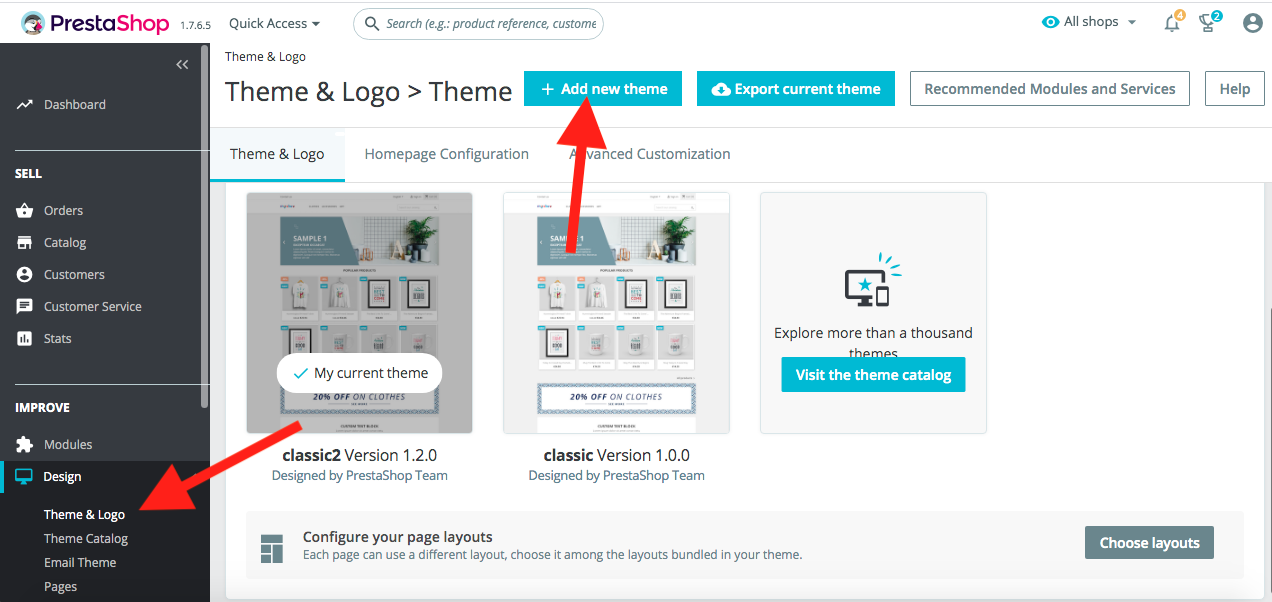
Duplicate your current theme. For this, you need to download your current theme onto your computer and rename it. Then make a .zip file with a new theme and upload it to your PrestaShop store.

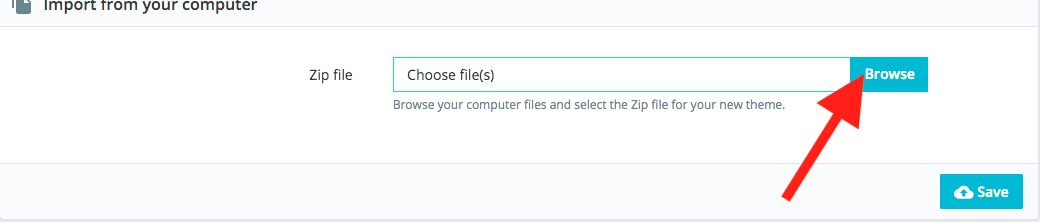
Click 'Browse' and choose your_theme.zip

Then click on the 'save' button. If 'import from your computer' is not working, you may upload your theme using FileZilla in the 'themes' folder.
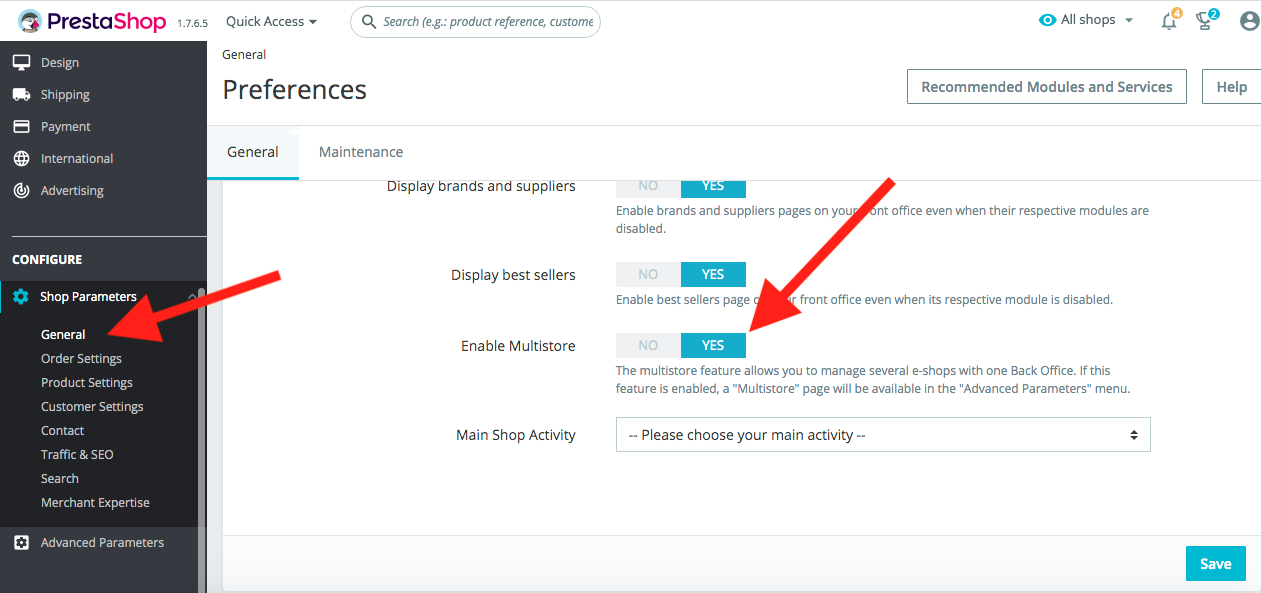
Enable multistore feature if it is disabled on your store, and save changes.

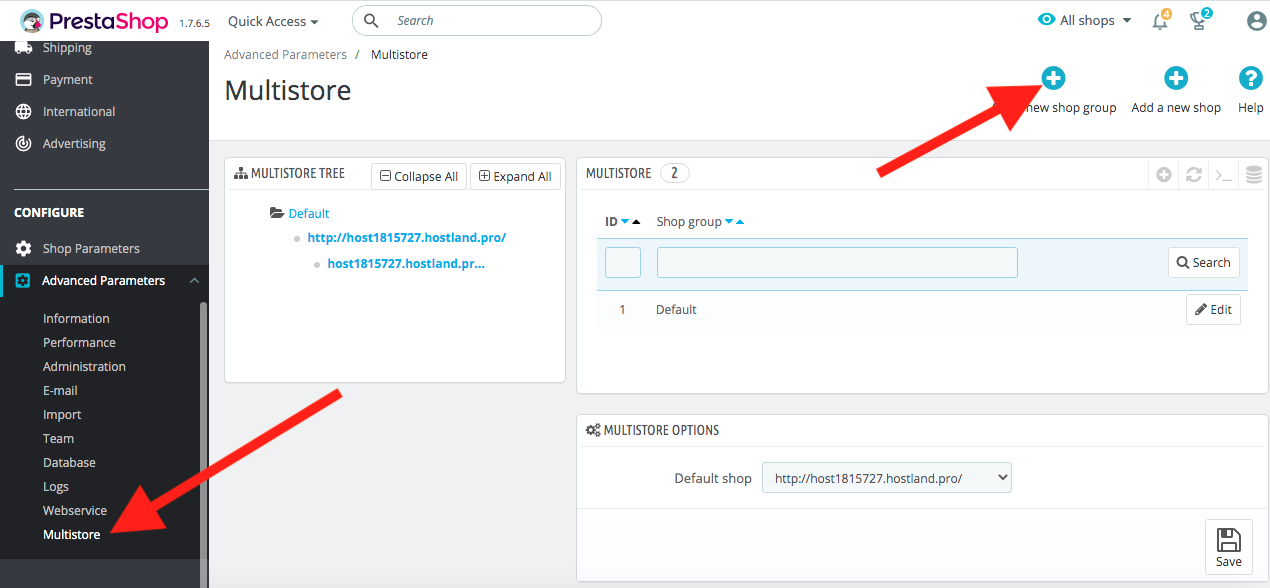
Then go to 'Advanced Parameters' > 'Multistore' and create a new shop group.

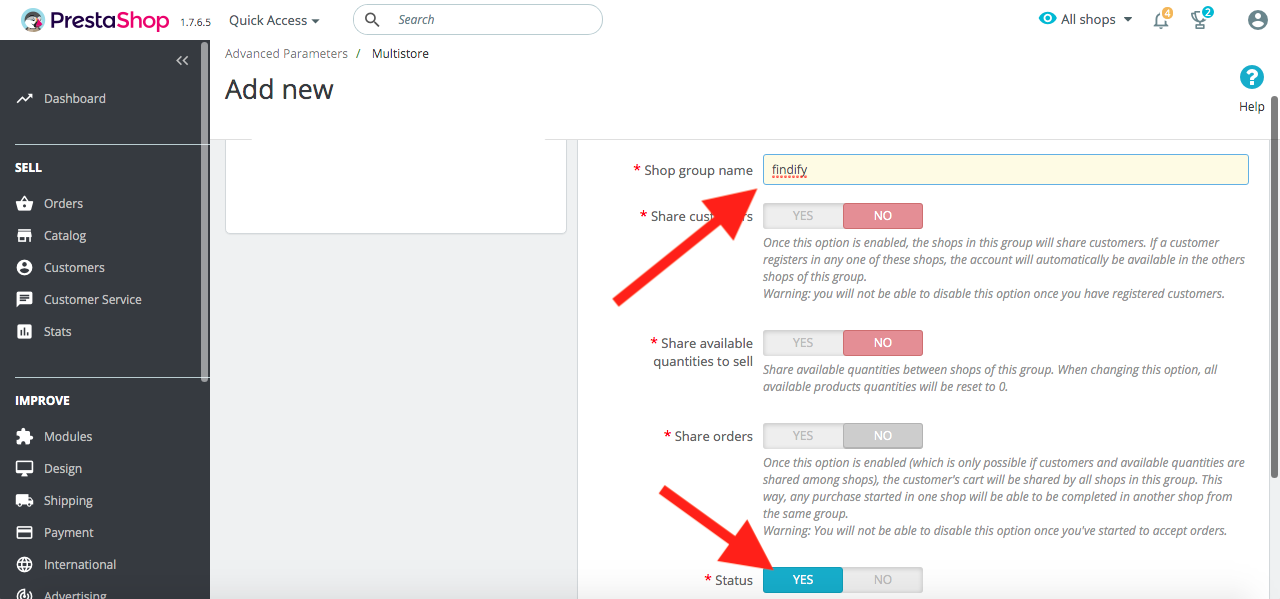
Enter your shop group name, enable status, and save changes.

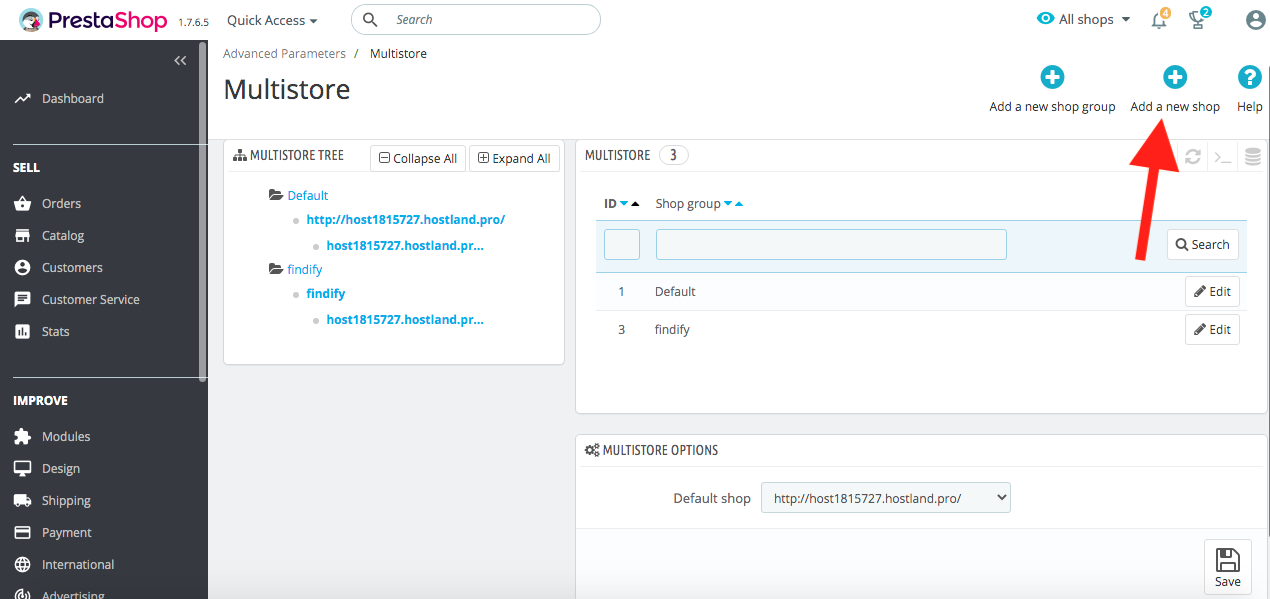
After you have created your new shop group, you need to create a new shop. Click on 'Add a new shop'.

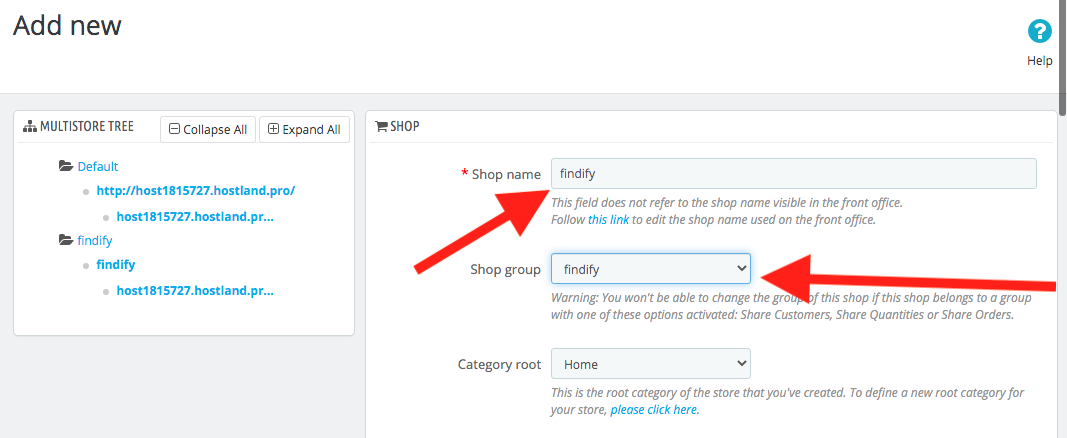
Then, you need to enter the name of your test store, for example 'findify', and select the 'Shop group' that you created earlier.

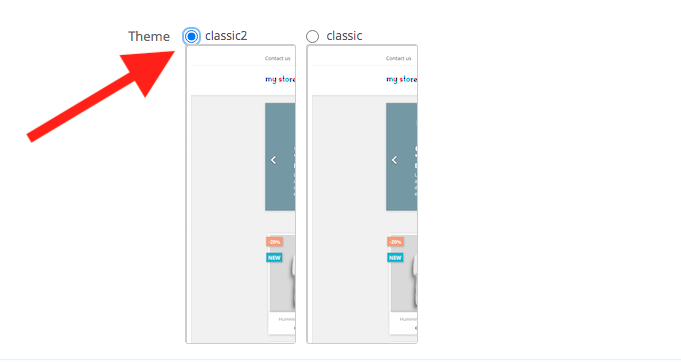
Now, select your new theme, which is where you want to integrate Findify.

Now save changes.
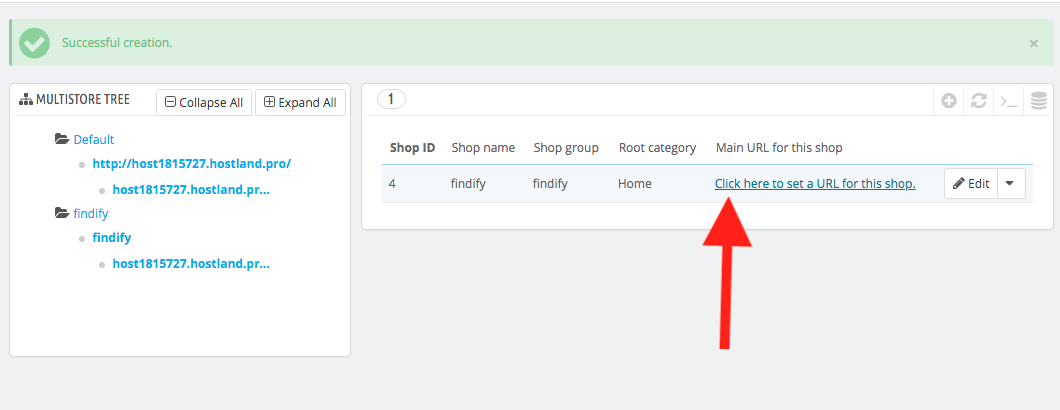
Then set a URL for the shop you created.

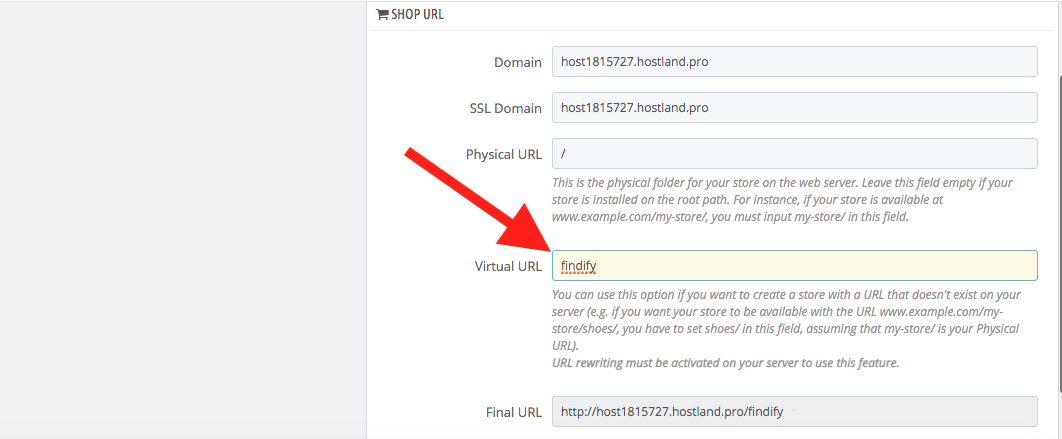
Set a virtual URL.

Save changes once again. In new opened window you will see a link with your new store. You can copy it and open it in a new window.
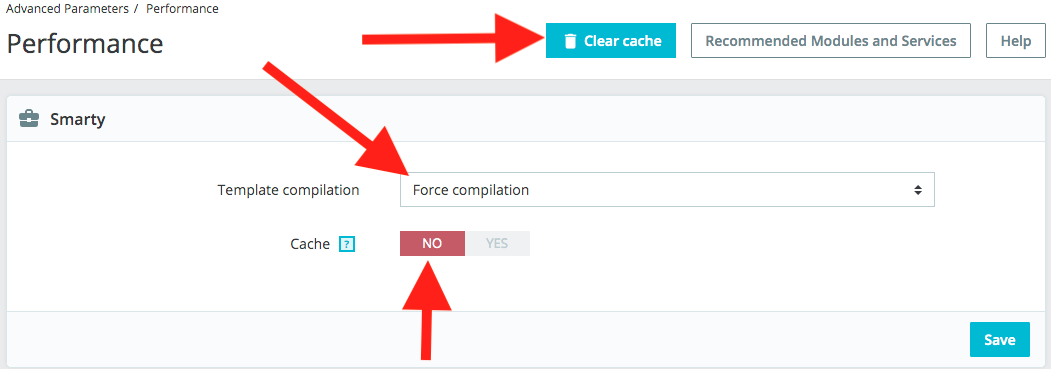
If your new store works with the old theme, go to 'Advanced Parameters' > 'Performance' and disable cache, set 'Template compilation' as 'Force compilation' and clear cache.

Finally, save changes again, and you're finished. Well done!
Updated about 5 years ago
